AI Zusammenfassung
Einführung
Verwenden Sie das Feld Layout und möchten Sie die Tabulatorreihenfolge ändern? Standardmäßig durchläuft die Tabulatorreihenfolge für dieses Feld alle Felder auf der linken Seite, bevor sie zu den Feldern auf der rechten Seite wechselt. In wenigen einfachen Schritten zeigen wir Ihnen, wie Sie die Tabulatorreihenfolge mit einem JavaScript-Snippet mühelos anpassen können. Fangen wir an!
Erstellen des Formulars
Zu Beginn erstellen wir ein neues Formular mit dem Feld Layout. Wenn Sie dabei Hilfe benötigen, sehen Sie sich bitte diese nützliche Dokumentation an.
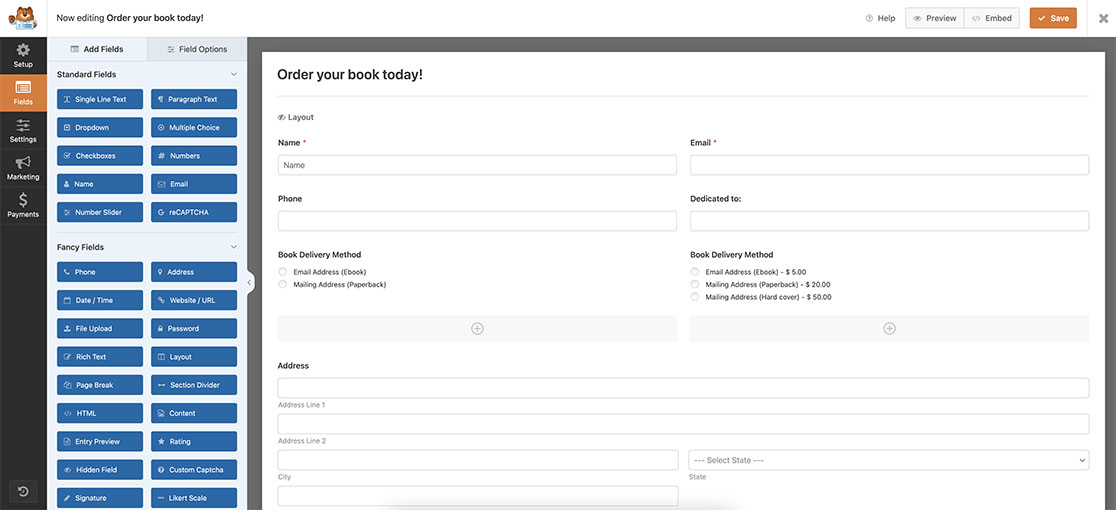
Für die Zwecke dieser Dokumentation haben wir den Namen, die E-Mail, die Telefonnummer und einige andere Felder in unser Layoutfeld eingefügt.

Hinzufügen des Snippets
Sobald das Formular erstellt ist, müssen Sie dieses Snippet auf Ihrer Website einfügen.
Wenn Sie Hilfe benötigen, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, besuchen Sie bitte dieses Tutorial.
/**
* Change tab order inside layout field
*
* @link https://wpforms.com/developers/how-to-change-the-tab-order-inside-the-layout-field/
*/
function wpf_dev_change_layout_field_tab_order( ) {
?>
<script type="text/javascript">
jQuery(function($){
// form ID 2771 and field ID 10 - name field
document.getElementById("wpforms-2771-field_10").tabIndex = 1;
// form ID 2771 and field ID 27 - email field
document.getElementById("wpforms-2771-field_27").tabIndex = 2;
// form ID 2771 and field ID 26 - phone field
document.getElementById("wpforms-2771-field_26").tabIndex = 3;
// form ID 2771 and field ID 43 - dedicated to field
document.getElementById("wpforms-2771-field_43").tabIndex = 4;
// form ID 2771 and field ID 30 - book delivery left field
document.getElementById("wpforms-2771-field_30").tabIndex = 5;
// form ID 2771 and field ID 36 - book delivery right field
document.getElementById("wpforms-2771-field_36").tabIndex = 6;
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_change_layout_field_tab_order', 30 );
Dieses Snippet findet jedes Element des Formulars anhand der ID-Nummer und weist eine tabIndex so dass sie beim Durchblättern des Formulars in der Reihenfolge erscheinen, die Sie im Snippet festgelegt haben.
Sie müssen jede Feld-ID aktualisieren und tabIndex für jedes Feld in Ihrem Formular. So finden Sie Ihre Feld-ID, Bitte prüfen Sie diese Dokumentation.
Das ist alles, was Sie brauchen, um die Tabulatorreihenfolge der Felder in Ihrem Layoutfeld festzulegen. Möchten Sie ein Layoutfeld ausblenden können, bis eine bestimmte Frage in Ihrem Formular beantwortet ist? Schauen Sie sich unser Tutorial über das Ein- und Ausblenden eines Layoutfeldes an.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
