AI Zusammenfassung
Möchten Sie das Aussehen Ihrer Einträge beim Drucken anpassen? WPForms enthält ein grundlegendes Styling für die Vorschau von Formulareinträgen. Mit einem kleinen PHP-Snippet und einigen CSS-Regeln können Sie jedoch leicht Ihr eigenes Styling vor dem Drucken hinzufügen.
In diesem Tutorial zeigen wir Ihnen, wie Sie die PDF-Vorschau des WPForms-Eintrags anpassen können.
Erstellen des Formulars
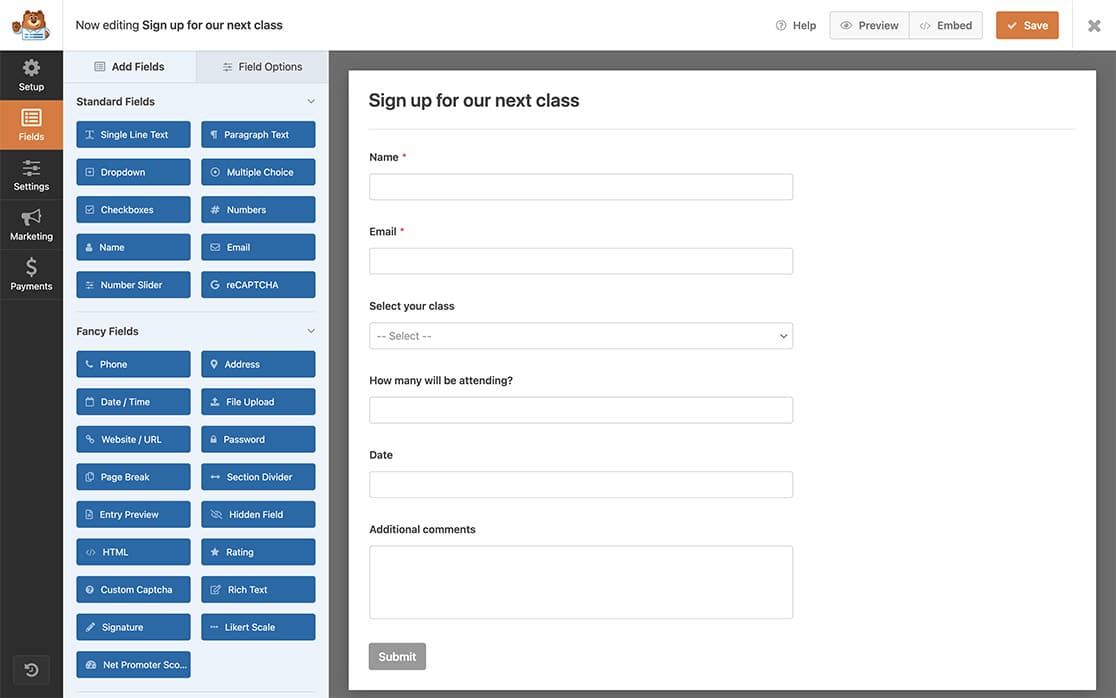
Zunächst müssen Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um Zugriff auf den Formularersteller zu erhalten. Fügen Sie im Formularersteller die erforderlichen Felder zu Ihrem Formular hinzu.
Bei unserem Formular handelt es sich um ein Formular für die Anmeldung zu bestimmten Kursen. Daher haben wir die Formularfelder Name, E-Mail, Dropdown (zur Auswahl des Kurses), Zahlen (für die Anzahl der Personen, die sich für den Kurs anmelden), Datum/Uhrzeit (zur Auswahl des gewünschten Datums für den Kurs) und Absatztext.

Erstellen und Hochladen des Stylesheets
Als Nächstes erstellen wir ein eigenes Stylesheet und fügen unsere benutzerdefinierten Stile zu dieser .css-Datei hinzu.
Sobald Sie die CSS-Regeln erstellt haben, müssen Sie sie per FTP oder mit einem FTP-Plugin in das Themenverzeichnis Ihrer Website hochladen.
Hinweis: Wenn Sie zusätzliche Hilfe beim Hochladen von Dateien per FTP benötigen, lesen Sie das Tutorial von WPBeginner.
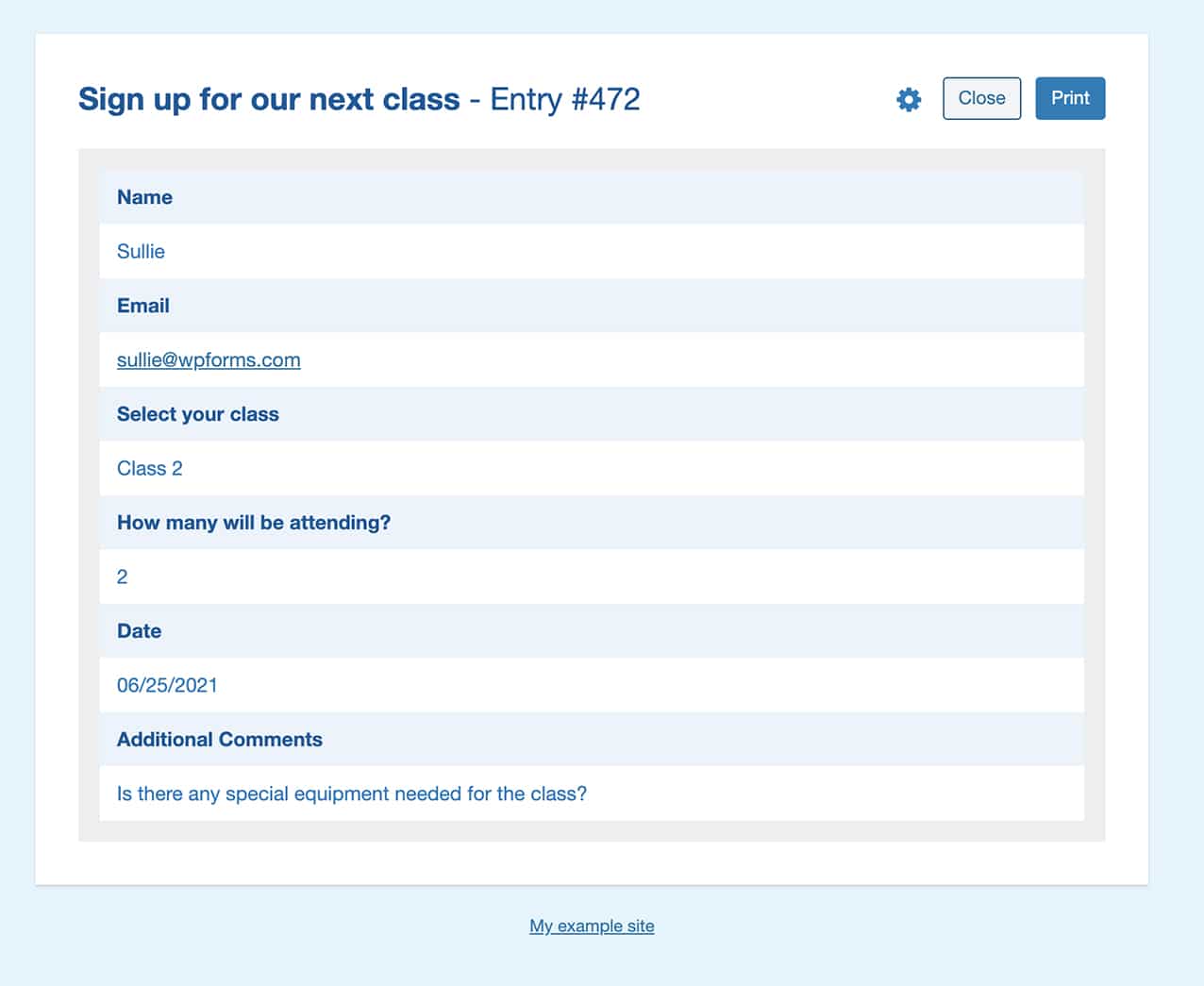
Wir verwenden CSS, um die Beschriftungen, die Eingaben des Benutzers in das Feld, den Titel, den Rand des Eintrags und die Hintergrundfarbe des Körpers zu ändern.
body {
background-color: #e1f5fe;
}
#print .page-title h1 {
color: #01579b;
}
#print .fields {
border: 15px solid #eee;
}
#print p.field-name {
color: #01579b;
}
#print p.field-value {
color: #0277bd;
}
Sobald die CSS-Datei hochgeladen wurde, müssen Sie die URL zu dieser Datei kopieren, da wir sie für den nächsten Schritt benötigen.
Hinweis: Wenn Sie nicht sicher sind, wie Sie die URL finden können, wenden Sie sich an Ihr Hosting-Unternehmen, das Ihnen dabei helfen kann.
Hinzufügen des Codes zur Anpassung des Ausdrucks eines Eintrags
Der letzte Schritt besteht darin, das Code-Snippet hinzuzufügen, das auf unser Stylesheet verweisen wird. Wenn Sie Hilfe beim Hinzufügen von Codeschnipseln benötigen, lesen Sie bitte dieses Tutorial.
/*
* Change the styles when printing an entry
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function print_page_additional_styles() {
// Change this link to your stylesheet
$link = 'http://yoursite.com/print-wpforms-entry-stylesheet.css';
//You can also echo your own custom styles by adding them inline to the top of the page
echo '<style> body { background-color: #e1f5fe;} </style>';
printf( '<link rel="stylesheet" href="%s">', $link );
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'print_page_additional_styles', 10 );
Wenn Sie nun Ihre Einträge ausdrucken, sehen Sie Ihr neues benutzerdefiniertes Styling.

Häufig gestellte Fragen
Im Folgenden haben wir einige der häufigsten Fragen zur Anpassung der Druckvorschau für WPForms-Einträge beantwortet.
Wie kann ich in der Druckansicht für mehr Abstand sorgen?
Mit diesem Snippet können Sie Füllungen, Ränder und Breiten zu allen Elementen in der Druckansicht hinzufügen.
/*
* Customize the print view with margins, padding, and widths
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function wpf_customize_print_entry_styles() {
echo '<style>
#print.wpforms-preview-mode-compact .print-item-title{
width: 200px;
min-width: 400px;
}
#print.wpforms-preview-mode-compact .print-item-title, #print.wpforms-preview-mode-compact .print-item-value{
padding-top: 4px;
padding-bottom: 4px;
}
#print .print-body{
margin-right: 20px;
margin-left: 20px;
}
</style>';
}
add_action('wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_customize_print_entry_styles', 10);
Das war's! Jetzt wissen Sie, wie Sie die Druckvorschau von WPForms vor dem Drucken Ihrer Einträge anpassen können.
Möchten Sie als Nächstes auchdie Stile im Conversational Forms Addon anpassen? Werfen Sie einen Blick auf unser Tutorial, wie man ein Stylesheet für Conversational Forms einreiht.
