AI Zusammenfassung
Wenn Sie benutzerdefinierte Codeschnipsel oder CSS mit WPForms verwenden, müssen Sie oft bestimmte Formular- und Feld-IDs finden. Diese IDs helfen Ihnen, genau das richtige Formular oder Feld zu finden, das Sie anpassen möchten.
Dieser Leitfaden zeigt Ihnen, wie Sie diese IDs am schnellsten finden können.
Finden Sie Ihre Formular-ID
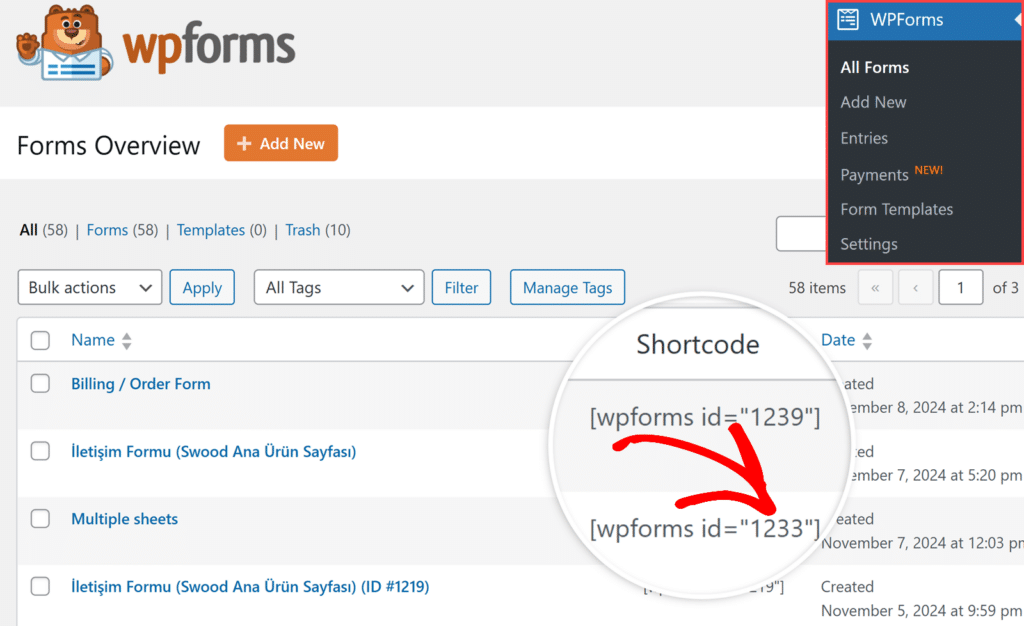
Der einfachste Weg, die ID eines Formulars schnell zu finden, ist auf der Seite Formularübersicht. Um zu dieser Seite zu gelangen, gehen Sie zu WPForms " Alle Formulare und suchen Sie nach der Spalte Shortcode. Die ID Ihres Formulars ist die Nummer innerhalb des Shortcodes.
Der folgende Screenshot zeigt zum Beispiel den Shortcode [wpforms id="1233"]. Die ID für dieses Formular würde lauten 1233.

Finden Sie Ihre Feld-ID
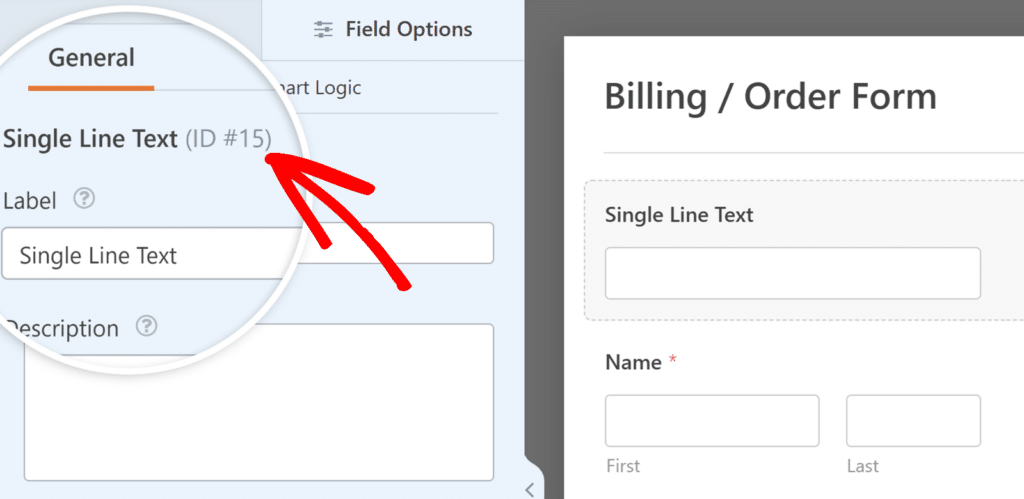
Um die ID eines bestimmten Feldes zu finden, bearbeiten Sie Ihr Formular im Form Builder. Klicken Sie dann auf das Feld, das Sie identifizieren möchten, und sehen Sie sich den Bereich Feldoptionen auf der linken Seite an. Die Feld-ID erscheint oben auf der Registerkarte "Allgemein" .
Wenn Sie zum Beispiel "Einzeiliger Text (ID #15)" sehen, lautet Ihre Feld-ID 15.

Wie man diese IDs verwendet
Wenn Sie in unserer Dokumentation Codeschnipsel sehen, müssen Sie die Beispiel-IDs durch Ihre tatsächlichen IDs ersetzen. Hier erfahren Sie, wie Sie sie richtig verwenden:
- Bei Formular-IDs ersetzen Sie IHRE-FORM-ID durch Ihre tatsächliche Formularnummer. Wenn Ihre Formular-ID zum Beispiel 561 lautet, ändern Sie
wpforms-YOUR-FORM-IDzuwpforms-561 - Bei Feld-IDs ersetzen Sie IHRE-FELD-ID durch Ihre tatsächliche Feldnummer. Wenn Ihre Feld-ID zum Beispiel 13 ist, ändern Sie
field_YOUR-FIELD-IDzufield_13.
Wenn Ihre Formular-ID also 999 und Ihre Feld-ID 4 ist, würden Sie das ändern:
jQuery('#wpforms-123-field_13')
zu:
jQuery('#wpforms-999-field_4')
Diese IDs sind für viele Anpassungen unerlässlich:
- Formular-IDs werden benötigt, wenn Sie CSS auf ein bestimmtes Formular anwenden, eine benutzerdefinierte Validierung hinzufügen oder formularspezifische Funktionen erstellen.
- Feld-IDs sind erforderlich, wenn Sie bestimmte Felder formatieren, benutzerdefinierte Überprüfungsregeln hinzufügen oder feldspezifische Berechnungen erstellen.
Wenn Sie z. B. die Farben der Übermittlungsschaltflächen anpassen, können Sie durch die Verwendung spezifischer Formular-IDs sicherstellen, dass sich Ihre Änderungen nur auf die vorgesehenen Formulare auswirken:
/* Customize submit button color for specific forms */
#wpforms-form-561 .wpforms-submit {
background-color: red;
}
Und das ist alles, was Sie brauchen, um Formular- und Feld-IDs zu finden und zu verwenden!
Möchten Sie mehr über die Anpassung Ihrer Formulare erfahren? Werfen Sie einen Blick auf unsere Anleitung zum Hinzufügen benutzerdefinierter CSS-Stile für Ihre Formulare.
