AI Zusammenfassung
Einführung
Möchten Sie das Alter aus einem Datumsauswahlfeld in Ihrem Formular anzeigen? In dieser kurzen Anleitung zeigen wir Ihnen, wie Sie ein Formular erstellen, in dem das Geburtsdatum über ein Datumsauswahlfeld erfasst wird. Außerdem zeigen wir Ihnen, wie Sie JavaScript einsetzen können, um das Alter der Person mühelos zu berechnen und in einem anderen Abschnitt des Formulars anzuzeigen. Fahren wir mit der Schritt-für-Schritt-Anleitung fort!
Erstellen des Formulars
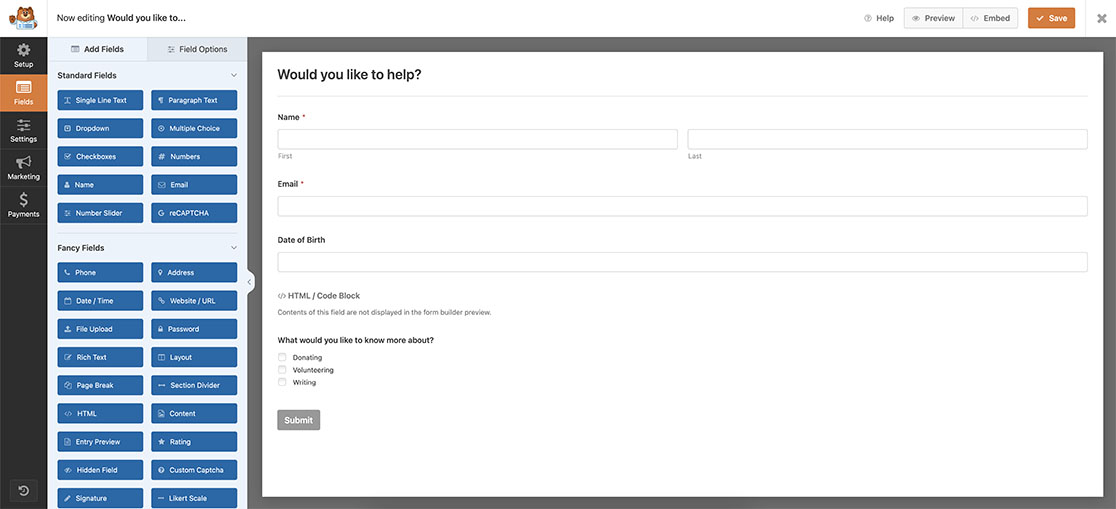
Beginnen wir damit, ein neues Formular zu erstellen und unsere Felder hinzuzufügen. Achten Sie darauf, dass Sie mindestens ein Datumsfeld einfügen.

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
Hinzufügen des HTML-Feldes
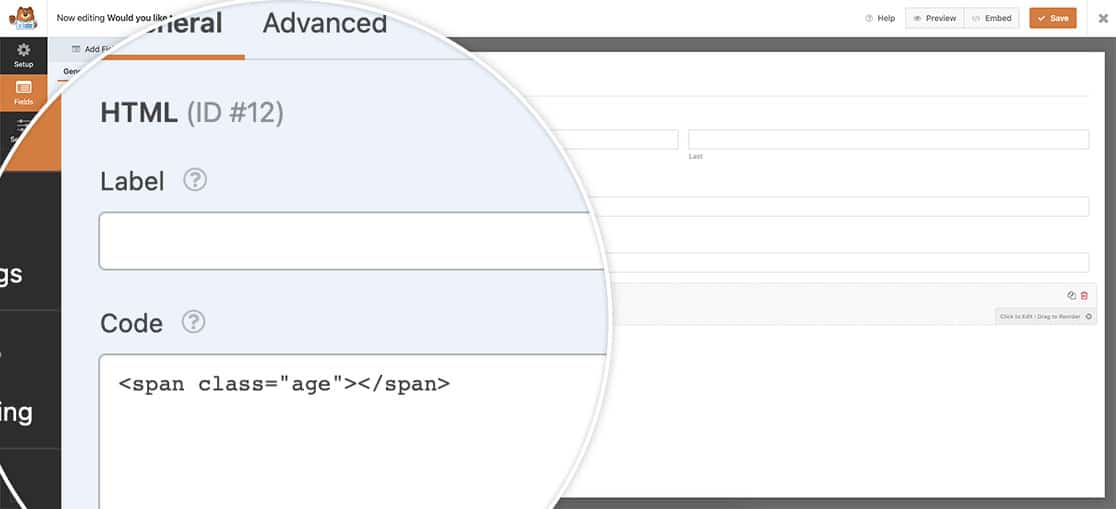
Da unser Ziel letztlich darin besteht, das Alter zu präsentieren, sobald der Geburtstag ausgewählt ist, fügen wir eine HTML Feld. In dieses Feld wird eine leere HTML-Spanne eingebettet, der die Klasse "Alter" zugewiesen wird. Dieser leere Bereich dient als Platzhalter, der das Alter dynamisch anzeigt, sobald das Datumsauswahlfeld die Auswahl des Benutzers erfasst.
<span class="age"></span>

Hinzufügen des Snippets
Jetzt ist es an der Zeit, das Snippet hinzuzufügen, das all dies zusammenfasst. Wenn Sie Hilfe benötigen, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte diese hilfreiche Anleitung.
/**
* Calculate age based on date of birth date picker field
*
* @link https://wpforms.com/developers/how-to-display-the-age-from-a-date-picker-field/
*/
function wpf_dev_check_age() {
?>
<script>
jQuery(function($) {
// Update the 3535_9 to match the form and field ID
// of your form and date picker field
window.wpforms_3535_9 = window.wpforms_3535_9 || {};
window.wpforms_3535_9.datepicker = {
mode: "single",
onClose: function(selectedDates, dateStr, instance) {
// Set the today date as the current date
var today = new Date();
// Set the DOB as the selected date of birth from
// the date picker field
var DOB = selectedDates[0];
// Get the age by subtracting today's date from
// the selected date of birth
var age = today.getTime() - DOB.getTime();
// Add a string to the message that will appear
// showing the age
var message = 'Your age is ';
// Calculate the date from the age into "years old"
age = Math.floor(age / (1000 * 60 * 60 * 24 * 365.25));
// Assign the message and age into a variable
var totalMessage = message.concat(age);
// Display the message into the empty span of "age"
// inside the HTML field
jQuery('.age').text(totalMessage);
}
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_check_age', 10 );
Dieses Snippet hat viele Kommentare, die jeden Schritt erklären. Aber es wird für das Formular ID 3535 und für das Datum Feld ID von 9 und wenn das Datum ausgewählt ist und das Datum Picker Popup schließt, wird es automatisch die Berechnung aus dem eingegebenen Datum, abzüglich des aktuellen Datums und formulieren diese Differenz in Jahren in unserem leeren HTML-Span mit einer Klasse von Alter anzuzeigen.
Für die Zwecke dieser Dokumentation lautet unsere Formular-ID 3535 und die Feld-ID für das Feld Datum 9. Sie müssen diese IDs im Snippet aktualisieren, damit sie mit Ihren eigenen Formular- und Feld-IDs übereinstimmen. Wenn Sie Hilfe bei der Suche nach Ihren IDs benötigen, sehen Sie sich bitte diese Dokumentation an.
Und das ist alles, was Sie brauchen, um das Alter aus einem Datumsauswahlfeld zu berechnen. Möchten Sie auch die Position des Popups der Datumsauswahl ändern? Schauen Sie sich das Tutorial How To Change the Position of the Date Picker Popup an.
Referenz
Referenz der Aktion: wpforms_wp_footer
