AI Zusammenfassung
Möchten Sie das Aussehen des Net Promoter Score-Formularfelds anpassen? Mit ein wenig CSS können Sie das Aussehen dieses Formularfelds auf Ihrer Website ganz einfach ändern. In diesem Tutorial zeigen wir Ihnen, wie Sie mit CSS das Styling dieses Feldes ändern können.
Hinzufügen des Formularfeldes
Zunächst müssen Sie ein Formular erstellen und Ihre Felder sowie das Feld Net Promoter Score in Ihr Formular einfügen und dann die gewünschten Optionen für dieses Feld konfigurieren.
Wenn Sie dabei Hilfe benötigen, lesen Sie bitte die Dokumentation.
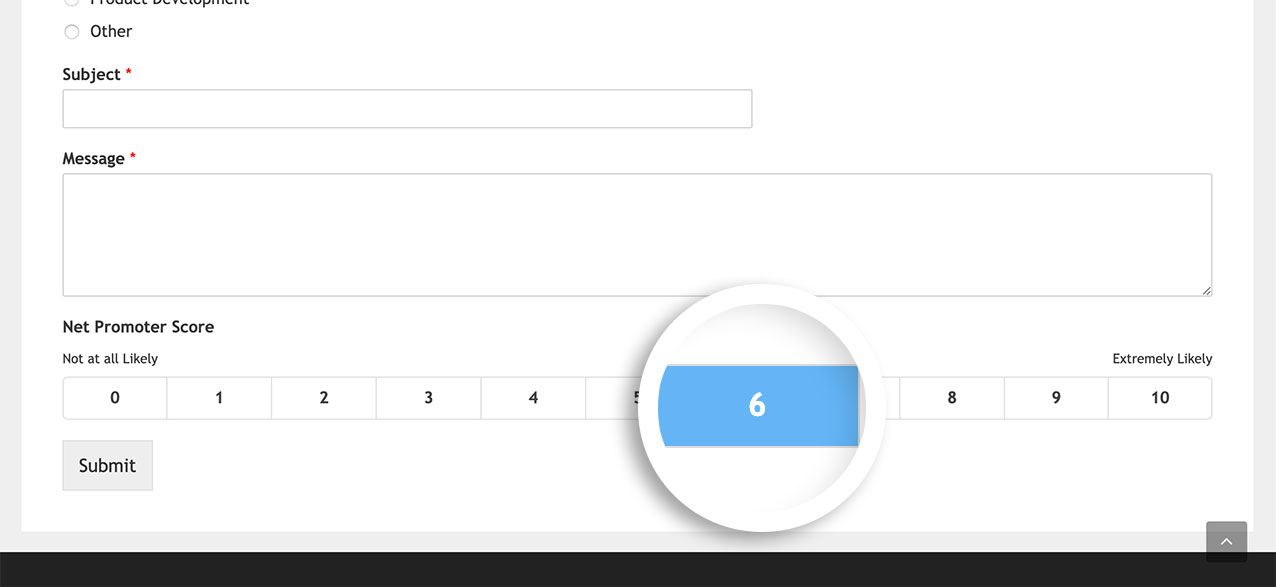
Anpassen des Net Promoter Score
Als Nächstes müssen Sie dieses CSS auf Ihre Website kopieren. Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, sehen Sie sich bitte dieses Tutorial an.
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td input[type=radio]:checked+label {
background-color: #64B5F6;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover
{
background-color: #64B5F6;
color: #ffffff;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover:after {
border: none;
}
Das obige CSS wird nur auf das Formular mit der ID 548 angewendet. Bevor Sie dieses CSS speichern, müssen Sie die Formular-ID aktualisieren, damit sie mit Ihrer Formular-ID übereinstimmt.
Wenn Sie Hilfe benötigen, um Ihre Formular-ID zu finden, lesen Sie bitte diese Anleitung.

Und das war's! Sie haben CSS erfolgreich zum Anpassen des Net Promoter Score-Formularfelds verwendet. Möchten Sie das Styling der Symbole des Formularfelds für Bewertungen anpassen? Schauen Sie sich unseren Artikel über die Anpassung des Aussehens der Bewertungssymbole an.
FAQ
F: Wie kann ich den eingeblendeten Text ändern (Not At All Likely)?
A: Sie können diesen Text, der erscheint, auch mit CSS ändern.
form#wpforms-form-548 span.not-likely:before {
content: "Not at all satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.extremely-likely:before {
content: "Completely satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.not-likely, form#wpforms-form-548 span.extremely-likely {
font-size: 0;
}
Bitte beachten Sie, dass Ihr Text auf mehrsprachigen Websites nicht übersetzbar ist, wenn Sie CSS verwenden, um den Text innerhalb eines Formulars zu ändern oder anzupassen.
