AI Zusammenfassung
Möchten Sie verhindern, dass Benutzer Leerzeichen in bestimmte Formularfelder eingeben? Dies kann für Benutzernamen, E-Mail-Adressen oder andere Felder nützlich sein, in denen Leerzeichen Probleme verursachen könnten.
Diese Anleitung zeigt Ihnen, wie Sie die Leertaste in bestimmten Formularfeldern mithilfe einer CSS-Klasse und einfachem JavaScript deaktivieren können.
Den Bedarf verstehen
Bei der Erstellung von Formularen, die bestimmte Eingabeformate erfordern, wie z. B. Benutzernamen oder Codes, kann das Vermeiden von Leerzeichen zur Wahrung der Datenintegrität beitragen. In einem Formular für die Benutzerregistrierung sollten Sie beispielsweise Benutzernamen ohne Leerzeichen verwenden, um einheitliche Anmeldedaten zu gewährleisten.
Einrichten Ihres Formulars
Erstellen Sie zunächst Ihr Formular und fügen Sie die Felder hinzu, in denen Sie die Leertaste deaktivieren möchten. Wenn Sie Hilfe beim Erstellen eines Formulars benötigen, lesen Sie bitte unsere Anleitung zum Erstellen Ihres ersten Formulars.
In diesem Tutorial werden wir ein Benutzerregistrierungsformular erstellen, in dem unsere Besucher ihre eigenen Benutzernamen festlegen können. Da sie sich mit diesem Namen bei unserer Website anmelden werden, dürfen in diesem Feld keine Leerzeichen stehen.
Wir beginnen mit dem Hinzufügen eines einzeiligen Textformularfelds. Nach dem Hinzufügen fügen wir einen bestimmten Klassennamen hinzu, den wir in unserem Snippet verwenden, um die Ausführung des Skripts auszulösen.
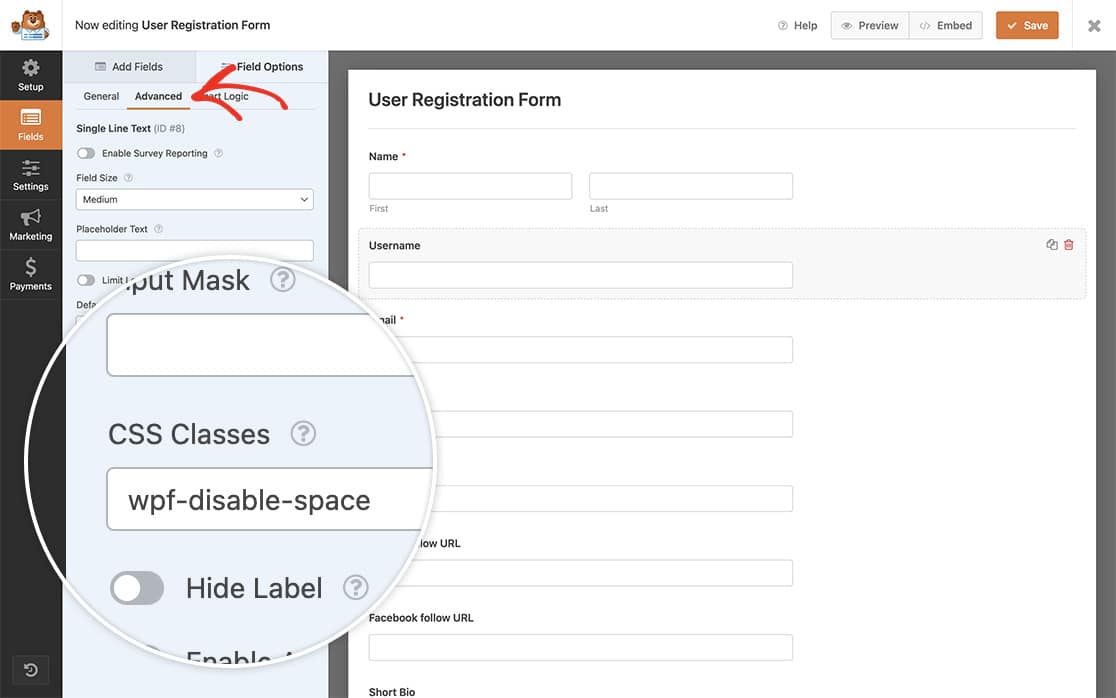
Fügen Sie einfach die wpf-disable-space zum CSS-Klassen Feld auf der Fortgeschrittene tab.

Deaktivieren der Leertaste
Jetzt ist es an der Zeit, das Snippet zu unserer Website hinzuzufügen.
Wenn Sie Hilfe benötigen, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte diese Anleitung.
Die event.key in dem Schnipsel, gefolgt von den drei Gleichheitszeichen, steht für eine bestimmte gedrückte Tastaturtaste. Bei der Leertaste ist die Taste einfach ein leeres Feld.
Wenn der Benutzer nun versucht, in das Feld Benutzername unseres Formulars einzugeben, kann er kein Leerzeichen für den Benutzernamen eingeben.
Für alle zukünftigen Formulare müssen Sie nur noch den Namen der speziellen CSS-Klasse in das Feld CSS-Klassen auf der Registerkarte Erweitert des Feldes im Formularersteller hinzufügen.
Und das war's! Sie haben erfolgreich die Leertaste in Ihrem Formularfeld deaktiviert! Möchten Sie als Nächstes alle Sonderzeichen in einem Formularfeld verhindern? Schauen Sie sich unser Tutorial an: Wie man Sonderzeichen in einem Formularfeld einschränkt.
