AI Zusammenfassung
Übersicht
Möchten Sie den Deckkraft-Effekt bei der Übermittlung von Formularen deaktivieren? Mit einem prägnanten CSS-Snippet können Sie die Deckkraft, die beim Absenden des Formulars sichtbar wird, schnell deaktivieren.
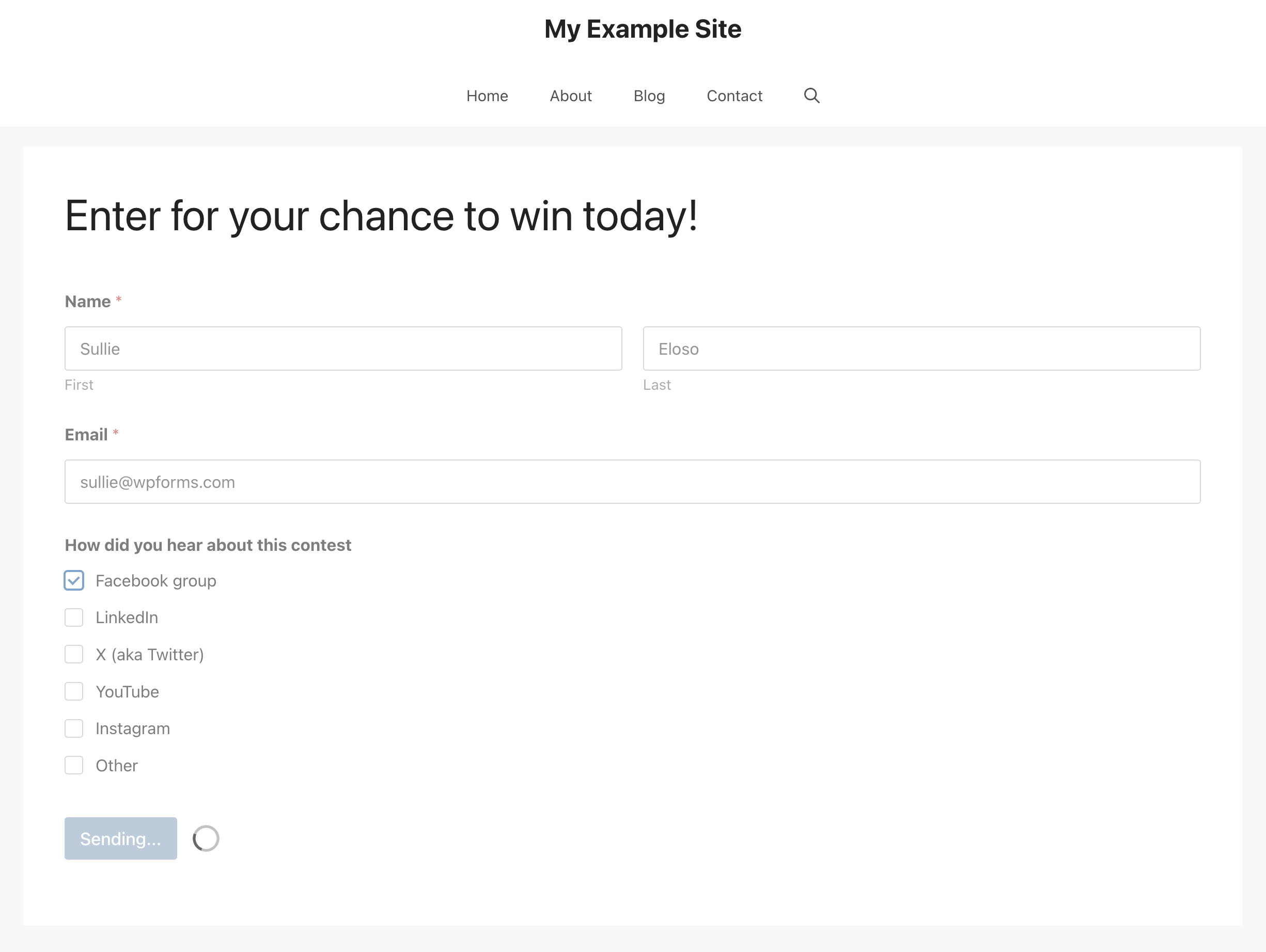
Wenn Sie ein Formular absenden, sind das Formular und die Schaltfläche " Absenden" standardmäßig leicht undurchsichtig.

Dieses Tutorial führt Sie durch den Prozess und macht es mühelos, die Deckkraft zu beseitigen und die Benutzerfreundlichkeit zu verbessern. Lassen Sie uns fortfahren und Ihre Formulare optisch nahtloser gestalten!
Hinzufügen des Snippets
Jetzt ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen. Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte diesen Leitfaden.
div.wpforms-container-full, button[id^="wpforms-submit"]
{
opacity:1 !important;
}
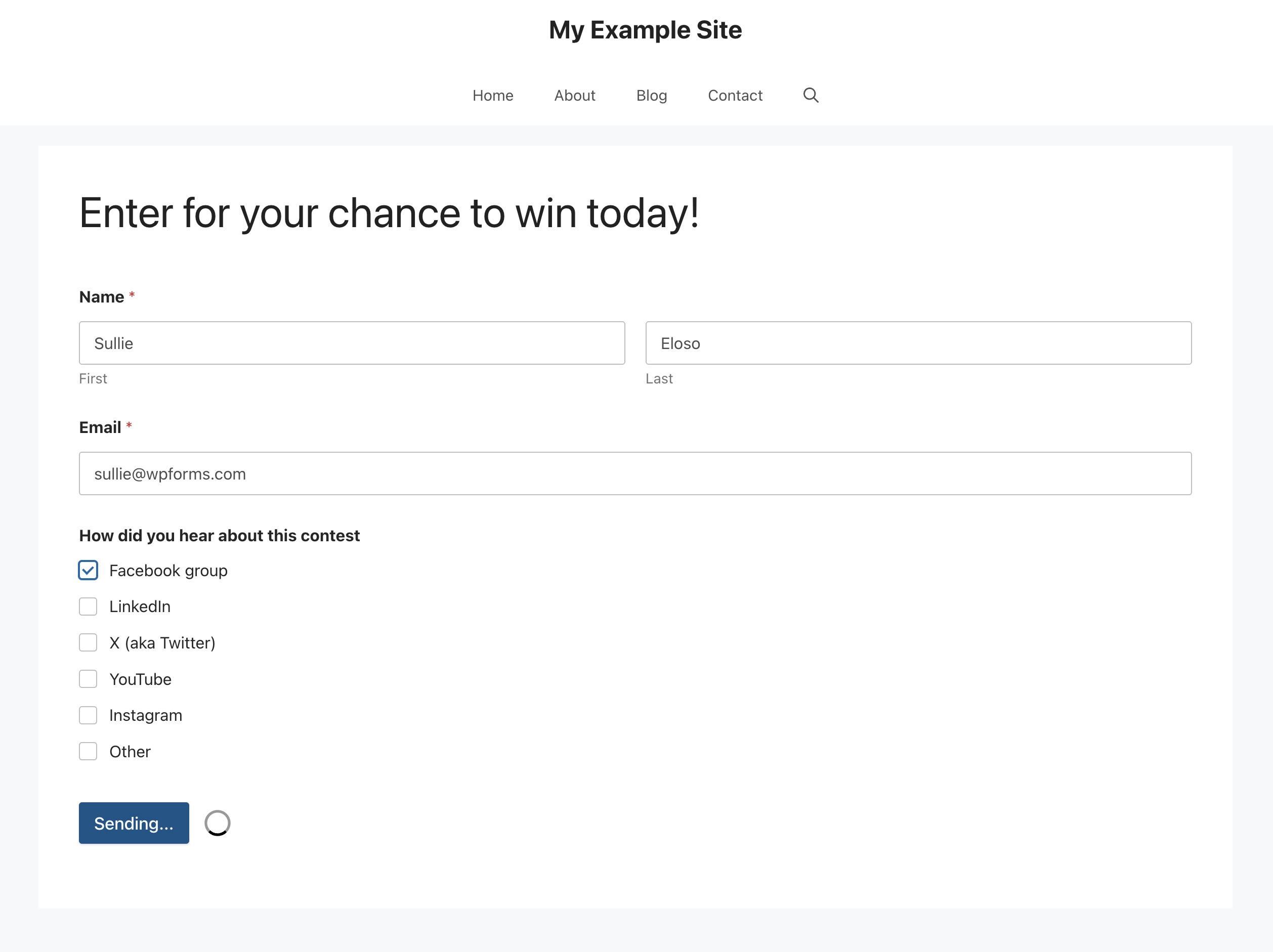
Wenn das Formular nun abgeschickt wird, sehen Ihre Besucher, dass die Deckkraft deaktiviert wurde.

Und das ist alles, was Sie brauchen, um die Deckkraft zu deaktivieren. Möchten Sie Ihren Seitenumbrüchen in Ihren Formularen Animationseffekte hinzufügen? Schauen Sie sich unser Tutorial über das Hinzufügen von Animationseffekten zu Seitenumbruchübergängen an.
