AI Zusammenfassung
Möchten Sie nach dem Absenden des Formulars eine Bestätigungsmeldung neben dem Formular selbst anzeigen? Wenn ein Formular abgeschickt wird, haben Sie normalerweise die Möglichkeit, entweder eine Bestätigungsnachricht anzuzeigen oder zu einer anderen Webseite weiterzuleiten. In diesem Tutorial zeigen wir Ihnen, wie Sie beides mit einem einfachen Code-Snippet erreichen können.
Erstellen des Formulars
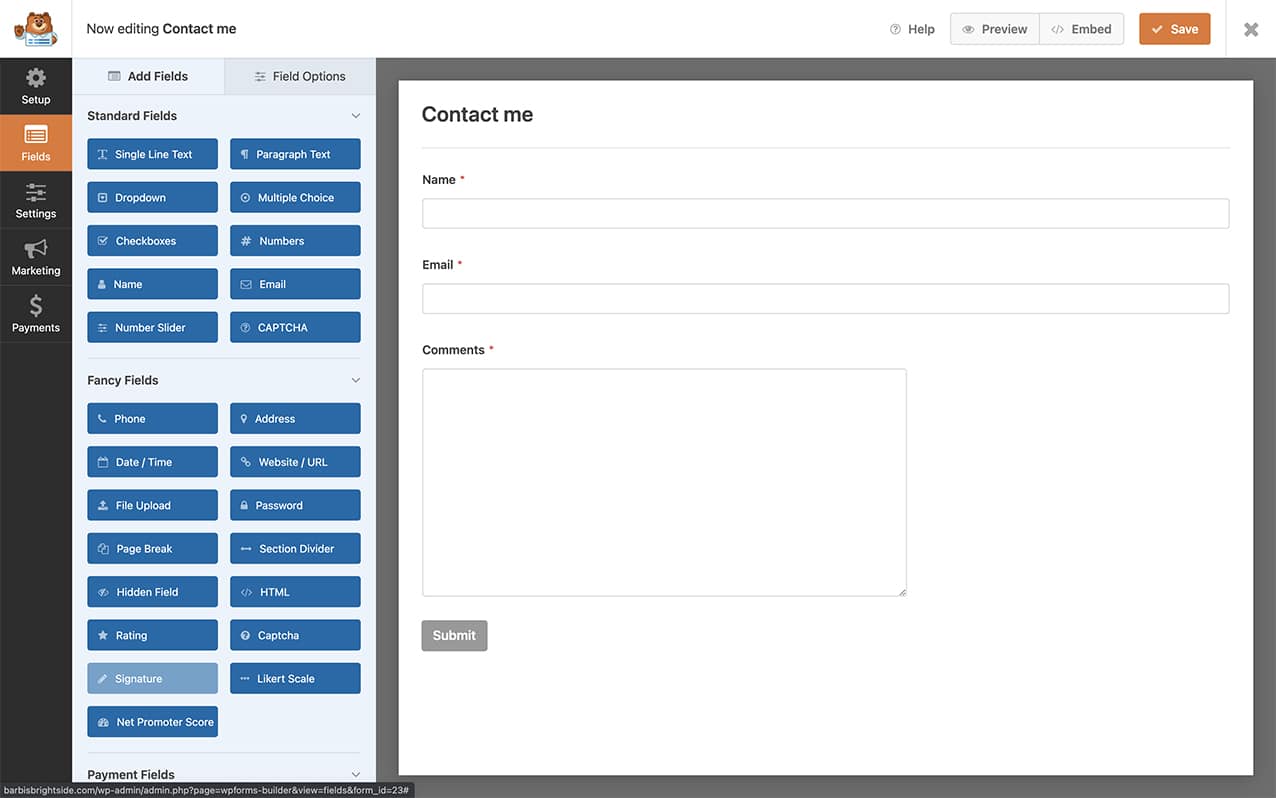
Zunächst müssen Sie ein neues Formular erstellen. Für den Zweck dieses Tutorials haben wir diesen Schritt bereits abgeschlossen. Wenn Sie jedoch Hilfe bei der Erstellung eines Formulars mit WPForms benötigen, lesen Sie bitte diese Dokumentation.
Für unser Formular haben wir nur die Formularfelder Name, E-Mail und Absatztext hinzugefügt.

AJAX auf dem Formular deaktivieren
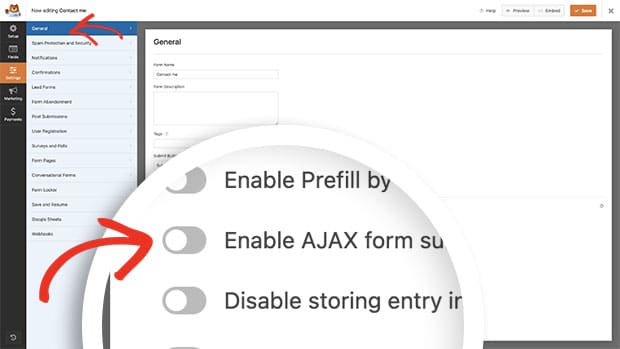
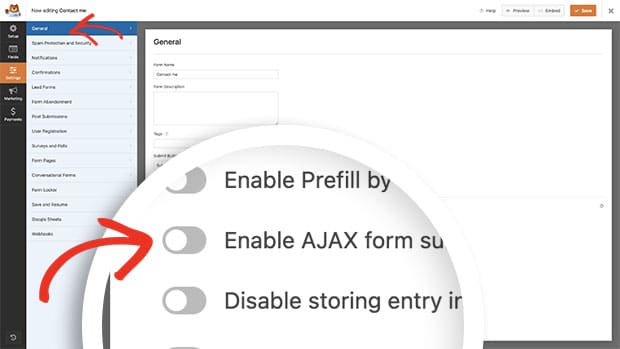
Als Nächstes müssen Sie sicherstellen, dass die Option AJAX-Formularübermittlung aktivieren im Formular deaktiviert ist. Um diese Einstellung zu überprüfen, klicken Sie auf die Registerkarte Einstellungen im Formularersteller und dann auf Allgemein.

Anzeige der Bestätigung und des Formulars
Als Nächstes müssen Sie einen kleinen Codeschnipsel in Ihre Website einfügen, der es ermöglicht, das Formular vor der Bestätigungsmeldung erneut anzuzeigen.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte diesen Leitfaden.
/*
* Display confirmation message and form after successful submission.
*
* @link https://wpforms.com/developers/how-to-display-the-confirmation-and-the-form-again-after-submission/
*/
function wpf_dev_frontend_output_success( $form_data, $fields, $entry_id ) {
// Optional, you can limit it to specific forms. Below, we restrict output to form #235.
if ( absint( $form_data[ 'id' ] ) !== 235 ) {
return;
}
// Reset the fields to blank
unset(
$_GET[ 'wpforms_return' ],
$_POST[ 'wpforms' ][ 'id' ]
);
// Comment this line out if you want to clear the form field values after submission
unset( $_POST[ 'wpforms' ][ 'fields' ] );
// Actually render the form.
wpforms()->frontend->output( $form_data[ 'id' ] );
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_frontend_output_success', 10, 3 );
Da wir wollen, dass dieses Snippet nur auf einem bestimmten Formular ausgeführt wird, verwenden wir die if ( absint( $form_data[ 'id' ] ) !== 235 ). Das bedeutet, dass dieses Snippet nur ausführen, wenn die Formular-ID übereinstimmt 235.
Wenn Sie Hilfe bei der Identifizierung Ihrer Formular-ID-Nummer benötigen, lesen Sie bitte diese Anleitung.
Wenn Sie die Werte in den Formularfeldern nach dem Absenden des Formulars beibehalten wollen, kommentieren Sie einfach die unset( $_POST[ 'wpforms' ][ 'fields' ] );. Sie können dies tun, indem Sie Folgendes hinzufügen zwei Schrägstriche (//) vor dem Code der nicht gesetzten Felder.
Beispiel:
// unset( $_POST[ 'wpforms' ][ 'fields' ] );
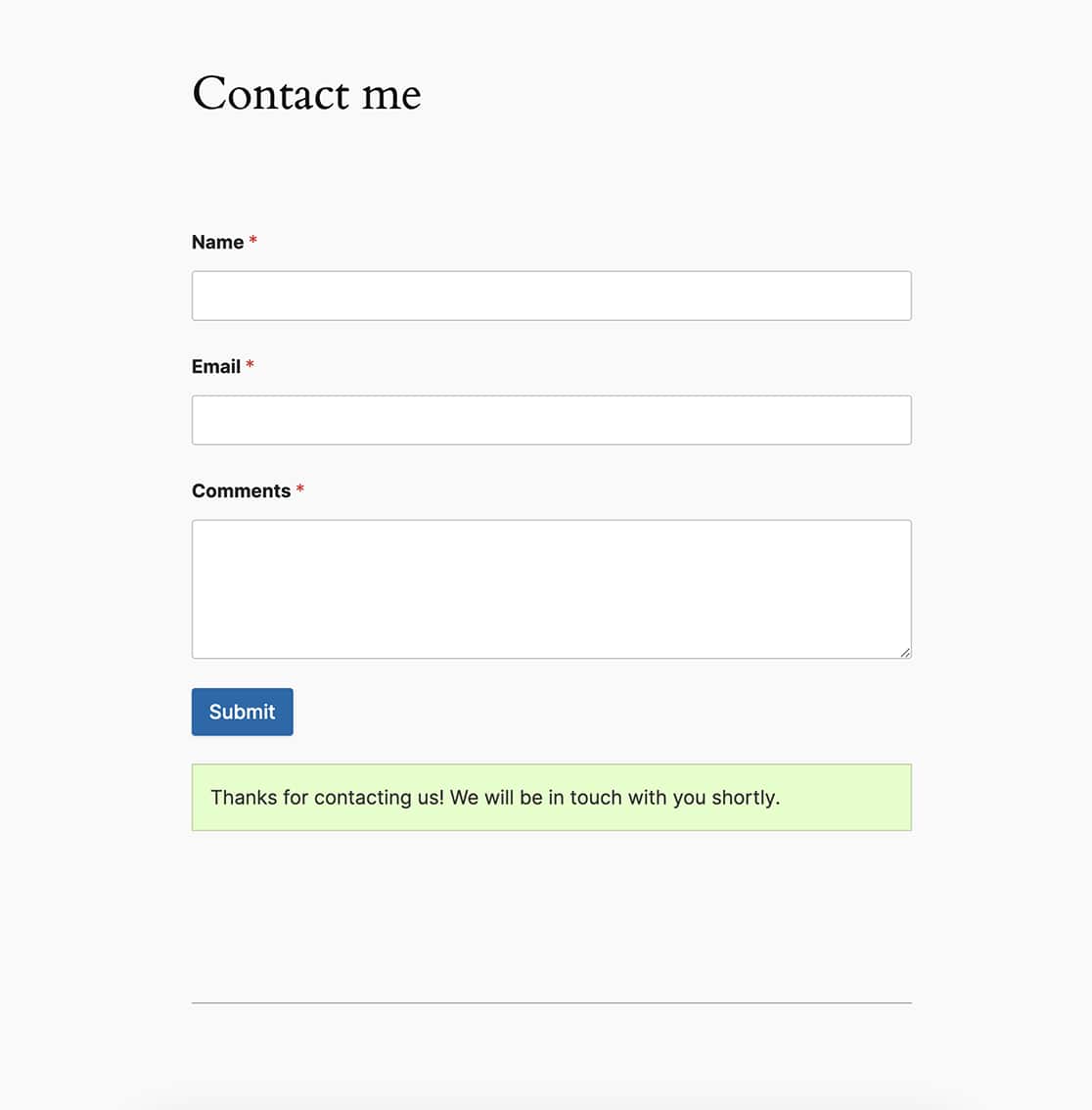
Wenn das Formular abgeschickt wird, sehen Ihre Besucher die Bestätigung und das Formular auf der gleichen Seite, nachdem das Formular abgeschickt wurde!

Und das war's! Möchten Sie ein Standarddatum für Ihre Datumsauswahl festlegen? Werfen Sie einen Blick auf unser Tutorial über das Festlegen eines Standarddatums für Ihr Datumsauswahlformularfeld.
Referenz Aktion
wpforms_frontend_output_success
FAQ
F: Warum erscheint meine Bestätigungsnachricht unterhalb des Formulars?
A: Wenn Ihre Bestätigungsnachricht über Ihrem Formular erscheint und Sie möchten, dass sie unten erscheint, ändern Sie bitte die Priorität dieser Funktion.
Um zu erklären, was die Priorität einer Funktion ist, schauen wir uns das obige Snippet an, insbesondere die letzte Zeile.
add_action( 'wpforms_frontend_output_success', 'wpf_dev_frontend_output_success', 10, 3 );
In diesem Fall ist der Name des Action Hooks (wie von WPForms definiert) wpforms_frontend_output_success, der Name unserer Funktion ist wpf_dev_frontend_output_success. Innerhalb dieser Funktion werden uns 3 Argumente übergeben($form_data, $fields, $entry_id), und wir haben die Standardpriorität auf 10 gesetzt.
Da wir wollen, dass die Standardfunktion des Formulars zuerst erscheint, in diesem Fall die Bestätigungsmeldung, müssen wir die Priorität so ändern, dass die Meldung zuerst erscheint und die Funktion danach ausgeführt wird. Zu diesem Zweck erhöhen wir die Priorität auf 1000.
Die meisten Funktionen verwenden 10 als Standardprioritätszahl. Wenn Sie also möchten, dass etwas vor der Funktion ausgeführt wird, müssen Sie die Priorität auf einen Wert unter 10 setzen, wenn Sie möchten, dass die Funktion danach ausgeführt wird, müssen Sie die Priorität auf einen Wert über 10 erhöhen.
/*
* Display confirmation message and form after successful submission.
*
* @link https://wpforms.com/developers/how-to-display-the-confirmation-and-the-form-again-after-submission/
*/
function wpf_dev_frontend_output_success( $form_data, $fields, $entry_id ) {
// Optional, you can limit it to specific forms. Below, we restrict output to form #235.
if ( absint( $form_data[ 'id' ] ) !== 235 ) {
return;
}
// Reset the fields to blank
unset(
$_GET[ 'wpforms_return' ],
$_POST[ 'wpforms' ][ 'id' ]
);
// Comment this line out if you want to clear the form field values after submission
unset( $_POST[ 'wpforms' ][ 'fields' ] );
// Actually render the form.
wpforms()->frontend->output( $form_data[ 'id' ] );
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_frontend_output_success', 1000, 3 );
F: Warum funktioniert das Snippet bei mir nicht?
A: Wenn das Snippet nicht funktioniert, vergewissern Sie sich bitte, dass Sie die 235 so geändert haben, dass sie mit Ihrer eigenen Formular-ID auf Ihrer Website übereinstimmt. Bitte sehen Sie sich dieses Tutorial an, um Ihre Formular-ID zu finden.
F: Warum sehe ich eine leere Seite, nachdem ich das zweite Mal abgeschickt habe?
A: Wenn Sie eine leere Seite oder einen AJAX-Fehler im Konsolenprotokoll sehen, vergewissern Sie sich bitte, dass Sie AJAX wie in den obigen Schritten beschrieben deaktiviert haben. Dieses Snippet funktioniert nur, wenn AJAX auf dem Formular deaktiviert ist.