AI Zusammenfassung
Möchten Sie das Layout des Adressfeldes in Ihrem Formular anpassen? Wir haben das perfekte Tutorial für Sie! Mit ein wenig PHP und CSS werden wir ein benutzerdefiniertes Adressschema erstellen, das das Feld " Bundesland" in unserem Formular auslässt, und mit CSS werden wir das Feld " Postleitzahl" direkt neben dem Feld " Ort" in unserem Formular platzieren.
Anpassen des Layouts des Adressfeldes
In diesem Lernprogramm werden wir zunächst ein benutzerdefiniertes Adressschema erstellen, wie in diesem Lernprogramm beschrieben, das nur die folgenden Felder enthält.
- Adresse Zeile 1
- Adresse Zeile 2
- Stadt
- Code Postal (für unser Postleitzahlenfeld)
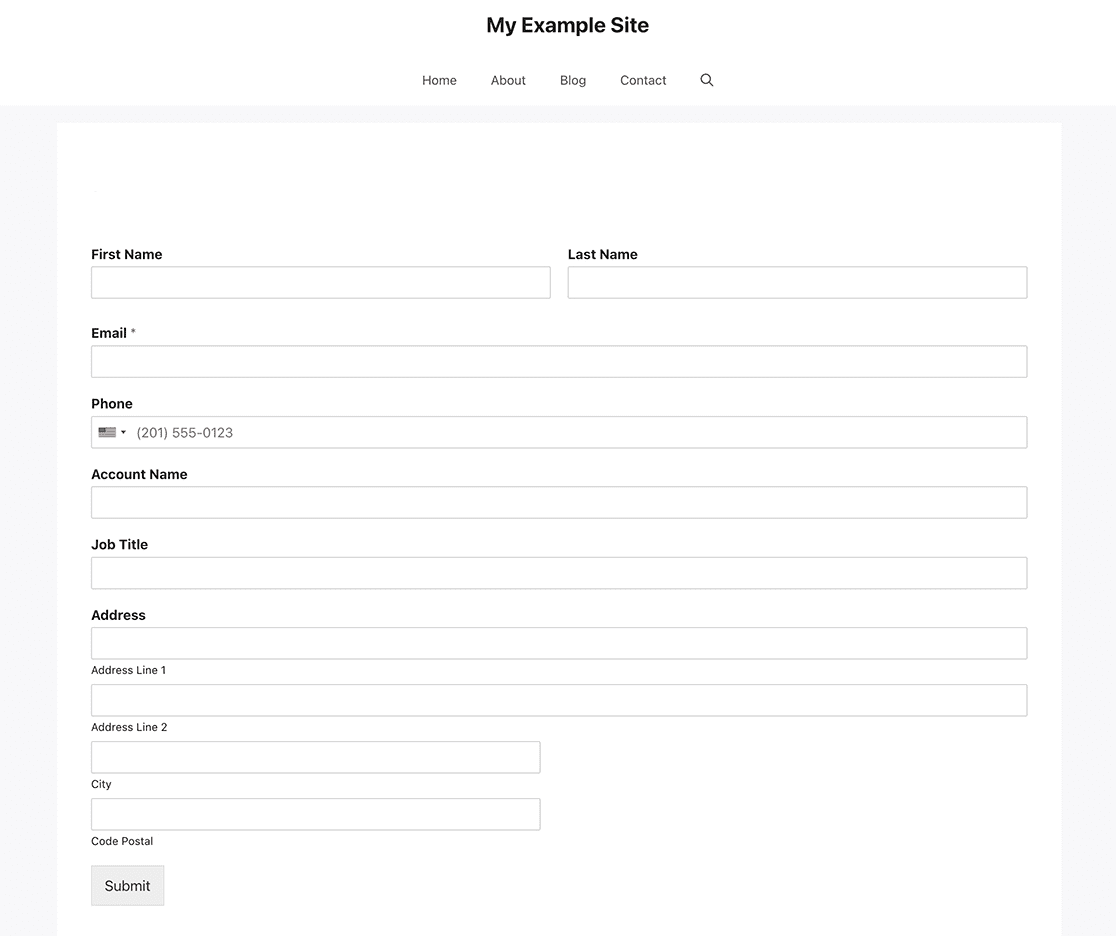
Standardmäßig wird das Formularfeld Postleitzahl immer als letztes Feld im Adressbereich des Formulars angezeigt.

Wenn Sie Hilfe benötigen, wie und wo Sie Ihrer Website benutzerdefinierte Snippets hinzufügen können, lesen Sie bitte diesen Artikel.
/**
* WPForms Add new address field scheme (Custom)
*
* @link https://wpforms.com/developers/create-additional-schemes-for-the-address-field/
*/
function wpf_dev_new_address_scheme( $schemes ) {
$schemes[ 'custom' ] = array(
'label' => 'Custom',
'address1_label' => 'Address Line 1',
'address2_label' => 'Address Line 2',
'city_label' => 'City',
'postal_label' => 'Code Postal',
);
return $schemes;
}
add_filter( 'wpforms_address_schemes', 'wpf_dev_new_address_scheme', 10, 1);
Erstellen des Formulars
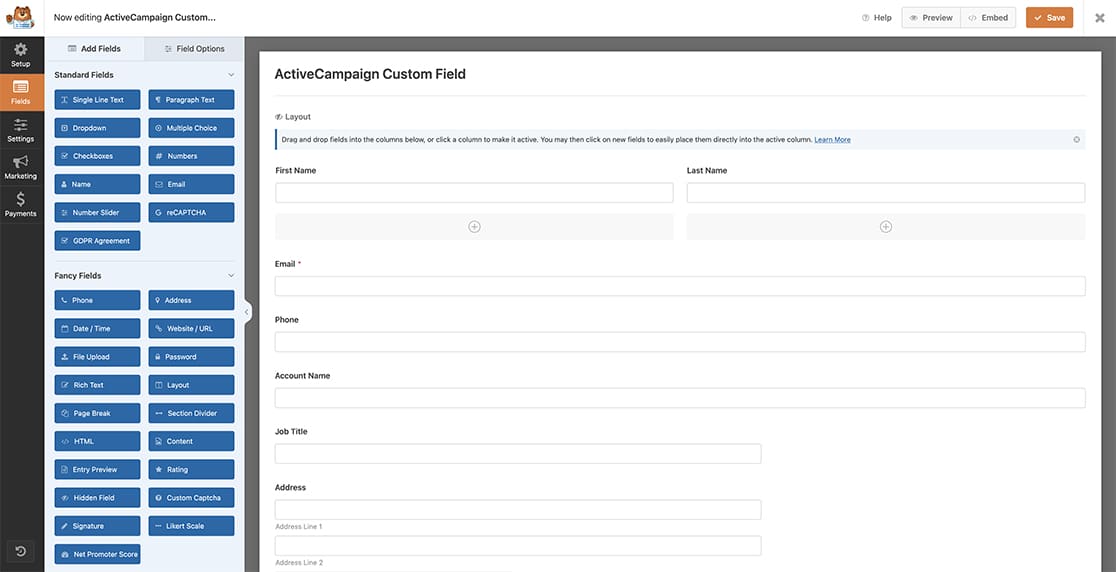
Jetzt, da das benutzerdefinierte Adressschema mit unserem Snippet erstellt wurde, ist es an der Zeit, unser Formular zu erstellen. Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, sehen Sie sich bitte diese Hilfedokumentation an.

Unser Formular wird nur einige grundlegende Informationen erfassen, darunter ein Adressfeld.
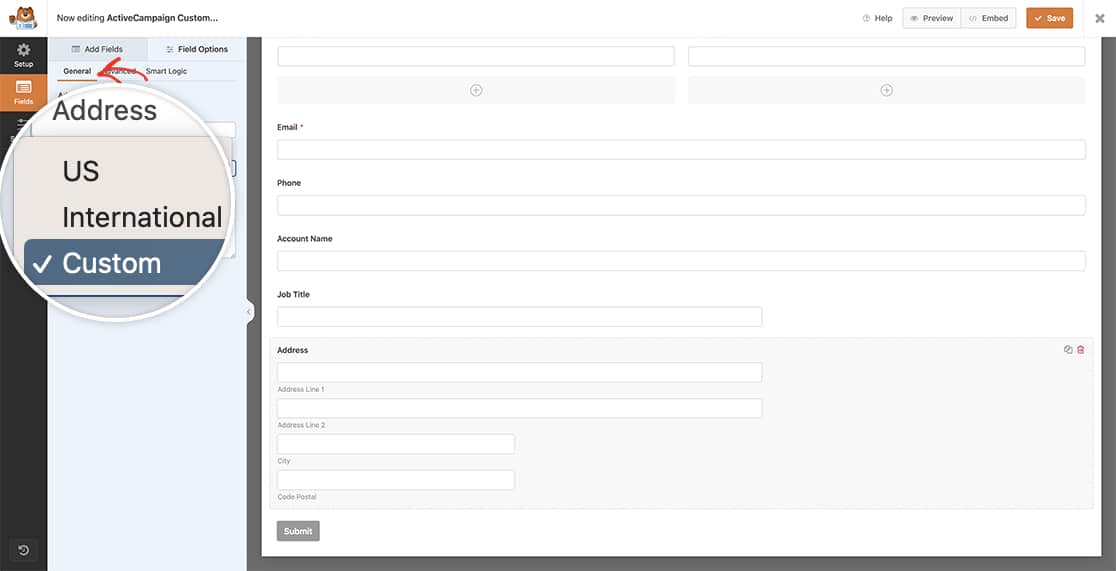
Auswählen des Adressschemas
Sobald Sie Ihre Adresse hinzugefügt haben, wählen Sie das neue Adressschema aus dem Dropdown-Menü auf der Registerkarte Allgemein aus, das wir in dem Ausschnitt erstellt haben.

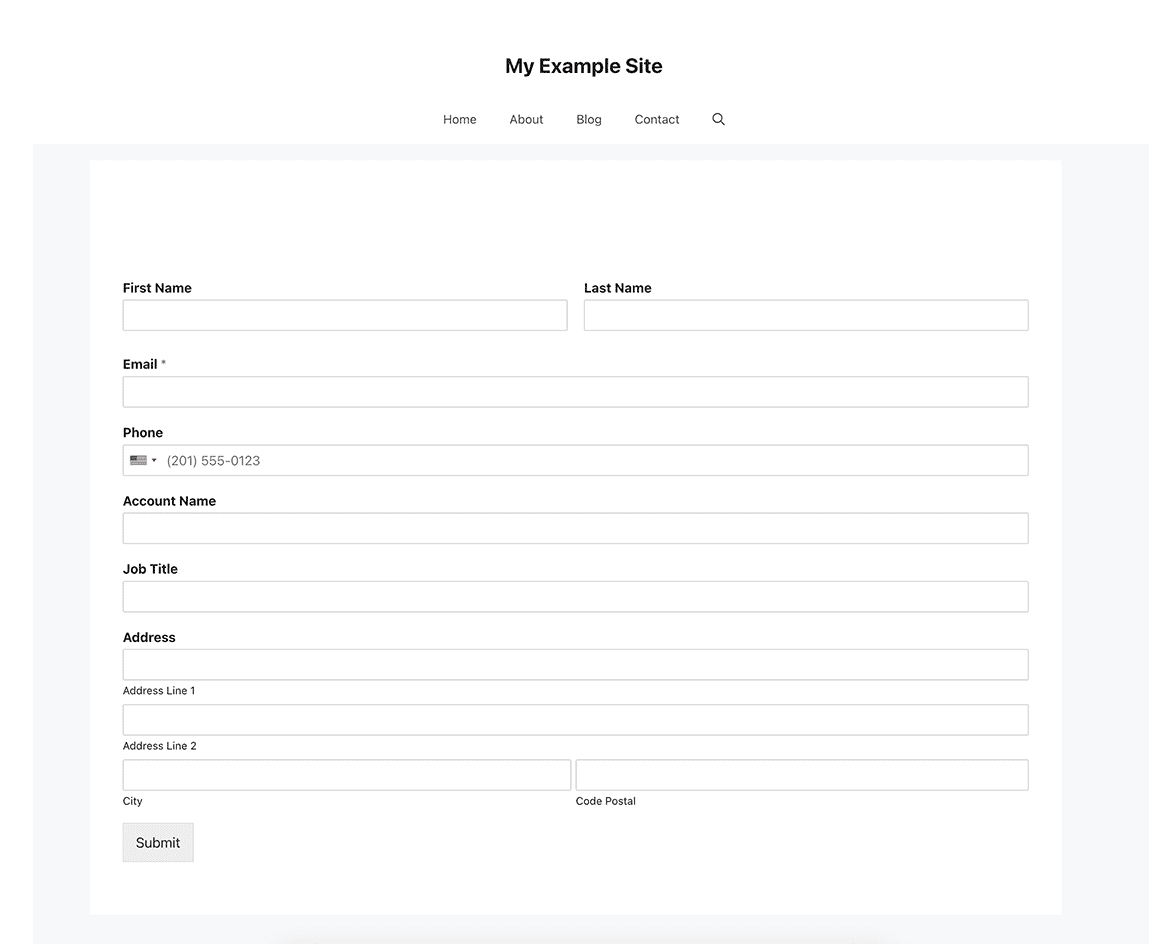
Hinzufügen des CSS
Nun ist es an der Zeit, unserer Website das CSS hinzuzufügen, das das Feld " Postal" in dieselbe Zeile wie das Feld " City" zieht.
Wenn Sie wissen möchten, wie und wo Sie Ihr CSS hinzufügen können, lesen Sie bitte diesen Artikel.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
Bitte beachten Sie, dass wir uns nur auf die Formular-ID 2453 und die Feld-ID 9 beziehen. Sie müssen diese IDs aktualisieren, damit sie mit Ihren eigenen übereinstimmen. Wenn Sie Hilfe bei der Suche nach Ihren IDs benötigen, lesen Sie bitte unsere hilfreiche Dokumentation.

Möchten Sie den Stil des Feldes "Section Divider" mit CSS anpassen? Lesen Sie diesen Artikel über die Anpassung von WPForms Section Divider mit CSS.
Referenzfilter
FAQ
F: Wie kann ich die Position von Ort und Postleitzahl ändern?
A:Um das Feld Post vor dem Feld Ort zu platzieren, verwenden Sie stattdessen dieses CSS.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: right;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
F: Wie kann ich nur das Feld für die Postleitzahl anzeigen?
A: Wenn Sie nur ein Feld für die Postleitzahl haben möchten, können Sie alle anderen Felder mit CSS ausblenden. Wenn Sie jedoch nur die Postleitzahl erfassen möchten, wäre die einfachste Lösung, ein Zahlenfeld zu Ihrem Formular hinzuzufügen, um diese Informationen zu erfassen.
F: Kann ich die anderen Felder komplett umstrukturieren?
A: Auf jeden Fall, aber da es so viele verschiedene Variationen für ein Adressfeld geben kann, werden wir nicht jedes spezifische Szenario abdecken. Aber bitte zögern Sie nicht, sich an unsere WPForms VIP Circle für spezifische Unterstützung mit diesem zu erreichen.
