AI Zusammenfassung
Möchten Sie ein Bild nach Ihrem Formular einblenden? Mit einem kleinen PHP-Snippet können Sie ganz einfach Ihr Bild, ein Video oder eine Nachricht direkt unter der Schaltfläche "Submit" einfügen.
In diesem Tutorial zeigen wir Ihnen, wie Sie dies erreichen können.
Erstellen des Formulars
Zunächst müssen Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um Zugriff auf den Formularersteller zu erhalten. Fügen Sie im Formularersteller die Felder hinzu, die Sie für das Formular benötigen.

Hinzufügen des Snippets
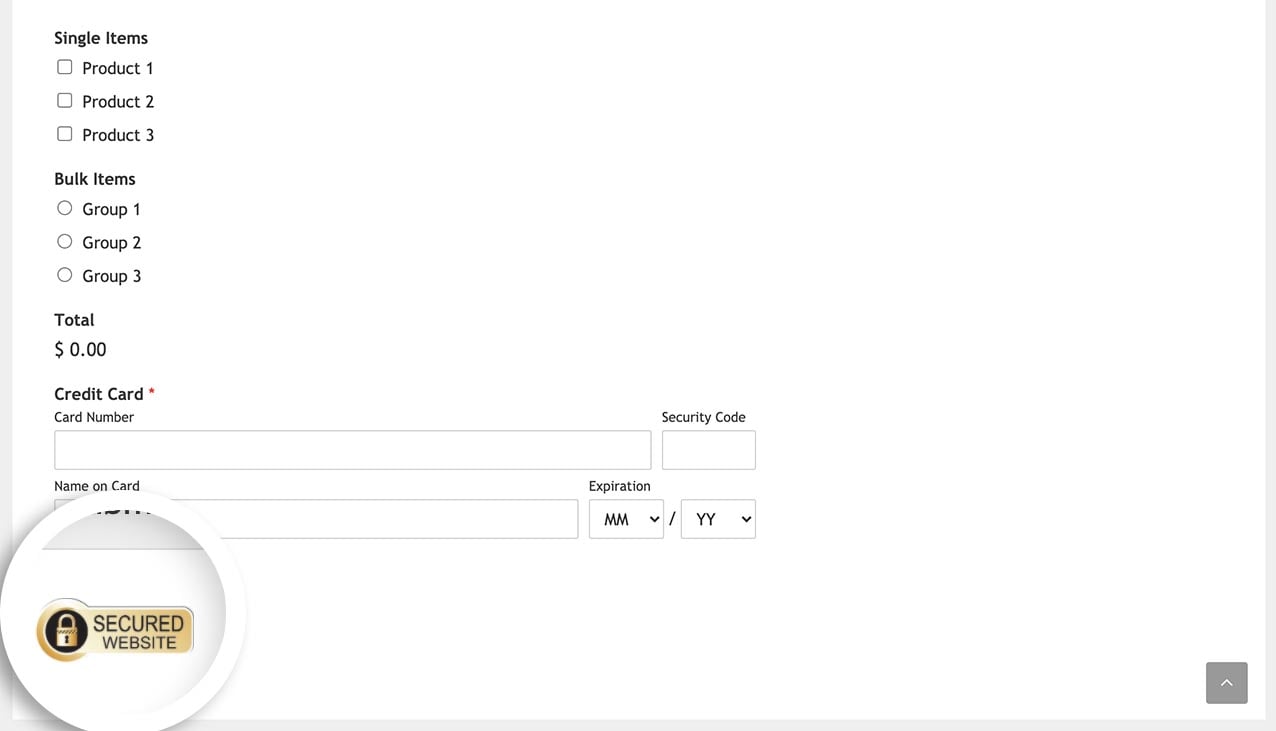
Dieses Codeschnipsel kann verwendet werden, um etwas unter Ihrem Formular hinzuzufügen. Sie können ein Bild, ein Video oder einfach nur Text einfügen. Um unser Bild nach der Schaltfläche "Submit" einzufügen, müssen Sie dieses Snippet kopieren und auf Ihrer Website einfügen.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte diesen Leitfaden.
In unserem Beispiel beschränken wir dieses Snippet nur auf die Formular-ID 999. Sie müssen diese ID durch die ID des Formulars ersetzen, das Sie ansprechen möchten. Wenn Sie sich nicht sicher sind, wie die ID Ihres Formulars lautet und Hilfe bei der Suche benötigen, lesen Sie bitte dieses Tutorial.
/**
* Output something after your form(s).
*
* @link https://wpforms.com/developers/how-to-display-an-image-after-your-form/
*/
function wpf_dev_frontend_output_after( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo '<img src="'.get_template_directory_uri().'/images/secured-site.jpg" alt="Verified by Visa" width="80" height="80">';
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after', 10, 2 );
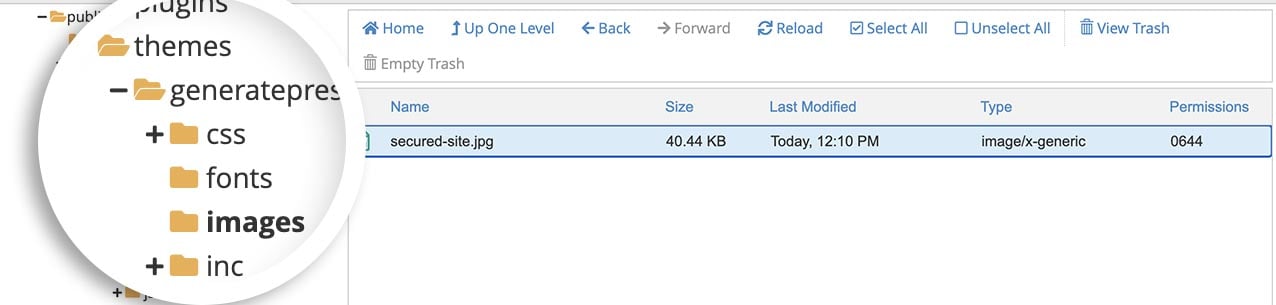
Der obige Code src="'.get_template_directory_uri().'/images/ sucht auf Ihrem Server nach einem Verzeichnis (einem Ordner) namens Bilder in Ihrem Themenverzeichnis. Das Bild muss sich also im Ordner "images" auf Ihrem Server befinden.

Alternativ können Sie auch einfach ein Bild in die Mediathek Ihrer Website hochladen und den Wert nach src= mit der Bild-URL aktualisieren. So sieht das aktualisierte Snippet aus, wenn Sie ein Bild aus der WordPress-Mediathek verwenden.
/**
* Output something after your form(s).
*
* @link https://wpforms.com/developers/how-to-display-an-image-after-your-form/
*/
function wpf_dev_frontend_output_after( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo '<img src="http://myexamplesite.com/wp-content/uploads/2021/01/image-name.jpg " alt="Verified by Visa" width="80" height="80">';
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after', 10, 2 );

Häufig gestellte Fragen
Dies sind Antworten auf einige der wichtigsten Fragen, die wir über das Hinzufügen von Bildern nach der Schaltfläche "Senden" in WPForms sehen.
F: Wie kann ich einen Text mit einem Link nach dem Formular anzeigen?
A: Wenn Sie nur einen Text mit einem Link anzeigen möchten, können Sie dieses Snippet verwenden.
In diesem Beispiel wird eine "Powered by Stripe"-Meldung mit einem Link angezeigt, der ein neues Fenster zu Stripe öffnet.
/**
* Output Text after your form(s).
*
* @link https://wpforms.com/developers/wpforms_frontend_output_after/
*/
function wpf_dev_frontend_output_after_display_text( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo _e( '<p> Powered by <strong> <a href="https://stripe.com/" target="_blank">Stripe</a> </strong> | <a href="link-to-terms" target="_blank">Terms and Privacy!</a>.', 'plugin-domain' );
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after_display_text', 10, 2 );
Das war's! Sie haben erfolgreich ein Bild nach Ihrem Formular hinzugefügt.
Möchten Sie als Nächstes das Vorladebild ändern, das angezeigt wird, wenn Sie auf "Senden" klicken? Werfen Sie einen Blick auf unseren Artikel über die Änderung des Pre-Loader-Symbols beim Absenden.
Verwandte Seiten
Referenz der Aktion: wpforms_frontend_output_after
