AI Zusammenfassung
Möchten Sie Ihren Formularen mit schwebenden Beschriftungen ein modernes, interaktives Aussehen verleihen? Schwebende Beschriftungen bieten eine elegante Möglichkeit, Feldbeschriftungen anzuzeigen, die animiert werden, wenn Benutzer mit Ihren Formularfeldern interagieren.
Diese Anleitung zeigt Ihnen, wie Sie diese Funktion mit WPForms implementieren können.
Ihr Formular erstellen
Wir beginnen mit der Erstellung eines einfachen Kontaktformulars. Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, lesen Sie bitte diese Dokumentation.
Wenn das Formular ein Telefonfeld enthält, müssen Sie das Format entweder auf US oder International einstellen. Dieses Snippet funktioniert nicht mit dem Smart-Format.
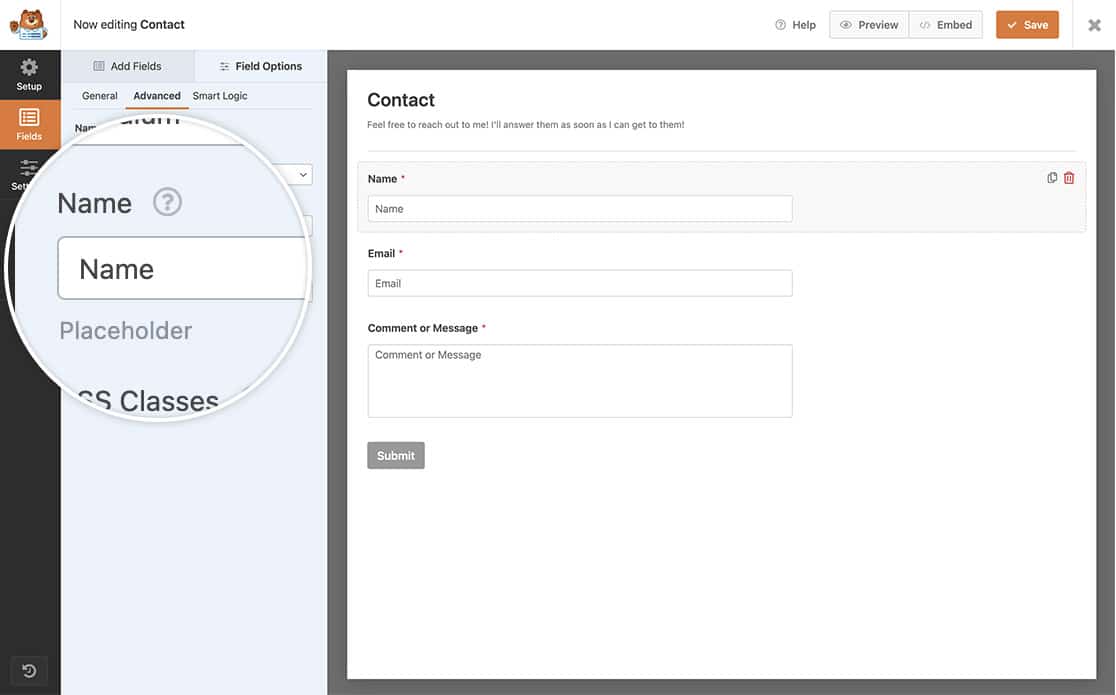
Sie müssen auch jedem Feld einen Platzhaltertext hinzufügen. Dieser Text kann hinzugefügt werden, indem Sie das Feld auswählen und auf die Registerkarte Erweitert klicken, um den Text hinzuzufügen.
Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zum Hinzufügen von Platzhaltertext zu einem Feld.

Hinzufügen von CSS-Klassen
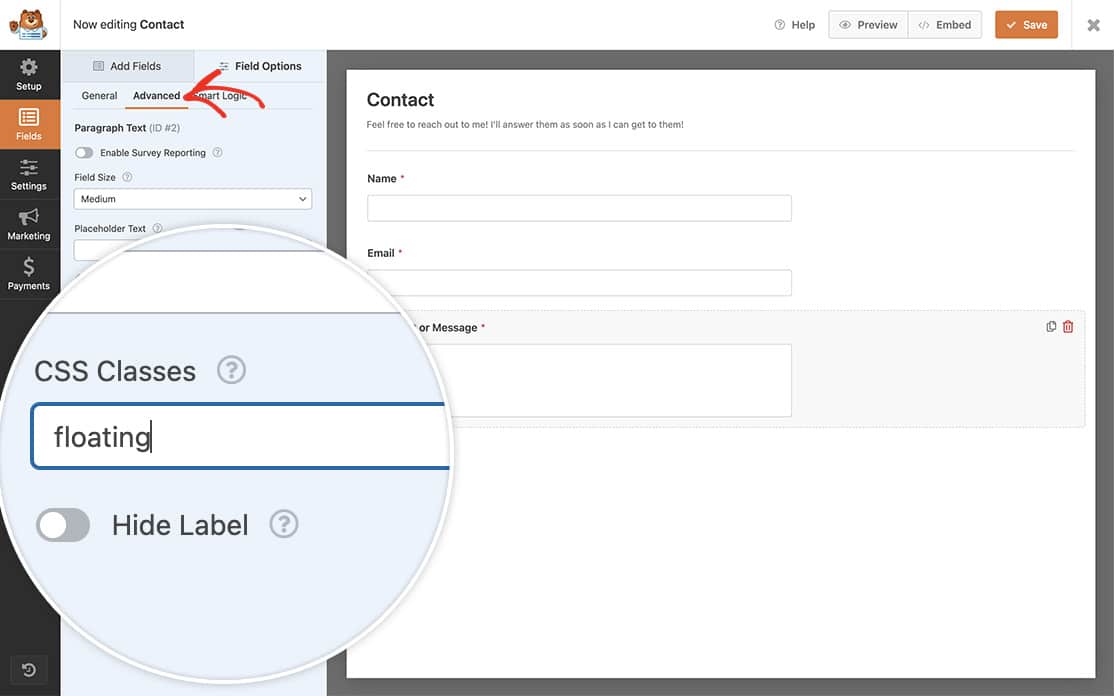
Als nächstes fügen wir eine CSS-Klasse von floating zu den Feldern, für die wir fließende Beschriftungen haben möchten.
Wählen Sie jedes Feld einzeln aus und klicken Sie auf die Schaltfläche Fortgeschrittene Registerkarte und fügen Sie floating innerhalb der CSS-Klassen Feld.

Schwebende Beschriftungen - PHP-Snippet
Wir fügen ein paar kleine PHP-Snippets hinzu, die die Beschriftung nicht mehr über den Formularfeldern, sondern direkt unter den Formularfeldern platzieren.
Wenn Sie Hilfe benötigen, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte diese Anleitung.
Dieses Snippet entfernt die Position der Feldbeschriftung, die vor dem Feld angezeigt wird, und platziert sie hinter dem Feld.
Schwebende Etiketten - CSS-Schnipsel
Nun, da unser Formular erstellt ist und unsere Snippets an Ort und Stelle sind, müssen wir das benutzerdefinierte CSS zu unserer Website hinzufügen, um das Ganze zu vervollständigen.
Wenn Sie wissen möchten, wie und wo Sie benutzerdefinierte CSS hinzufügen können, lesen Sie bitte dieses Tutorial.

FAQ
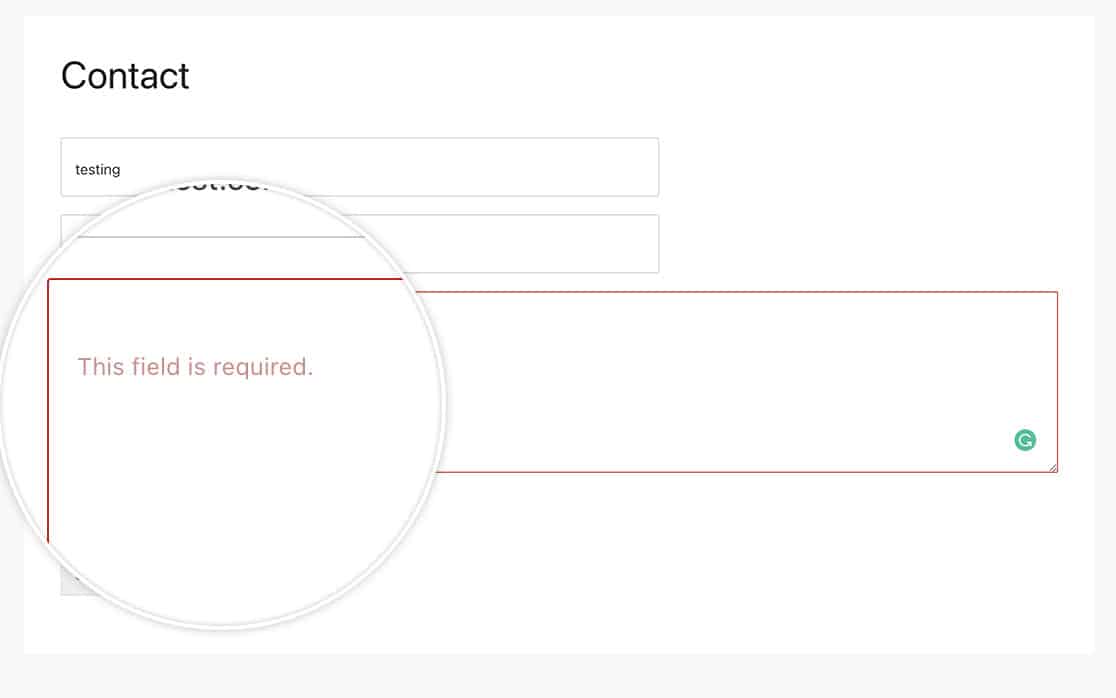
F: Wird die Feldüberprüfung weiterhin angezeigt?
A: Auf jeden Fall! Die Validierungsfehler behalten den gleichen Stil.

F: Warum funktioniert das bei mir nicht?
A: Gehen Sie die obigen Schritte noch einmal durch. Wenn Sie den Platzhaltertext nicht in den Feldern platziert haben, haben die Beschriftungen nicht den schwebenden Effekt, wenn ein Benutzer in das Feld klickt.
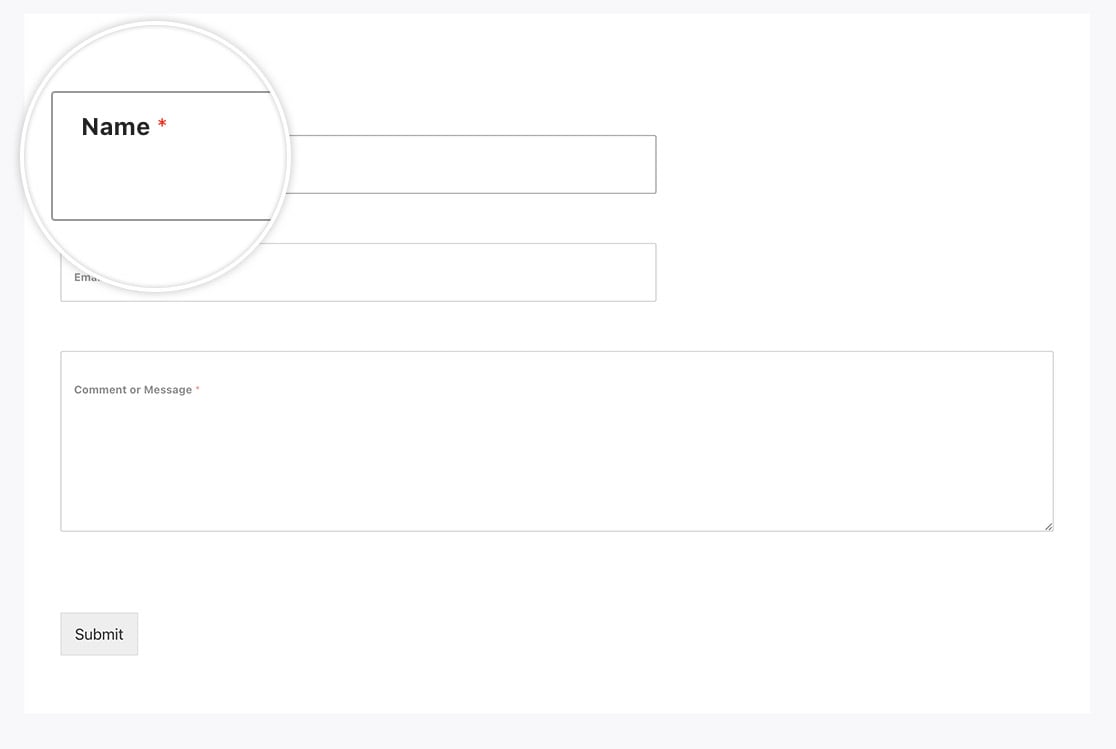
Und das war's! Sie haben nun ein Formular mit schwebenden Beschriftungen erstellt, die auftauchen, wenn der Benutzer beginnt, in das Feld einzugeben. Möchten Sie nun die Farbe der Bestätigungsmeldung ändern oder sie ganz entfernen? Werfen Sie einen Blick auf unseren Artikel über das Entfernen von Bestätigungsmeldungen.
