AI Zusammenfassung
Übersicht
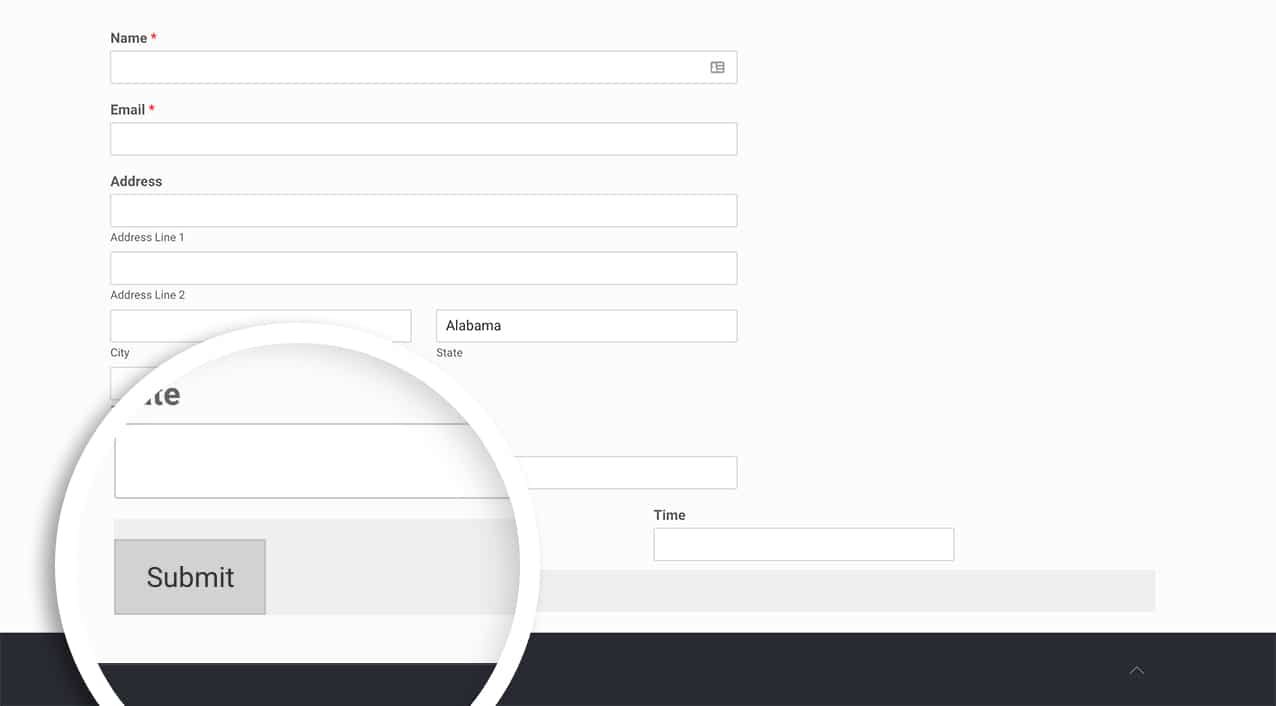
Verwenden Sie das BE-Theme und bemerken Sie ein Overlay, wenn Sie den Mauszeiger über die Schaltfläche " Senden" bewegen? Dieses Overlay ist auf ein Standard-Styling zurückzuführen, das das Theme allen Schaltflächen hinzufügt. Es kann jedoch leicht für Ihre Formulare korrigiert werden, indem Sie ein kleines CSS-Snippet hinzufügen.

Einrichtung
Kopieren Sie einfach dieses CSS und fügen Sie es auf Ihrer Website ein. Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
.wpforms-page-button:after,
.wpforms-submit:after {
display: none !important;
}
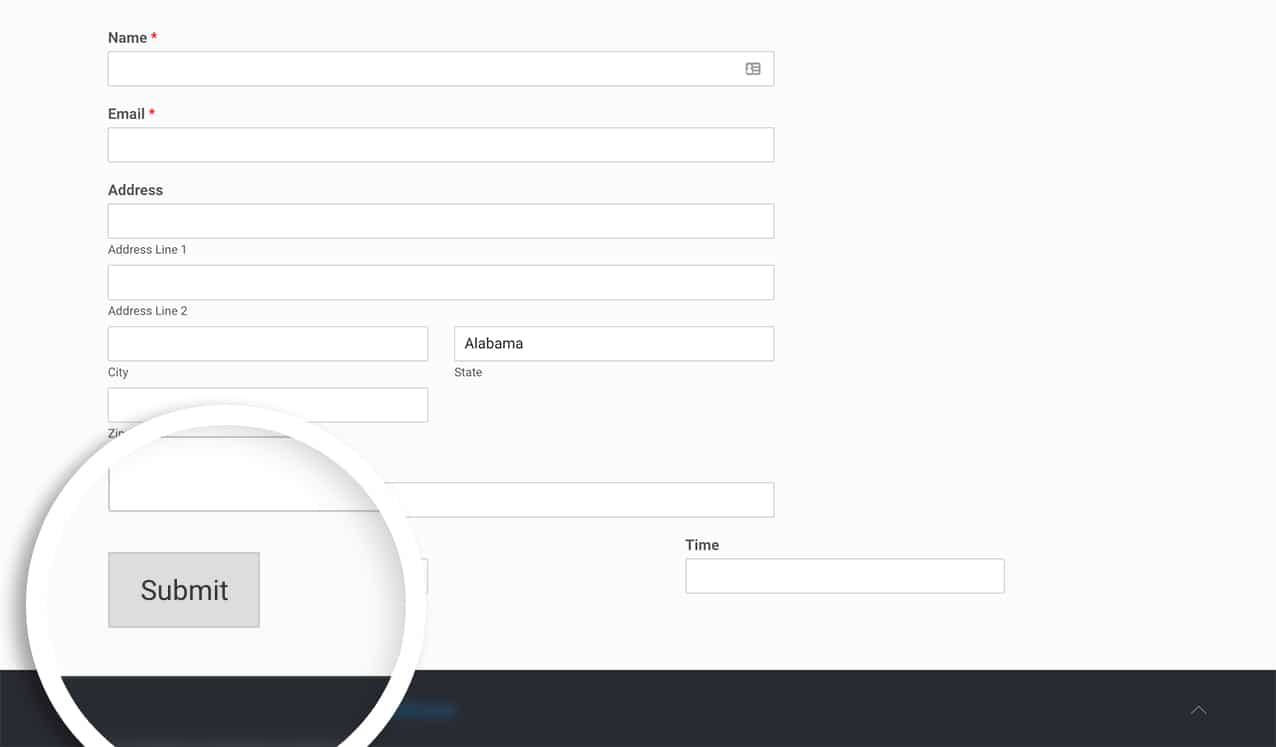
Sobald das CSS hinzugefügt wurde, werden Sie nicht mehr sehen, dass Overlay auf Ihrem Submit-Buttons für WPForms.

Und das war's! Möchten Sie weitere CSS-Tutorials ausprobieren? Werfen Sie einen Blick auf unser Tutorial über das Hinzufügen von CSS zum Formularfeld Fokus.
