AI Zusammenfassung
Einführung
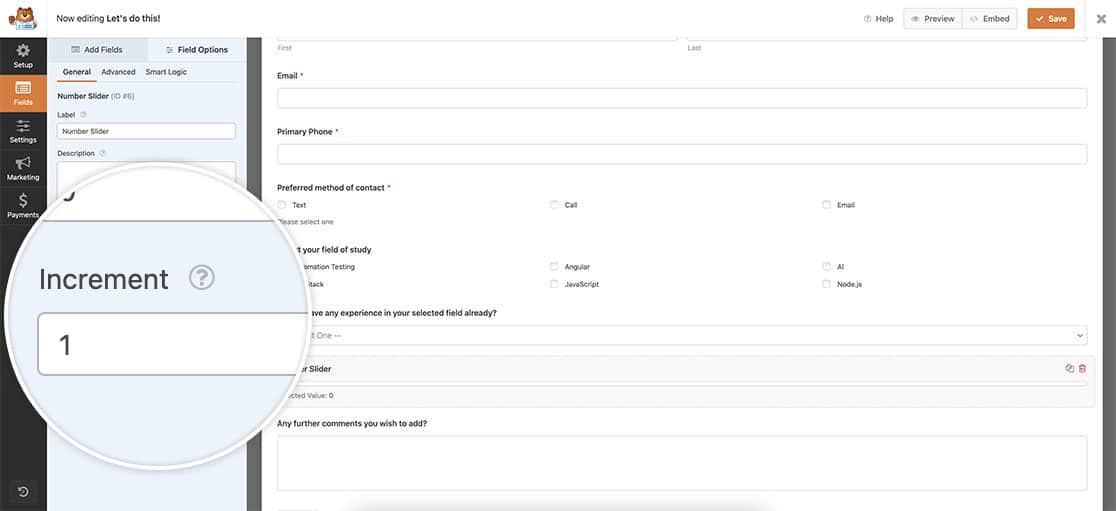
Möchten Sie das Feld Zahlenschieber mit Dezimalpunkten anpassen? Standardmäßig können Sie in diesem Feld des Formularerstellers Ihre Schrittweiten anpassen, aber nur ganze Zahlen.

Wenn Sie von ganzen Zahlen auf Dezimalzahlen umsteigen wollen, sind Sie hier richtig!
Beachten Sie, dass bei der Verwendung dieses Snippets die Einstellung Increment im Form Builder außer Kraft gesetzt wird.
Hinzufügen des Snippets
In diesem Lernprogramm fügen wir zunächst das folgende Snippet zu unserer Website hinzu. Wenn Sie sich nicht sicher sind, wo oder wie Sie Snippets hinzufügen können, sehen Sie sich bitte dieses Tutorial an, um eine Anleitung zu erhalten.
/**
* Customize the number slider
* Apply the class "wpf-num-limit-slider" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-customize-the-number-slider/
*/
function wpf_dev_num_slider_step_count() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter the step amount you would like to update.
// Default step count is 1 in whole numbers only
jQuery( '.wpf-num-limit-slider input' ).attr({ 'step': .1 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_slider_step_count', 30 );
Dieses Snippet ist dazu gedacht, jede Zahlenschieberegler innerhalb Ihrer WPForms, die die CSS-Klasse wpf-num-limit-slider. Sobald es diese Felder identifiziert hat, wird es die Inkrement Wert, so dass er sich in Schritten von 0.1.
Erstellen des Formulars
Beginnen wir nun mit der Erstellung Ihres Formulars. Wenn Sie sich bei der Erstellung eines Formulars unsicher sind, können Sie unsere umfassende Dokumentation zu Rate ziehen.
Fügen Sie Ihrem Formular die erforderlichen Felder hinzu, darunter mindestens ein Zahlenschieberfeld.
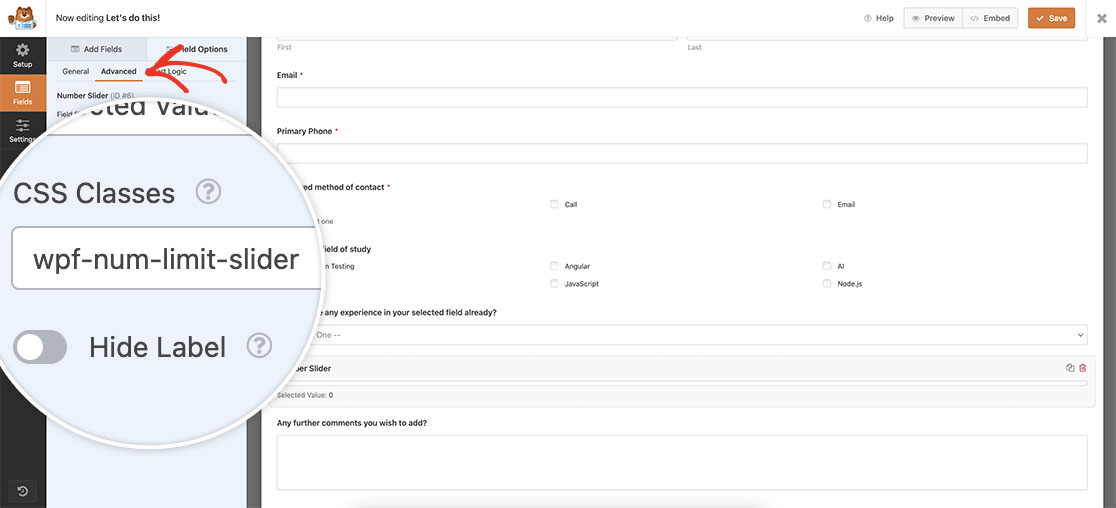
Nach dem Hinzufügen der Zahlenschieberegler Feld, navigieren Sie zum Fortgeschrittene Registerkarte und enthalten wpf-num-limit-slider im CSS-Klassen Feld. Dies hilft bei der Identifizierung der Felder, auf die dieses Snippet angewendet werden soll.

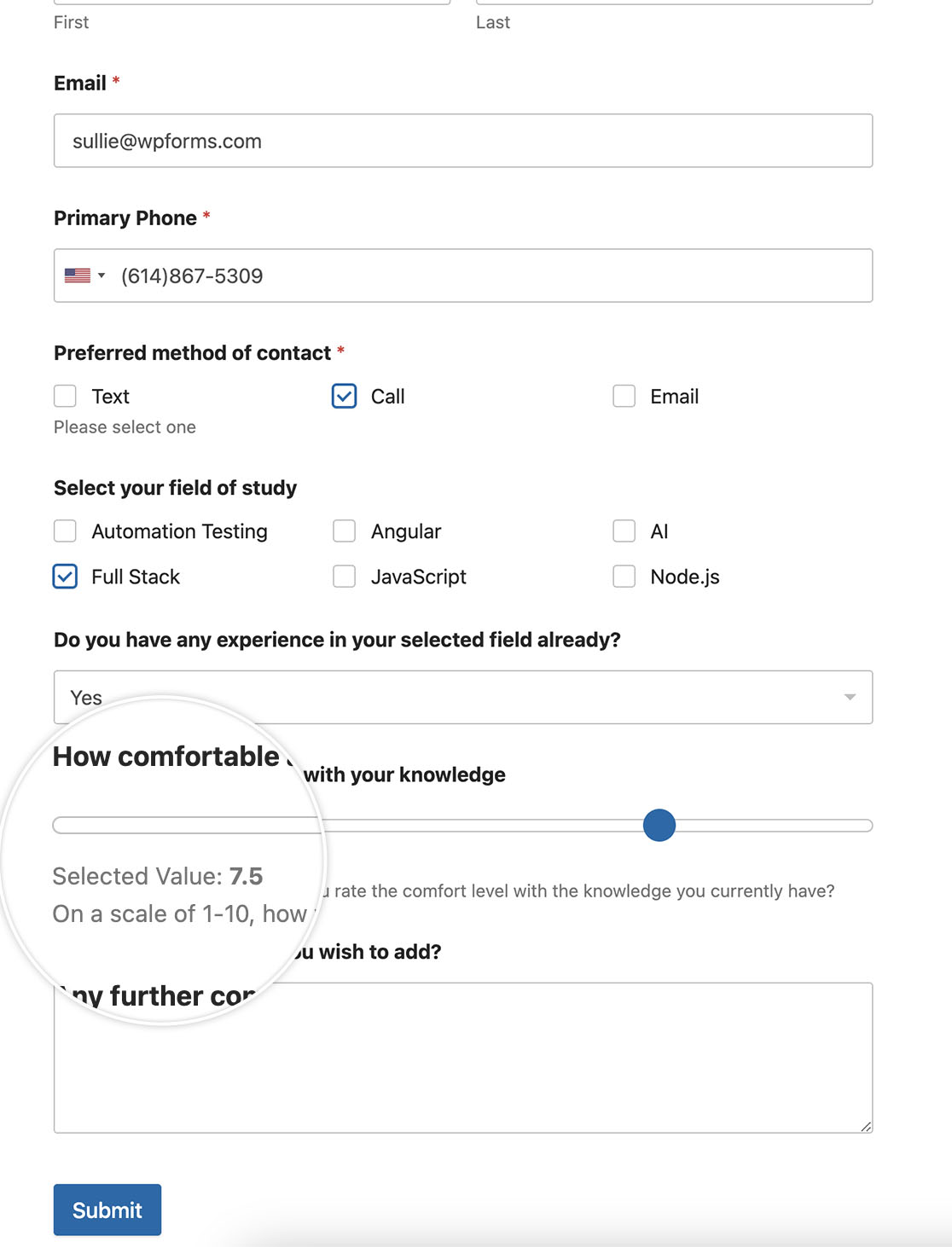
Nachdem Sie Ihr Formular gespeichert und in der Vorschau angezeigt haben, werden Sie sofort bemerken, dass die Abstufungen jetzt in Dezimalschritten nach oben gehen, wenn Sie mit dem Schieberegler arbeiten. Diese Anpassung macht Ihr Zahlenschiebereglerfeld vielseitiger.

Das ist alles, was Sie brauchen, um das Feld Zahlenschieberegler anzupassen. Möchten Sie den Bereich für ein Standard-Zahlenfeld einschränken? Werfen Sie einen Blick auf unser Tutorial über die Begrenzung des zulässigen Bereichs im Zahlenfeld.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
