AI Zusammenfassung
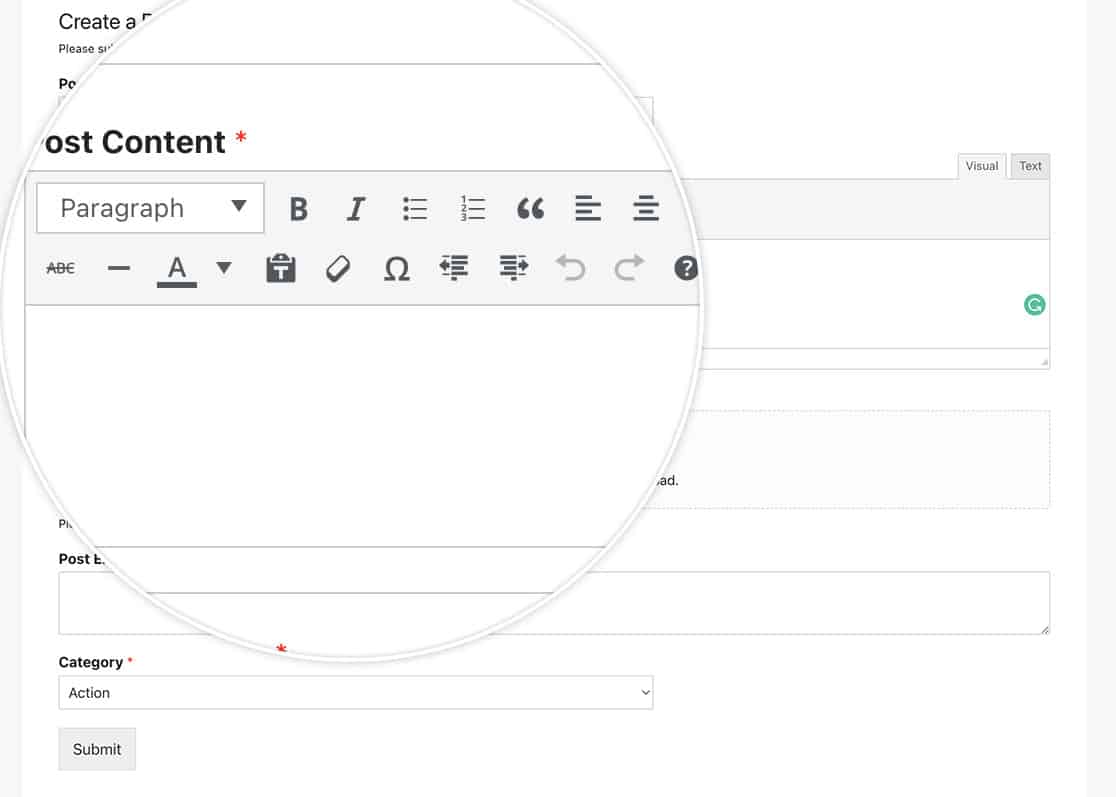
Möchten Sie anpassen, welche Formatierungssymbole in Ihren Rich-Text-Feldern erscheinen? Standardmäßig zeigt WPForms zwei Symbolleisten mit Standardformatierungsoptionen an.
Dieser Leitfaden zeigt Ihnen, wie Sie diese Symbolleisten so anpassen können, dass sie genau die Werkzeuge enthalten, die Ihre Benutzer benötigen.

Die Standardfelder für die obere Symbolleiste sind:
- Textformat zum Markieren von Text als Überschriften oder Absatztext
- Kühn
- Kursiv
- Aufzählungsliste
- Nummerierte Liste
- Blockquote
- Links ausrichten
- Zentrum ausrichten
- Rechts ausrichten
- Link einfügen/bearbeiten
- Read More Tag einfügen
- Symbolleiste umschalten (dies schaltet die untere Symbolleiste ein und aus)
Die Standardfelder für die untere Symbolleiste sind:
- Durchgestrichen
- Horizontale Linie
- Textfarbe
- Als Text einfügen
- Klare Formatierung
- Besonderer Charakter
- Einzug verkleinern
- Einzug vergrößern
- Rückgängig machen
- Redo
- Liste der Tastaturkürzel (es erscheint ein modales Fenster mit diesen Kürzeln)
In diesem Tutorial zeigen wir Ihnen, wie Sie mit PHP die Icons, die Ihren Besuchern angezeigt werden, anpassen können.
Einrichten Ihres Formulars
Erstellen Sie zunächst ein Formular und fügen Sie ein Rich-Text-Feld hinzu. Wenn Sie Hilfe beim Erstellen Ihres Formulars benötigen, lesen Sie unseren Leitfaden zum Erstellen Ihres ersten Formulars.
Symbolleisten-Symbole anpassen
Um die verfügbaren Formatierungsoptionen zu ändern, müssen Sie PHP-Code zu Ihrer Website hinzufügen. Wenn Sie nicht sicher sind, wie Sie benutzerdefinierten Code hinzufügen können, lesen Sie bitte unsere Anleitung zum Hinzufügen von Code-Snippets zu WordPress-Websites.
Hier erfahren Sie, wie Sie beide Symbolleisten anpassen können:
So passen Sie die Symbolleisten an:
- Für die obere Symbolleiste: Ändern Sie das Array in Zeile 10
- Für die untere Symbolleiste: Ändern Sie das Array in Zeile 42
- Hinzufügen oder Entfernen von Schaltflächen nach Bedarf unter Beibehaltung des gleichen Formats
Vollständiges Entfernen von Symbolleisten
Wenn Sie die Formatierungssymbolleisten ganz entfernen möchten, können Sie dies mit CSS tun. Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie unsere Anleitung zum Hinzufügen von benutzerdefiniertem CSS zu WordPress.
.wpforms-field .wp-editor-tabs, .wpforms-field .quicktags-toolbar {
display: none !important;
}
So entfernen Sie Symbolleisten aus einem bestimmten Formular:
div#qt_wpforms-1000-field_25_toolbar, #wp-wpforms-1000-field_25-editor-tools {
display: none;
}
Ersetzen Sie 1000 durch Ihre Formular-ID und field_25 durch Ihre Rich-Text-Feld-ID. Wenn Sie Hilfe bei der Suche nach diesen IDs benötigen, lesen Sie unseren Leitfaden zur Ermittlung von Formular- und Feld-IDs.
Das ist alles, was Sie für die Anpassung des Rich-Text-Formularfelds benötigen! Möchten Sie als Nächstes die Symbole bei der Verwendung des Formularfelds " Bewertung" anpassen? In unserem Leitfaden zum Anpassen des Aussehens von Bewertungssymbolen finden Sie weitere Informationen.
