AI Zusammenfassung
Möchten Sie die Zeitintervalle, die in der Zeitauswahl des Feldes Datum/Uhrzeit verfügbar sind, anpassen? Standardmäßig bietet die Zeitauswahl Intervalle von 15 Minuten, 30 Minuten und 1 Stunde.

Wenn Sie jedoch spezifischere Zeitabschnitte benötigen, können Sie ganz einfach zusätzliche Intervalle erstellen, die Ihren Anforderungen besser entsprechen. In diesem Lernprogramm zeigen wir Ihnen, wie das geht!
Hinzufügen zusätzlicher Zeitintervalle
Wir beginnen mit dem Hinzufügen des Code-Snippets, das zusätzliche Zeitintervalle in unserem Form Builder erstellt. Dazu müssen Sie dieses Code-Snippet kopieren und in Ihre Website einfügen.
Wenn Sie Hilfe beim Hinzufügen von Code-Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
Die Variable $intervals[ '5' ] enthält die Minuten. Wenn Sie z. B. einen 4-Stunden-Block erstellen wollten, würden Sie die 5 zu 240.
Ihr Formular erstellen
Als Nächstes müssen Sie ein neues Formular erstellen und diesem Formular ein Datums-/Zeitfeld hinzufügen. Für die Zwecke dieses Tutorials werden wir das Datum in ein Feld und die Uhrzeit in ein separates Feld einfügen.
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
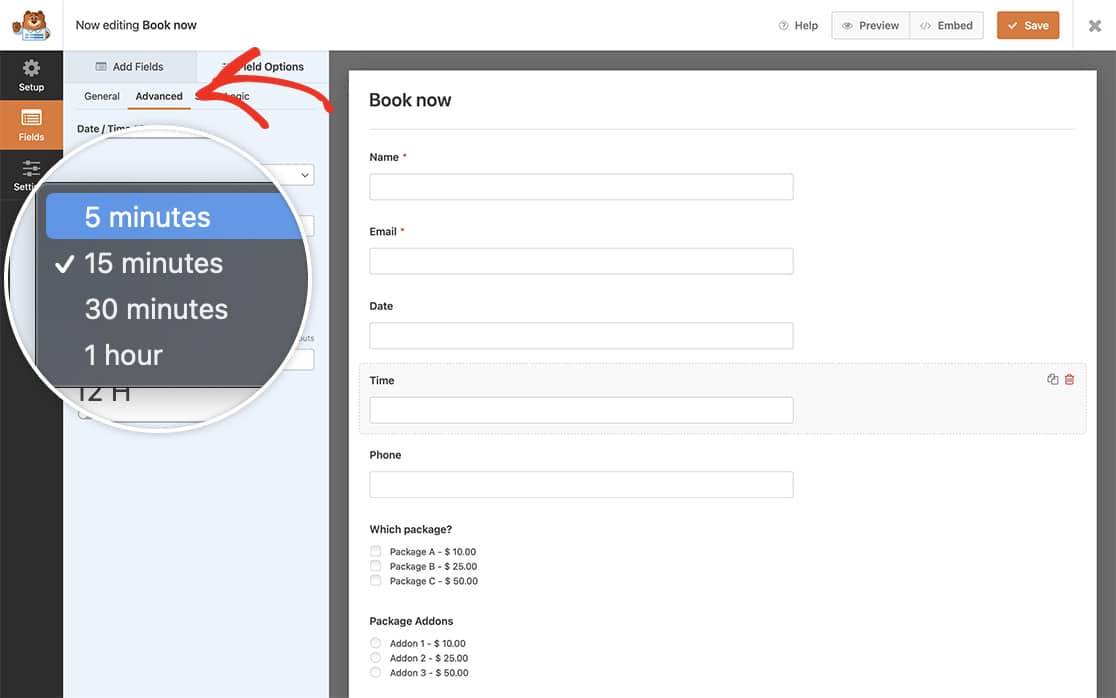
Da wir unser Snippet zuerst hinzugefügt haben, sehen wir nach dem Hinzufügen des Zeitfelds zu unserem Formular und dem Öffnen der erweiterten Optionen im Dropdown-Menü für Intervalle das neue Intervall, das wir gerade hinzugefügt haben.
Wählen Sie die neue Option und speichern Sie das Formular.

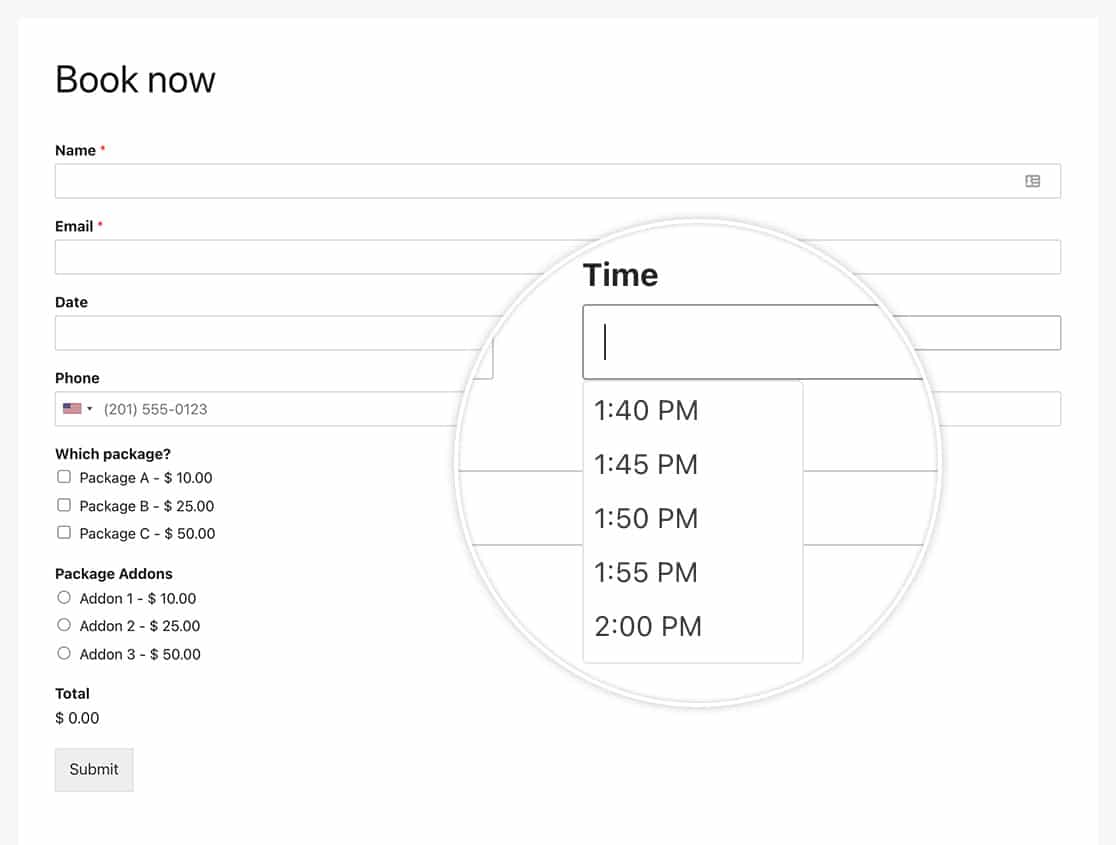
Wenn Ihre Besucher nun das Formular ausfüllen, sehen sie, dass die Zeitauswahl Blöcke für alle 5 Minuten anzeigt.

Möchten Sie auch zusätzliche Formate für das Zeitfeld erstellen? Schauen Sie sich unseren Artikel How to Create Additional Formats for the Date Time Field Time Picker an.
Referenzfilter
Filter-Referenz: wpforms_datetime_time_intervals
FAQ
F: Kann ich mehr als ein Zeitintervall auf einmal hinzufügen?
A: Auf jeden Fall! Sie können so viele Snippets erstellen, wie Sie möchten, indem Sie dieses Format für Ihr Snippet verwenden.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
// Add time interval of 2 hours
$intervals[ '120' ] = esc_html__( '2 hours', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
