AI Zusammenfassung
Möchten Sie die Anzeige des erforderlichen Feldes in Ihren WPForms ändern? Wenn Sie eine andere Zeichenfolge oder sogar ein Symbol verwenden möchten, können Sie dies ganz einfach mit PHP tun. Dieser Artikel zeigt Ihnen, wie Sie mit PHP den Text für die erforderlichen Felder Ihres Formulars ändern können.
Wenn ein Feld in WPForms als erforderlich markiert ist, wird standardmäßig ein rotes Sternchen am Ende der Feldbezeichnung angezeigt, wie Sie in diesem Screenshot unten sehen können.

Ihr Formular erstellen
Zu Beginn erstellen wir ein neues Formular und fügen unsere Formularfelder hinzu. Mindestens eines dieser Felder muss als Pflichtfeld festgelegt werden.

Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, lesen Sie bitte diese Dokumentation.
Anpassen des Kennzeichens Pflichtfeld
Als Nächstes fügen wir dieses Snippet in unsere Website ein.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 10, 1 );

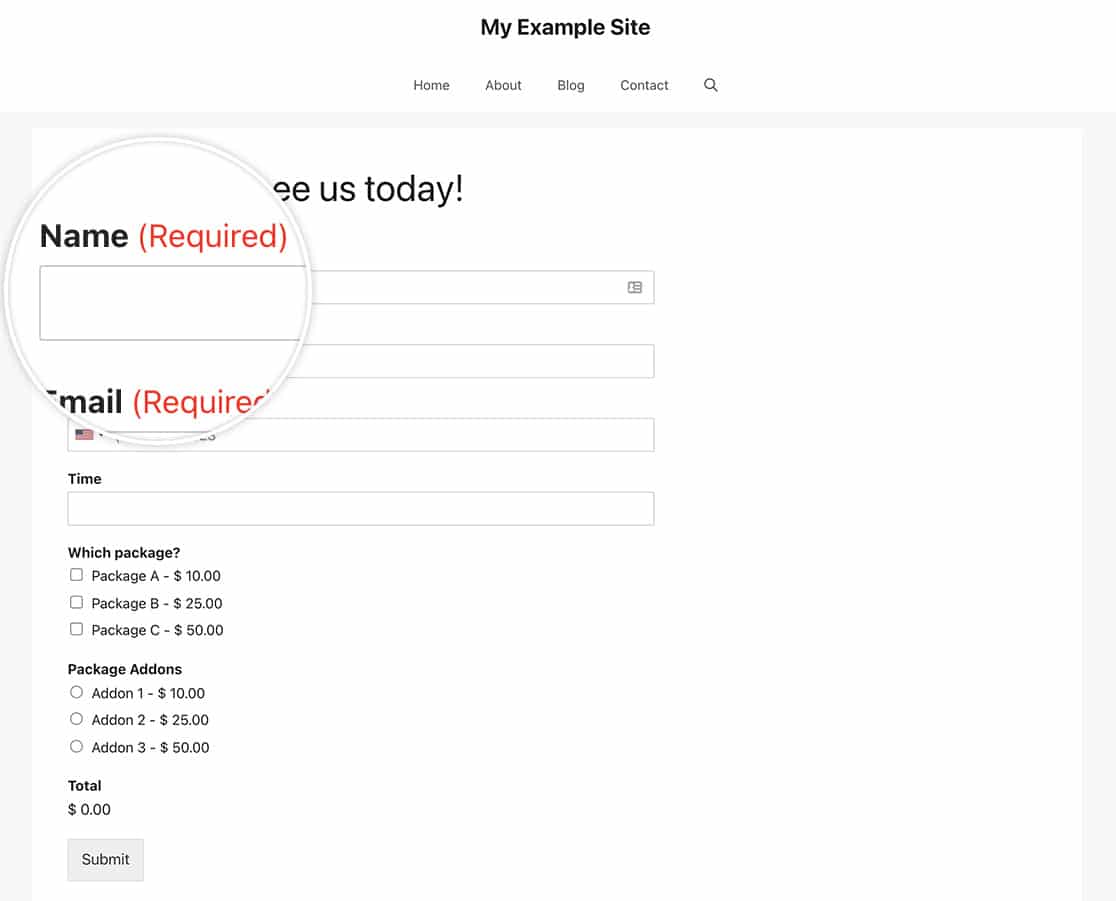
Ändern Sie einfach den Text (Erforderlich) entsprechend dem Text, den Sie anzeigen möchten.
Und das war's! Sie haben das Aussehen Ihrer Pflichtfelder erfolgreich geändert! Möchten Sie den Platzhaltertext in Ihren Formularfeldern gestalten? Schauen Sie sich unseren Artikel über die Gestaltung von Platzhaltertext für Formularfelder an.
Referenzfilter
wpforms_get_field_required_label
FAQ
F: Wie kann ich die Farbe des Sternchensymbols einfach ändern?
A: Fügen Sie dazu einfach dieses CSS zu Ihrer Website hinzu.
Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
.wpforms-form .wpforms-required-label {
color: #1e73be !important;
}
Denken Sie nur daran, die #1e73be so zu ändern, dass sie Ihrer eigenen Farbwahl entspricht.
F: Warum funktioniert das Snippet bei mir nicht?
A: Wenn Sie den Cache Ihrer Website geleert haben und immer noch keine Änderungen sehen, versuchen Sie, die Priorität Ihrer Funktion zu ändern. In einem Codeschnipsel bezieht sich die Priorität auf die Reihenfolge, in der die Aufgaben oder Codezeilen ausgeführt werden müssen. Wie bei einer To-Do-Liste sind einige Aufgaben wichtiger und müssen vor anderen erledigt werden. In diesem speziellen Schnipsel ist die Priorität also auf 10. Wenn Sie feststellen, dass die Änderung nicht wirksam wird, versuchen Sie, die Zahl auf eine höhere Zahl zu ändern, um zu sehen, ob dies hilft.
In diesem Beispiel setzen wir die Prioritätsnummer auf 20.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 20, 1 );
