AI Zusammenfassung
Sind Sie daran interessiert, ein bedingtes Bewertungsformular mit Dropdown-Menüs zu erstellen? Mit dem AddonSurvey and Polls sind Sie bereits in der Lage, ein Formular zu erstellen, das die Meinungen der Besucher sammelt und ihnen die Möglichkeit gibt, über verschiedene Aspekte abzustimmen.
Für unsere Dokumentationszwecke wollen wir jedoch ein Formular entwerfen, das es den Benutzern ermöglicht, die Merkmale anhand von Zahlenwerten zu priorisieren. Angesichts des numerischen Systems für die Priorisierung ist es wichtig, doppelte Prioritätsnummern für verschiedene von unseren Besuchern gewählte Merkmale zu vermeiden.
In diesem Tutorial werden wir unser Bewertungsformular mithilfe eines kurzen Codeschnipsels erstellen, der eine Prioritätsnummer eliminiert, wenn sie bereits ausgewählt wurde. Dadurch wird sichergestellt, dass wir aus den von unseren Kunden angegebenen Prioritäten aufschlussreiche Entscheidungen ableiten können.
Erstellen des Formulars
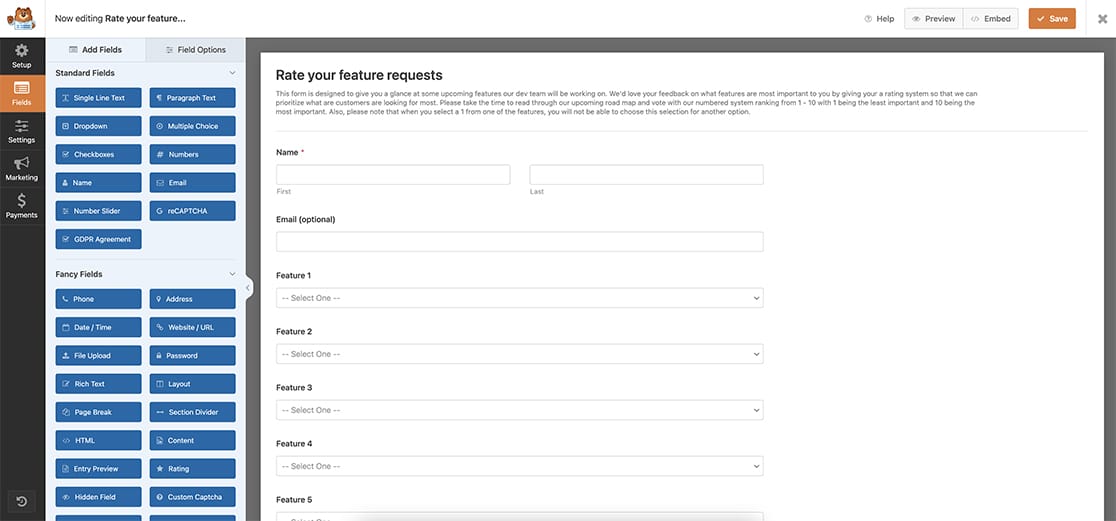
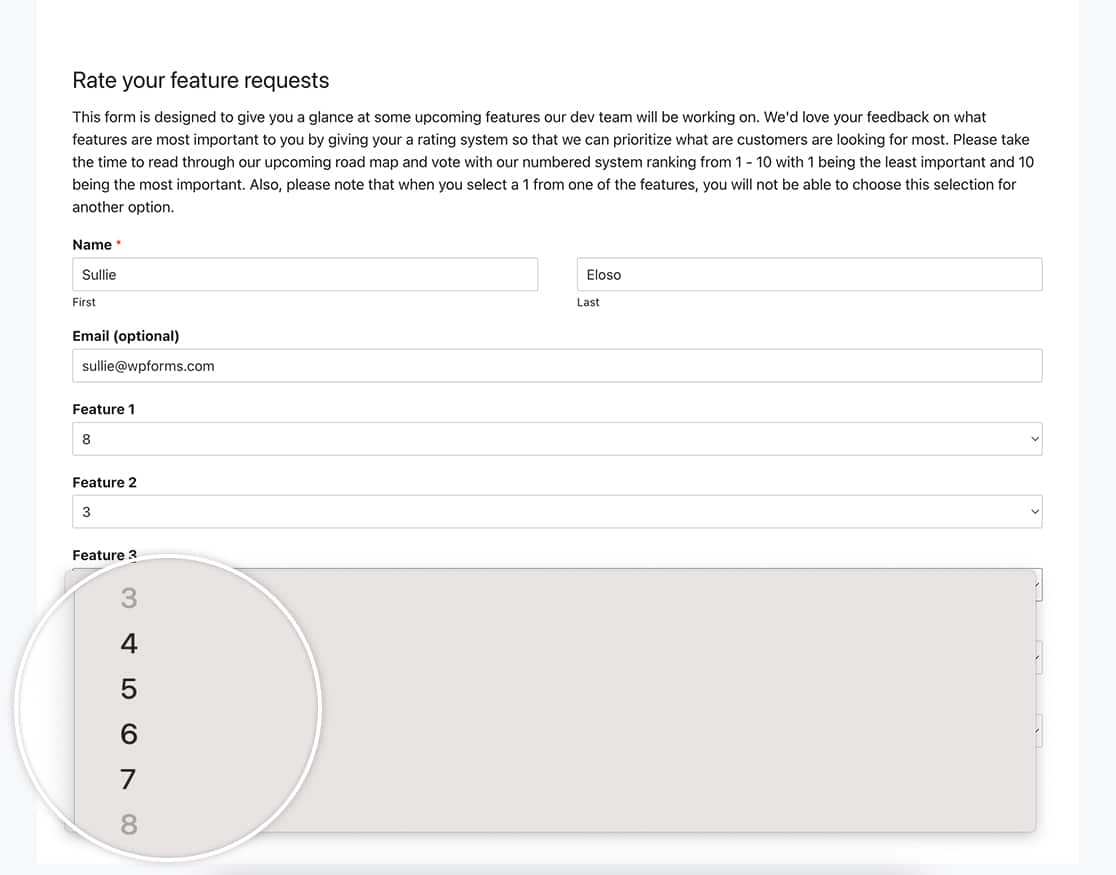
Beginnen wir damit, ein neues Formular zu erstellen und die erforderlichen Felder zu integrieren. Unser Formular wird aus einem Namensfeld, einem optionalen E-Mail-Feld und fünf Dropdown-Feldern bestehen, die jeweils Funktionen für die Bewertung bieten.
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, können Sie diesen hilfreichen Leitfaden zur Erstellung Ihres ersten Formulars konsultieren.

Einstellen der Optionen für das Dropdown-Feld
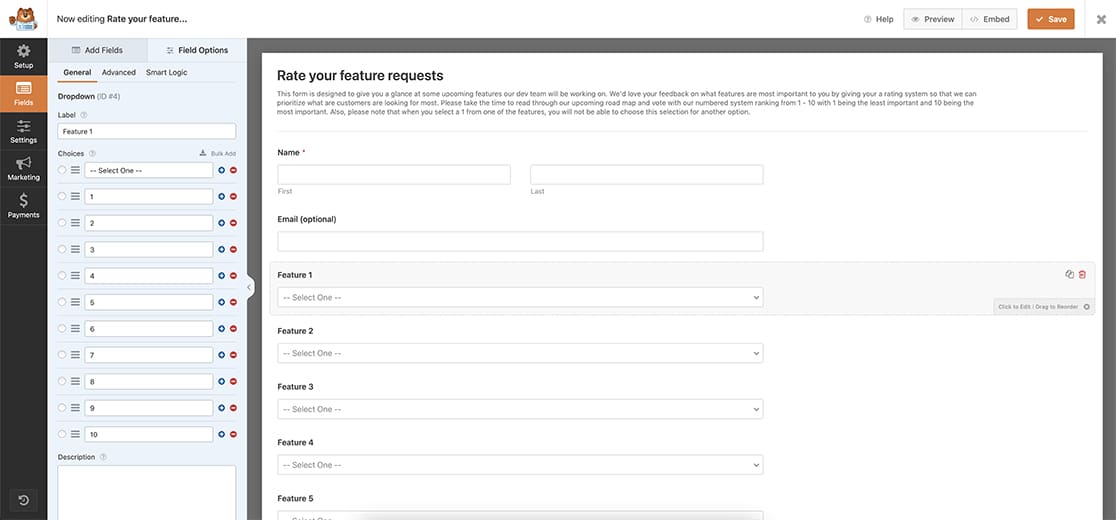
Für unsere Dropdown-Felder müssen wir nun jedes einzelne durchgehen und unser Bewertungssystem hinzufügen. Für die Zwecke dieser Dokumentation sind unsere Bewertungen numerisch von 1-10, was bedeutet, dass 1 die am wenigsten favorisierte Option und 10 die höchste ist.
Sie können natürlich das System verwenden, das für Sie am besten geeignet ist, sei es ein numerisches oder ein Text-System.

Auswählen des Dropdown-Stils
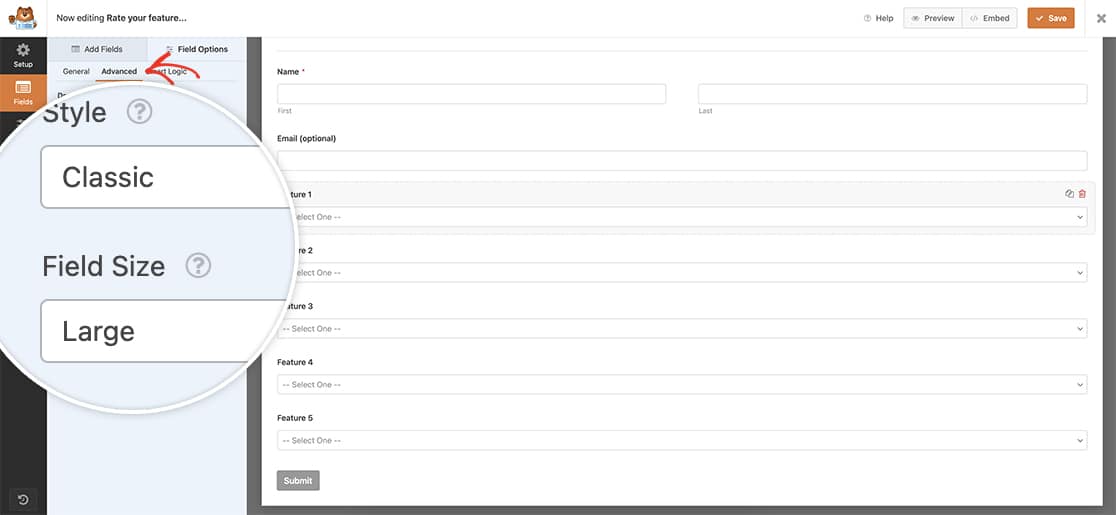
Vergessen Sie nicht, auf der Registerkarte Erweitert des Dropdown-Feldes den Stil Klassisch für Ihre Felder auszuwählen. Dies ist sehr wichtig, da das Snippet nur mit diesem Stil funktionieren wird.

Erstellen der Logik für die bedingte Bewertung
Jetzt ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen. Wenn Sie Hilfe benötigen, wo und wie Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte dieses Tutorial.
/**
* WPForms Conditional Rating Form
*
* @link https://wpforms.com/developers/how-to-create-a-conditional-rating-form/
*/
function wpf_dev_conditional_dropdown_options( ) {
?>
<script type="text/javascript">
// only run on dropdown fields inside the form ID 2552
jQuery( 'form#wpforms-form-2552 select' ).on( 'change', function() {
jQuery( 'option' ).prop( 'disabled', false);
jQuery( 'select' ).each(function() {
var val = this.value;
jQuery( 'select' ).not(this).find( 'option' ).filter(function() {
return this.value === val;
}).prop( 'disabled', true);
});
}).change();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_conditional_dropdown_options', 30 );
Dieses Codeschnipsel sucht nach Dropdown-Feldern innerhalb des Formulars mit der ID 2552. Sobald eine Option in einem der Felder ausgewählt wurde, steht diese Option in den übrigen Feldern nicht mehr zur Auswahl.
Bitte stellen Sie sicher, dass das Feld ID 2552 mit der ID Ihres Formulars übereinstimmt. Wenn Sie Hilfe bei der Suche nach Ihrer ID benötigen, lesen Sie bitte diese Anleitung, um diese spezifischen IDs zu finden.
Wenn nun Optionen ausgewählt werden, werden sie in den anderen Feldern deaktiviert.

Und das war's! Sie haben erfolgreich ein bedingtes Bewertungsformular mit WPForms Dropdown-Feldern erstellt. Möchten Sie den Submit-Button abhängig von den Antworten in Ihrem Formular ausblenden? Schauen Sie sich unser Tutorial über die bedingte Anzeige des Submit-Buttons an.
Referenz Aktion
FAQ
F: Wie kann ich die Optionen zurücksetzen?
A: Wenn ein Benutzer seine Meinung über eine Option ändert, kann er einfach zurückgehen und eine neue Auswahl treffen, wodurch die vorausgewählten Werte zurückgesetzt werden.
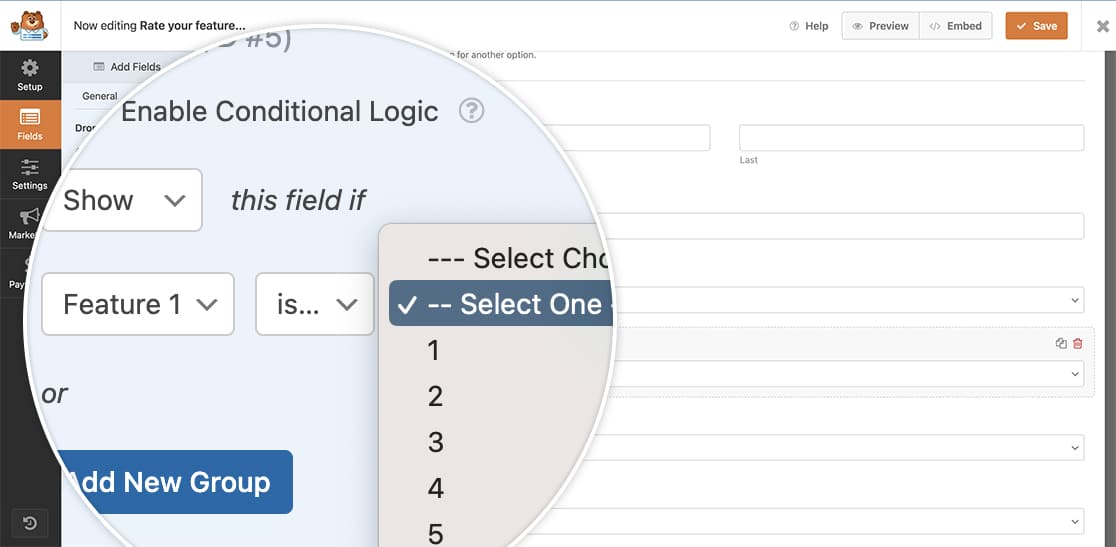
F: Kann die bedingte Logik zum Ein- und Ausblenden des Dropdowns verwendet werden?
A: Auf jeden Fall! Sie können die WPForms Conditional Logic verwenden, um alle Dropdowns auszublenden, bis eine Auswahl getroffen wurde. Sie müssen sicherstellen, dass, wenn Sie diese Logik hinzufügen, überprüfen und testen Sie die Logik benötigt, um zum Beispiel Feature 2 wird ausgeblendet, solange Feature 1 ist nicht - Wählen Sie eine -.