AI Zusammenfassung
Übersicht
Möchten Sie das Authorize.net-Feld individuell gestalten? Sie können das Aussehen dieses Feldes ganz einfach ändern. Zum Beispiel werden wir das Kreditkartenfeld so gestalten, dass es in einer einzigen Zeile steht. Um dies zu erreichen, müssen wir ein wenig CSS verwenden, damit jedes Feld inline angezeigt wird.
Einrichtung
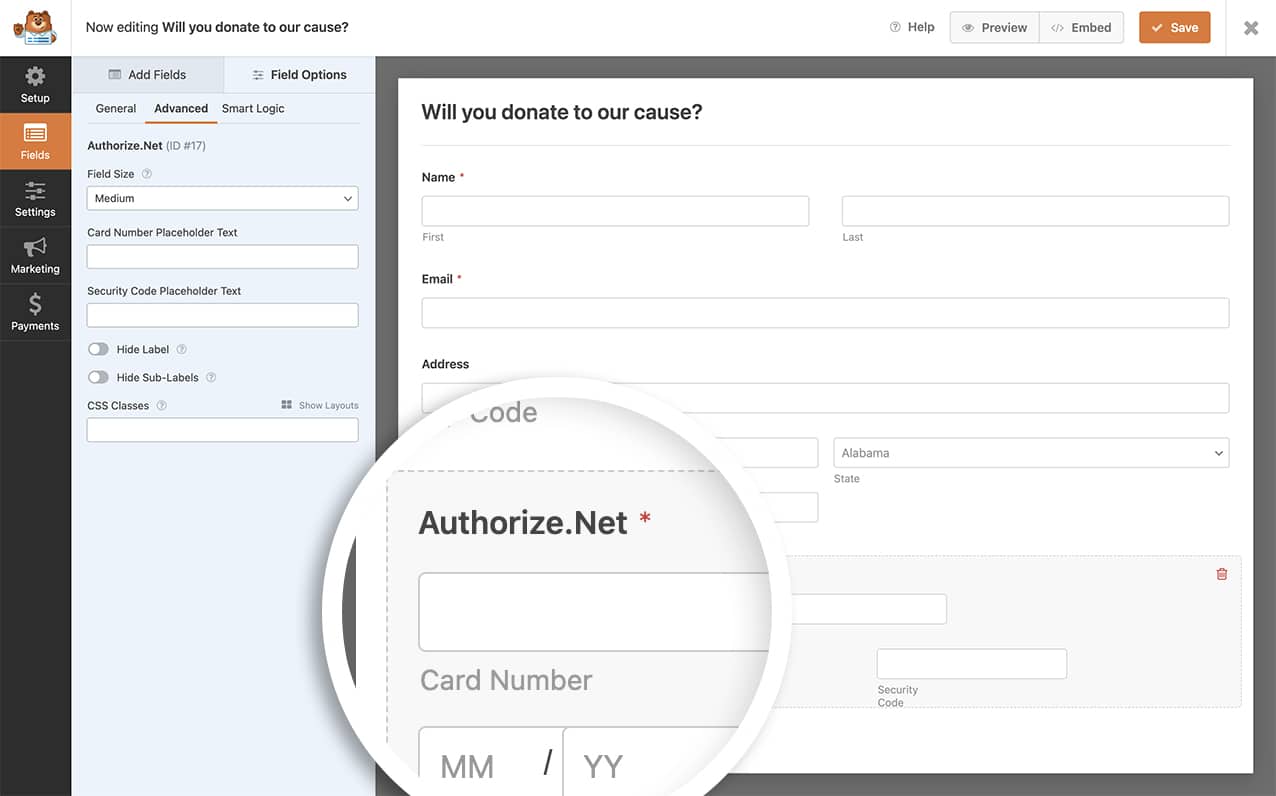
Sie müssen zuerst ein Formular erstellen und das Authorize.net -Feld zu Ihrem Formular hinzufügen.
Wenn Sie Hilfe bei der Erstellung eines Authorize.net-Formulars benötigen, lesen Sie bitte diese Dokumentation.

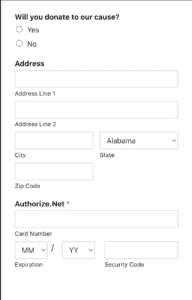
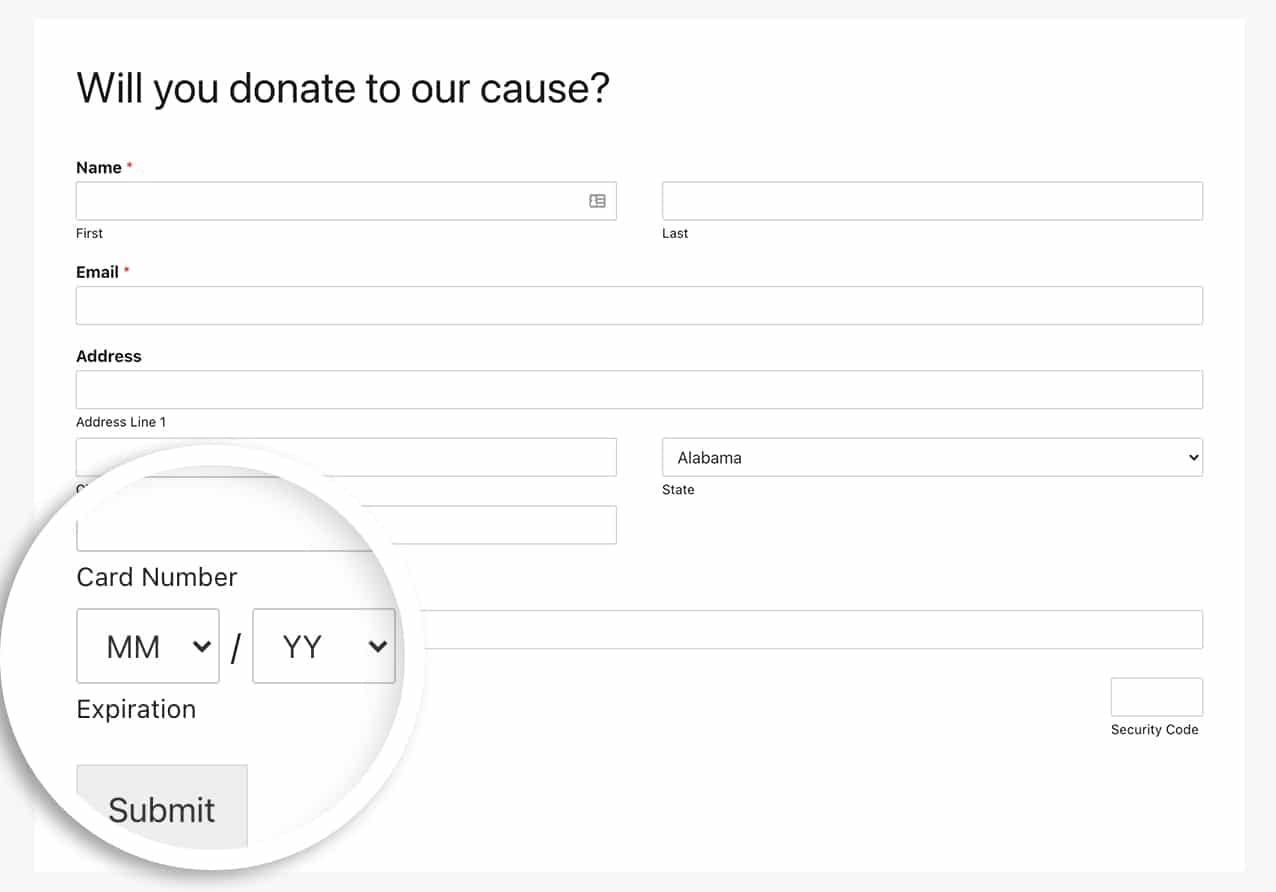
Die Felder Kartennummer, Ablaufdatum und Sicherheitscode sind standardmäßig so gestaltet, dass die Kartennummer in einer Zeile steht und der Rest in die nächste Zeile fällt.

Hinzufügen des CSS zum Anpassen des Authorize.net-Feldes
Jetzt ist es an der Zeit, das CSS hinzuzufügen, damit wir alle drei Felder in einer Zeile haben.
Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
.wpforms-field-authorize_net .wpforms-field-row {
float: left !important;
width: 45% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 3%;
}
.wpforms-field-authorize_net-expiration {
width: 50% !important;
float: left !important;
max-width: 50% !important;
}
.wpforms-field-authorize_net-expiration div {
max-width: 40% !important;
float: left !important;
width: 40% !important;
}
.wpforms-field-authorize_net-expiration span {
float: left !important;
display: inline-block;
width: 8% !important;
max-width: 8% !important;
margin: 0 5% 0 5% !important;
}
.wpforms-field-authorize_net-code {
float: right !important;
max-width: 45% !important;
}
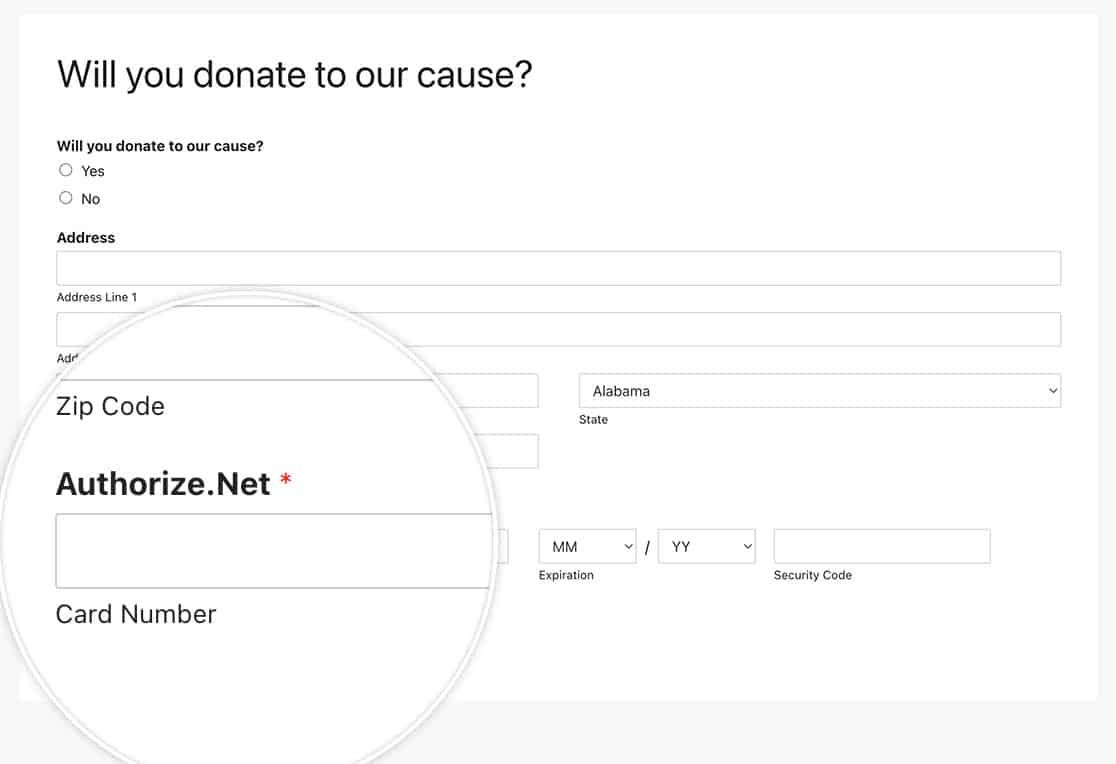
Das obige CSS würde alle Authorize.net-Kreditkartenfelder auf die gleiche Weise gestalten.
Mit diesem CSS haben wir nun das Authorize.net -Feld so angepasst, dass alle Felder in einer einzigen Zeile stehen.

Und das ist alles, was Sie brauchen, um das Authorize.net-Formularfeld anzupassen. Möchten Sie auch die Adresse mit der Authorize.net-Zahlung durchschicken? Schauen Sie sich unser Tutorial an, wie man eine Adresse an Authorize.net-Zahlungen weiterleitet.
FAQ
F: Wie kann ich diese Funktion auf mobilen Geräten auf einzelne Zeilen zurücksetzen?
A: Bei kleineren Bildschirmen sollten Sie alle Felder in Reihen anordnen. Um dem in diesem Artikel erwähnten CSS entgegenzuwirken, sollten Sie für mobile Geräte auch dieses CSS hinzufügen.
@media (max-width: 600px) {
.wpforms-field-authorize_net .wpforms-field-row {
float: none !important;
width: 100% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 0;
}
}