AI Zusammenfassung
Einführung
Möchten Sie das Stripe-Styling für die Elemente in Ihren Formularen anpassen? Kein Problem! Dieses Tutorial führt Sie durch die einfachen Schritte zur Anpassung des Erscheinungsbildes Ihres Stripe-Kreditkartenfeldes mit PHP.
Bitte beachten Sie, dass dieses Snippet wird nur auf die Stripe Kreditkarte Formularfeld angewendet werden, wenn die Kreditkarte Feldmodus aus dem WPForms Einstellungen Zahlungen Registerkarte auf Payment Element eingestellt ist.
Weitere Informationen zu dieser Option finden Sie in diesem nützlichen Leitfaden.
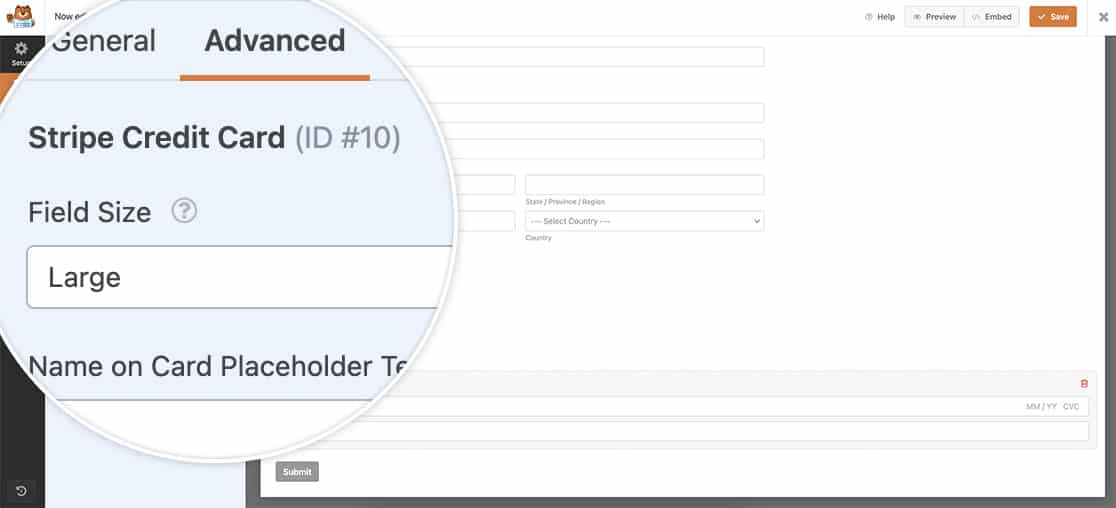
Standardmäßig wird das Feld bereits Standardoptionen innerhalb von WPForms eingestellt.

Erstellen des Formulars
Wir beginnen damit, ein neues Formular zu erstellen und unsere Felder hinzuzufügen. Sie müssen das Feld für die Stripe-Kreditkarte in Ihr Formular aufnehmen.
Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, das Stripe-Zahlungen verarbeiten kann, lesen Sie bitte diese ausführliche Anleitung.
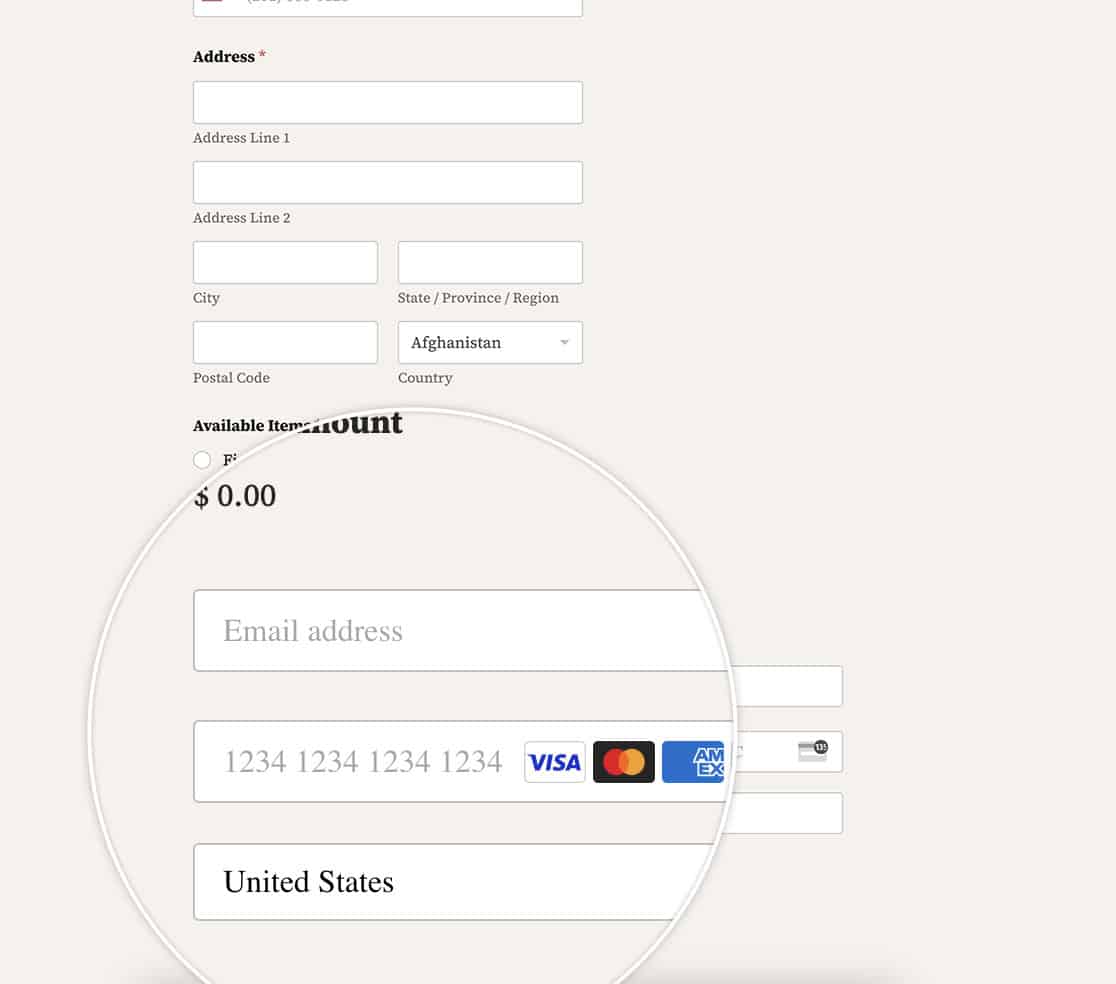
Für dieses Tutorial haben wir ein einfaches Bestellformular erstellt.

Hinzufügen des Snippets
Jetzt ist es an der Zeit, das Snippet hinzuzufügen. Wenn Sie Hilfe benötigen, wie und wo Sie Ihrer Website benutzerdefinierte Snippets hinzufügen können, lesen Sie bitte dieses Tutorial.
/**
* Customize Stripe styling when using the Payment Element
*
* @link https://wpforms.com/developers/how-to-customize-the-stripe-styling/
*/
function wpf_stripe_payment_element_appearance() {
return [
'theme' => 'stripe',
'labels' => 'floating',
'variables' => [
'fontFamily' => 'Sohne, system-ui, sans-serif',
'fontWeightNormal' => '500',
'borderRadius' => '8px',
'colorBackground' => '#0A2540',
'colorPrimary' => '#EFC078',
'accessibleColorOnColorPrimary' => '#1A1B25',
'colorText' => 'white',
'colorTextSecondary' => 'white',
'colorTextPlaceholder' => '#727F96',
'tabIconColor' => 'white',
'logoColor' => 'dark'
]
];
}
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', 'wpf_stripe_payment_element_appearance' );
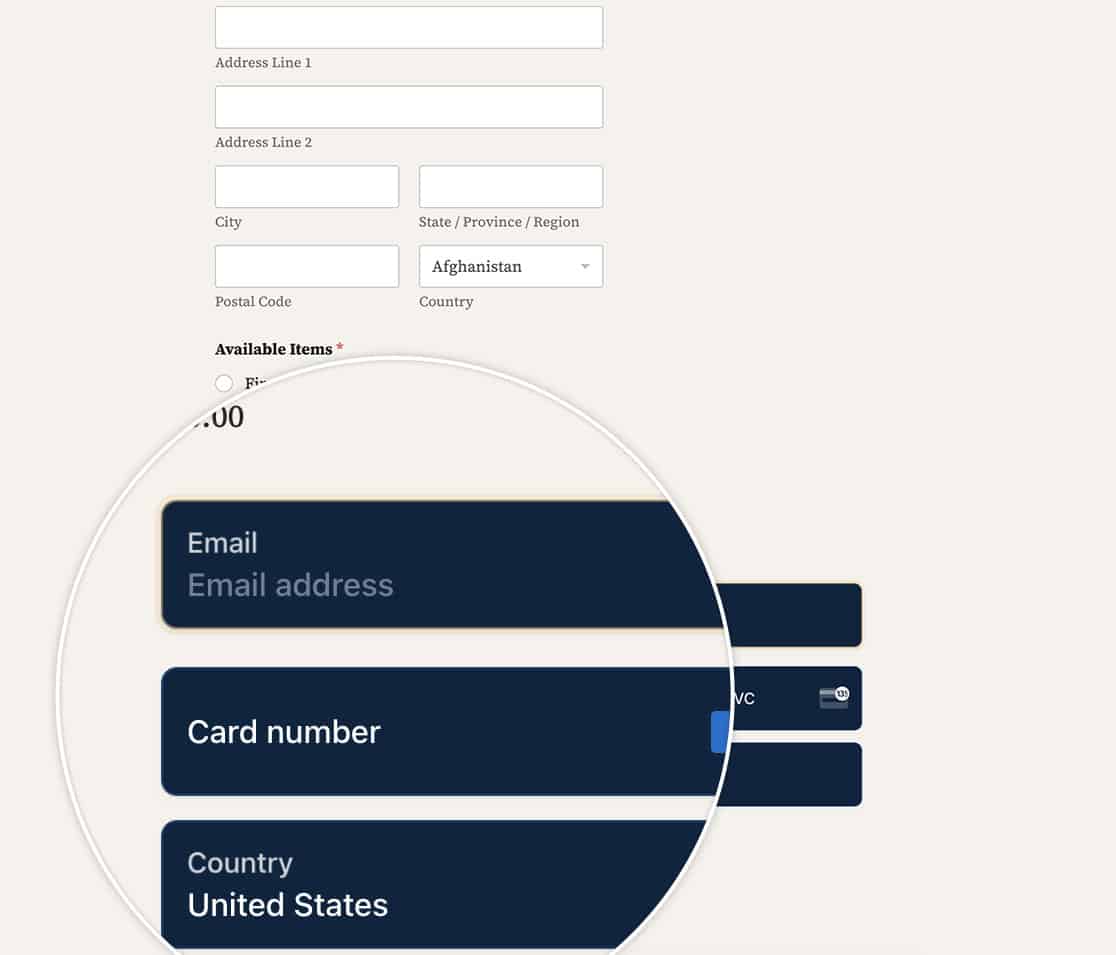
In diesem Schnipsel haben wir das Stripe-Thema ausgewählt und die Feldbeschriftungen auf fließend sowie verschiedene CSS-Optionen eingestellt.
Wenn wir nun unser Formular anzeigen, können Sie die Änderungen, die wir vorgenommen haben, deutlich sehen, einschließlich der schwebenden Beschriftungen der Felder.

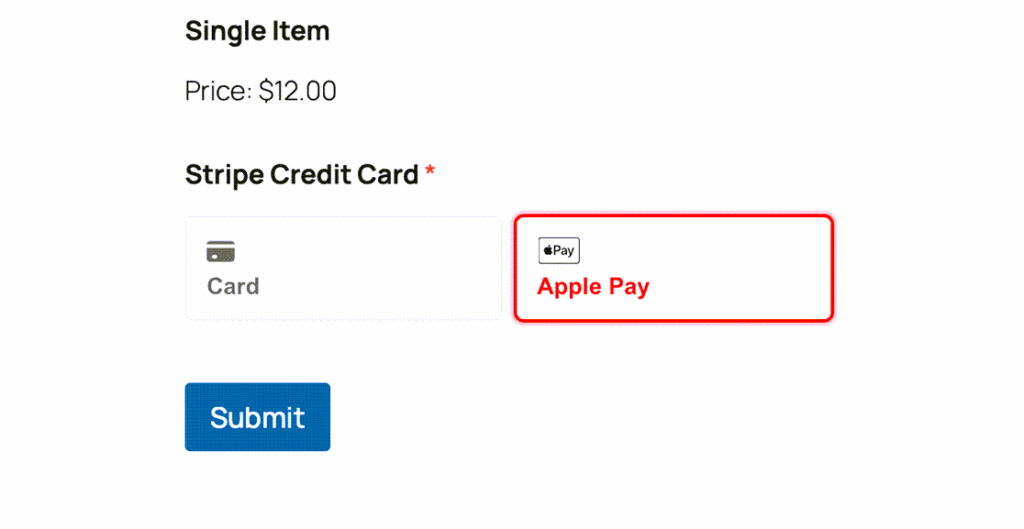
Anpassen der Schaltfläche „Zahlungsanforderung“ (Apple Pay und Google Pay)
Wenn Ihr Stripe-Kreditkartenfeld das ZahlungselementSie können auch die Darstellung der Apple Pay- und Google Pay-Schaltfläche anpassen, indem Sie die Datei „stripe.css“ von Stripe überschreiben. appearance Objekt.
Verwenden Sie dazu die wpforms_integrations_stripe_api_payment_intents_set_element_appearance filtern und hinzufügen rules Eintrag für .PaymentRequestButton. Damit können Sie das Design der Schaltfläche steuern, einschließlich der Textfarbe.
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', function ( $appearance ) {
// Define a consistent appearance structure for Stripe Elements.
$appearance = [
'rules' => [
'.PaymentRequestButton' => [
'background-color' => '#FFF',
'color' => '#FFFFFF',
'border-radius' => '4px',
'height' => '64px',
'font-family' => 'Arial, sans-serif',
'font-size' => '16px',
],
],
'variables' => [
'colorPrimary' => '#FF0000',
'fontFamily' => 'Arial, sans-serif',
],
];
return $appearance;
});

Und das ist alles, was Sie brauchen, um das Stripe-Styling anzupassen. Möchten Sie anderen Formularfeldern schwebende Beschriftungen hinzufügen? Sehen Sie sich unser Tutorial zum Erstellen eines Formulars mit schwebenden Beschriftungen an.
