AI Zusammenfassung
Einführung
Möchten Sie den Authorize.net-Platzhalter, den Sie im Feld Kreditkartennummer sehen, individuell gestalten? Mit CSS können Sie nicht nur das Nummernfeld, sondern auch das Feld für den Sicherheitscode ganz einfach gestalten. In diesem Tutorial zeigen wir Ihnen die CSS, die Sie für die Gestaltung dieser beiden Felder benötigen.
Standardmäßig ist das Feld, in das Sie Ihre Kreditkarte eingeben, mit einem Standarddesign versehen.

Erstellen des Formulars
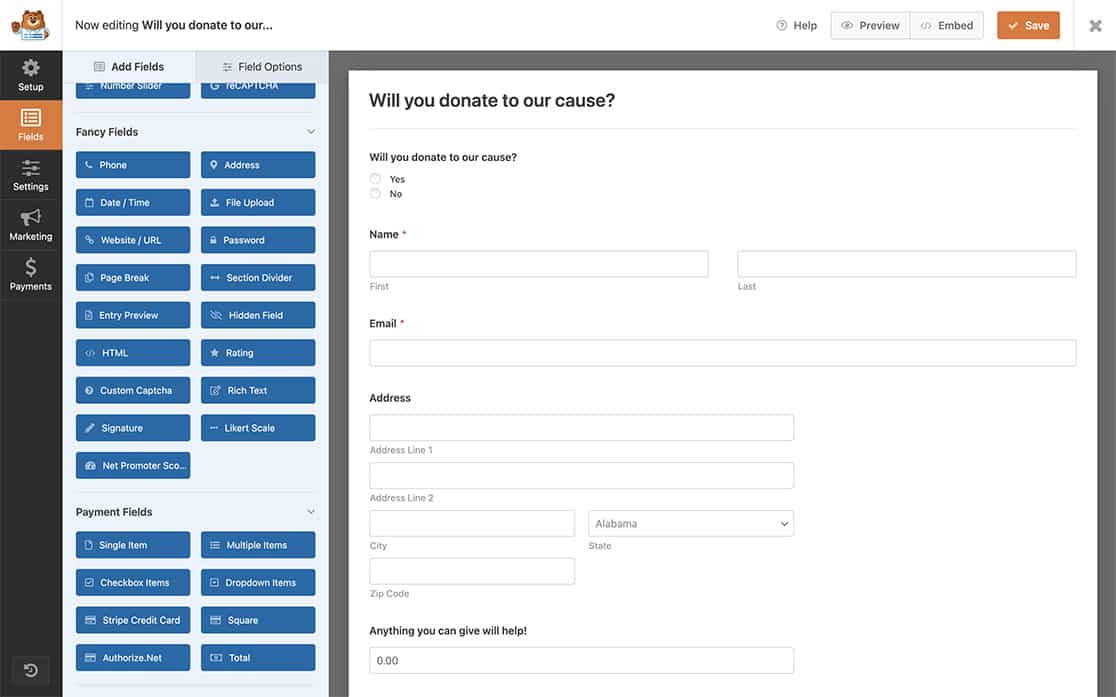
Zunächst erstellen wir ein einfaches Spendenformular und fügen das Authorize.net-Kreditkartenfeld hinzu. Wenn Sie Hilfe bei der Erstellung eines solchen Formulars benötigen, sehen Sie sich bitte diese Dokumentation an.

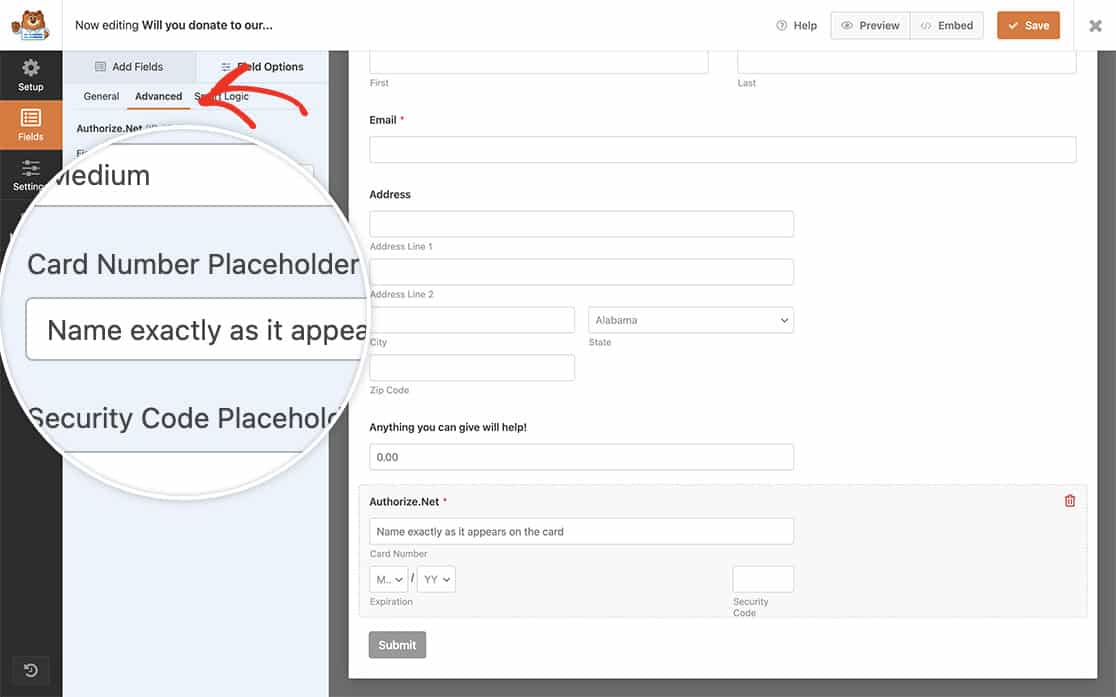
Sobald Sie das Authorize.net-Formularfeld hinzugefügt haben, navigieren Sie zu den Feldoptionen und klicken Sie auf die Registerkarte Erweitert. Von dort aus können Sie Ihren Platzhaltertext hinzufügen.

Hinzufügen des CSS
Jetzt ist es an der Zeit, das CSS zu Ihrer Website hinzuzufügen.
Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Chrome/Opera/Safari */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 19+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* IE 10+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 18- */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
Mit dem CSS-Klassennamen input.wpforms-field-authorize_net-cardnumber wird nur das Feld Kartennummer gestaltet, während mit dem Klassennamen input.wpforms-field-authorize_net-cardcvc nur das Feld Sicherheitscode gestaltet wird.
Das obige CSS wird alle Kartennummer- und Sicherheitscodefelder für Authorize.net für alle Formulare gestalten.

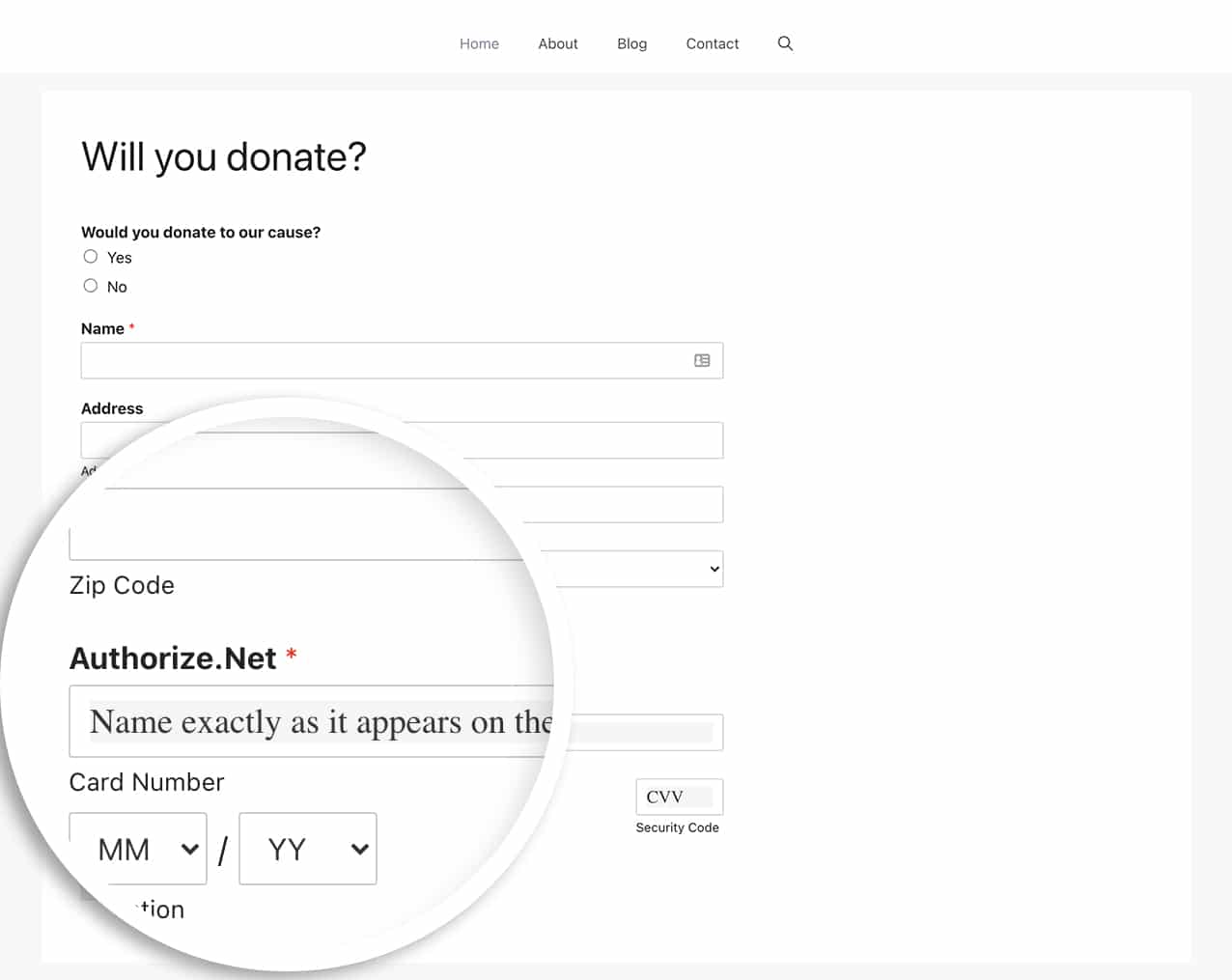
Und das ist alles, was Sie brauchen, um die Authorize.net-Platzhalterfelder anzupassen. Möchten Sie auch eine Rechnungsnummer übermitteln? Werfen Sie einen Blick auf diesen Artikel über das Senden einer Rechnungsnummer an Authorize.net-Zahlungen.
