AI Zusammenfassung
Einführung
Möchten Sie das Pre-Loader-Symbol auf Ihren WPForms ändern? Es gibt ein Standardsymbol für das Vorladen, das auf allen WPForms verwendet wird, wenn die Einstellung AJAX-Formularübermittlung aktivieren auf Ihrem Formular aktiviert ist. Wenn Sie dieses Symbol mit Ihrem eigenen anpassen möchten, müssen Sie ein kleines PHP-Snippet hinzufügen, um dies zu tun. In diesem Tutorial zeigen wir Ihnen, wie Sie dies erreichen können.
Erstellen des Formulars
Zunächst erstellen wir unser Formular und fügen unsere Felder hinzu.
![]()
Aktivieren von AJAX in den Formulareinstellungen
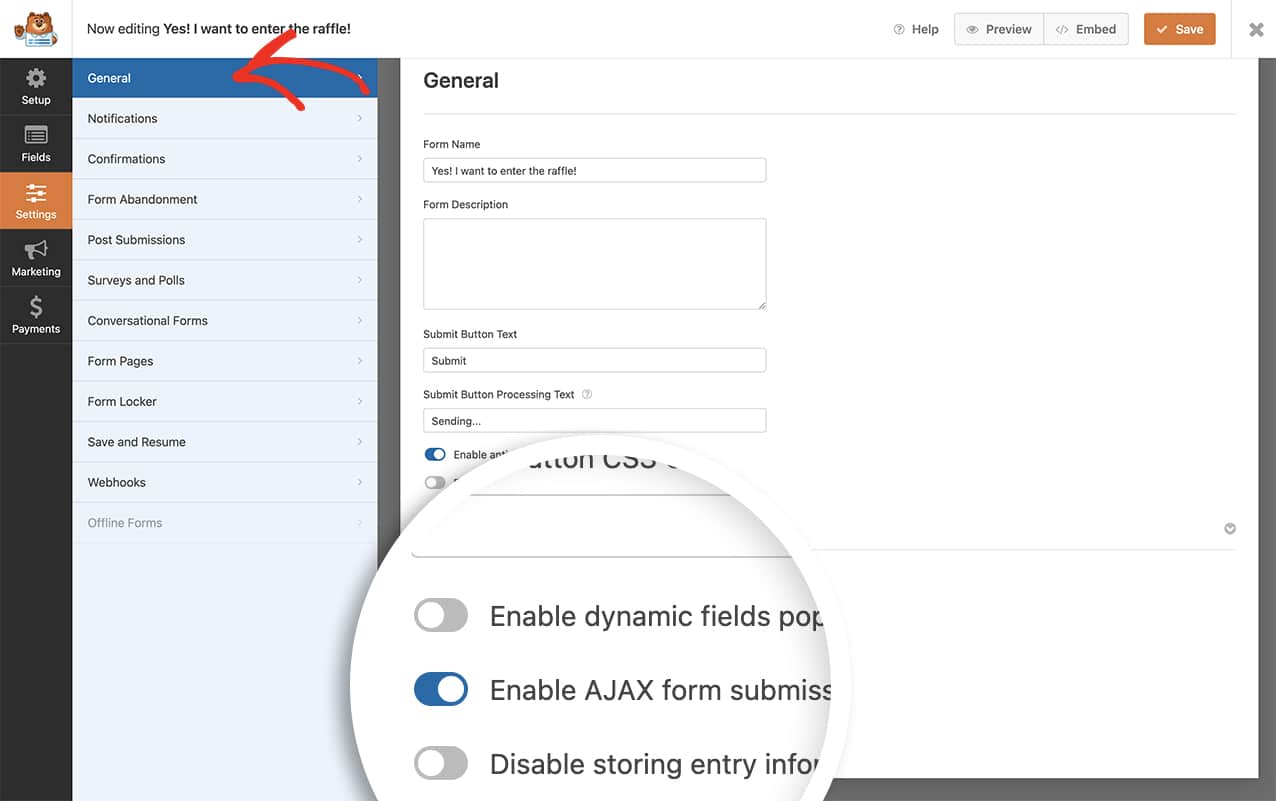
Als nächstes müssen Sie sicherstellen, dass Sie AJAX aktivieren. Klicken Sie dazu auf die Einstellungen und unter Allgemein auf Erweitert, um die erweiterten Optionen zu öffnen, und schalten Sie die Option AJAX-Formularübermittlung aktivieren ein, um AJAX zu aktivieren.

Hinzufügen des Snippets
Als Nächstes müssen Sie dieses Snippet kopieren und in Ihre Website einfügen. Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial
/**
* Change the pre-loader icon
*
* @link https://wpforms.com/developers/how-to-change-the-pre-loader-icon-on-submit/
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
// Enter the URL to the loading image in between the single quotes
return 'http://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
Durch Hinzufügen dieses Snippets wird die URL, unter der das Ladesymbol zu finden ist, geändert.
![]()
Und das war's! Sie haben das Symbol erfolgreich geändert. Möchten Sie erfahren, wie Sie die Feldbeschreibung über dem Formularfeld positionieren können? Schauen Sie sich den Artikel Wie man die Feldbeschreibung über dem Formularfeld positioniert an.
Verwandte Seiten
Filter-Referenz: wpforms_display_submit_spinner_src
