AI Zusammenfassung
Einführung
Möchten Sie Formularfeld-Eingaben in Ihren WPForms großschreiben? Sie können CSS und Text-Transformation verwenden, um die Eingabewerte zu formatieren, aber der Eintrag wird genau so gespeichert, wie er eingegeben wurde. Mit einem kleinen JavaScript-Snippet können Sie in Echtzeit sicherstellen, dass diese Werte mit Großschreibung angezeigt und gespeichert werden.
In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie dies erreichen können.
Erstellen des Formulars
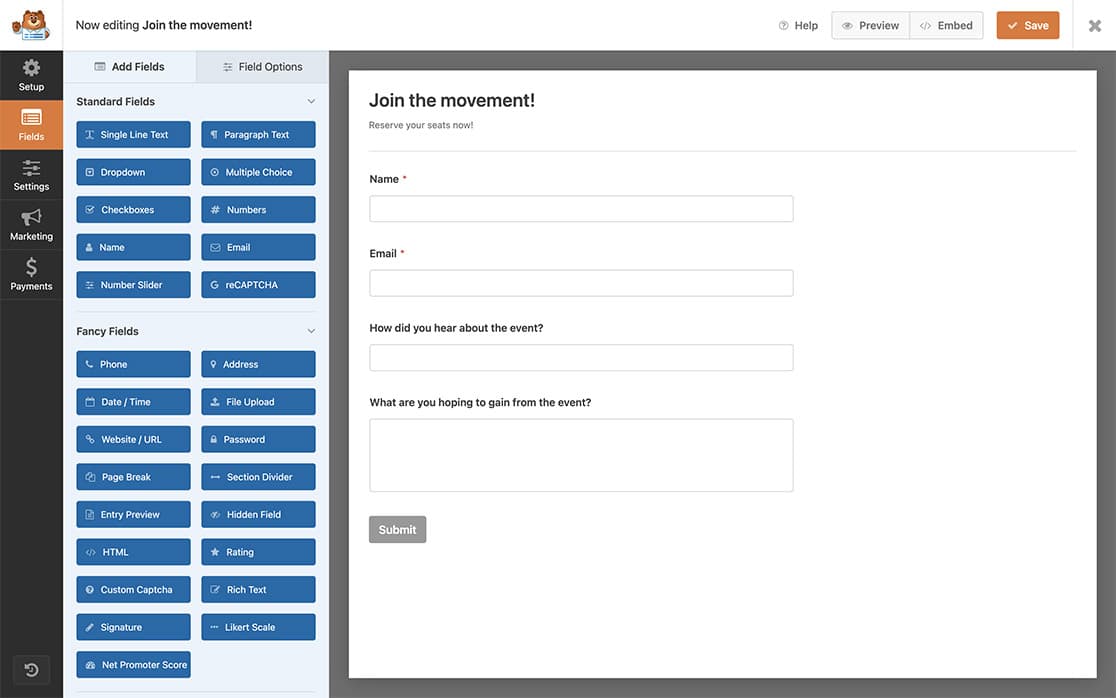
Zunächst müssen Sie Ihr Formular erstellen. Für dieses Tutorial haben wir ein Absatztext- und ein Einzeilentext-Formularfeld zu unserem Formular hinzugefügt.
Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, lesen Sie bitte diese Dokumentation.

Hinzufügen des CSS-Klassennamens
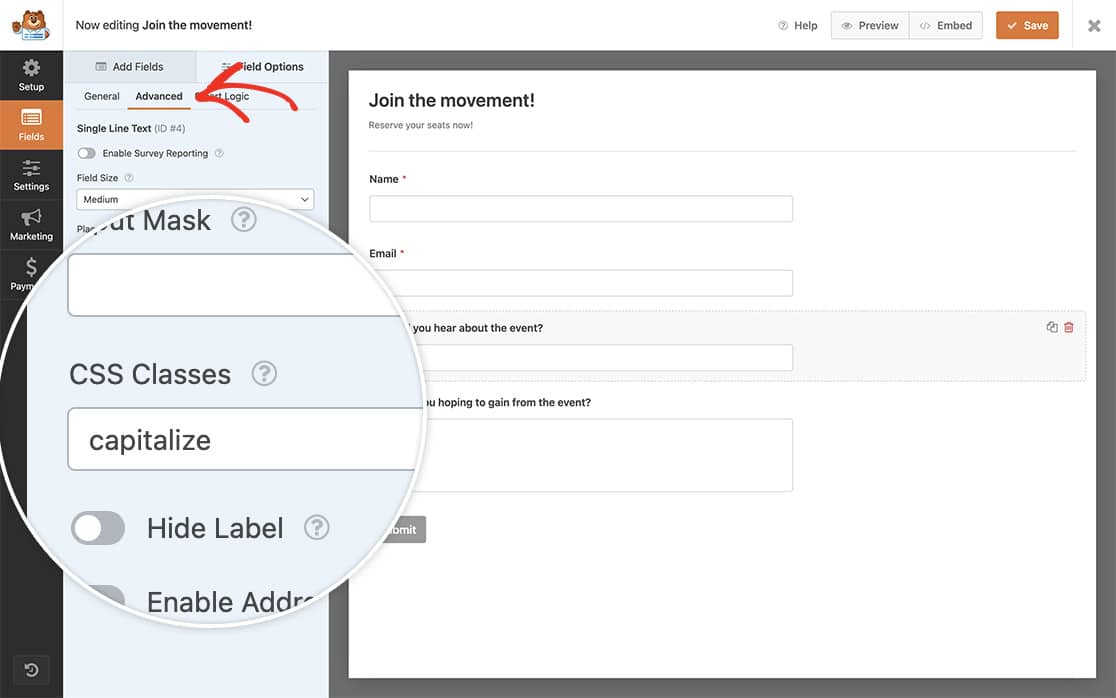
Als Nächstes werden wir eine CSS-Klasse für jedes dieser Formularfelder verwenden, um die CSS-Regel zur Texttransformation zu aktivieren, die wir in einem weiteren Schritt hinzufügen werden. Um die erforderliche CSS-Klasse hinzuzufügen, klicken Sie auf das Feld " Einzeiliger Text" in Ihrem Formularersteller und öffnen Sie dann die Option " Erweitert".
Fügen Sie unter den CSS-Klassen die Großschreibung hinzu und wiederholen Sie diese Schritte auch für das Feld Absatztext.

Optionen für die Umsetzung
Nur CSS verwenden (optional)
Dieses benutzerdefinierte CSS bedeutet, dass das Formularfeld in Großbuchstaben angezeigt wird, aber der Eintrag zeigt die Feldwerte immer noch genau so an, wie sie eingegeben werden.
Wenn Sie Hilfe benötigen, wie und wo Sie benutzerdefinierte CSS hinzufügen können, lesen Sie bitte dieses Tutorial.
Kopieren Sie einfach dieses CSS und fügen Sie es auf Ihrer Website ein.
.capitalize {
text-transform: capitalize;
}
Nur JavaScript verwenden (empfohlen)
Um die Eingabewerte von Formularfeldern während des Ausfüllens des Formulars groß zu schreiben und um sicherzustellen, dass die Eingabedaten mit der Großschreibung gespeichert werden, fügen wir ein kleines Skript hinzu, das das Feld sofort groß schreibt, während der Text eingegeben wird.
Wenn Sie Hilfe beim Hinzufügen von JavaScript zu Ihrer Website benötigen, sehen Sie sich bitte dieses Tutorial an.
/*
* Capitalize form field text
*
* @link https://wpforms.com/developers/how-to-capitalize-form-field-inputs/
*/
function wpf_dev_capitalize() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery( '.wpforms-field.capitalize input' ).keyup(function() {
jQuery(this).val(jQuery(this).val().substr(0, 1).toUpperCase() + jQuery(this).val().substr(1).toLowerCase());
});
jQuery( '.wpforms-field.capitalize textarea' ).keyup(function() {
jQuery(this).val(jQuery(this).val().substr(0, 1).toUpperCase() + jQuery(this).val().substr(1).toLowerCase());
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_capitalize', 30 );
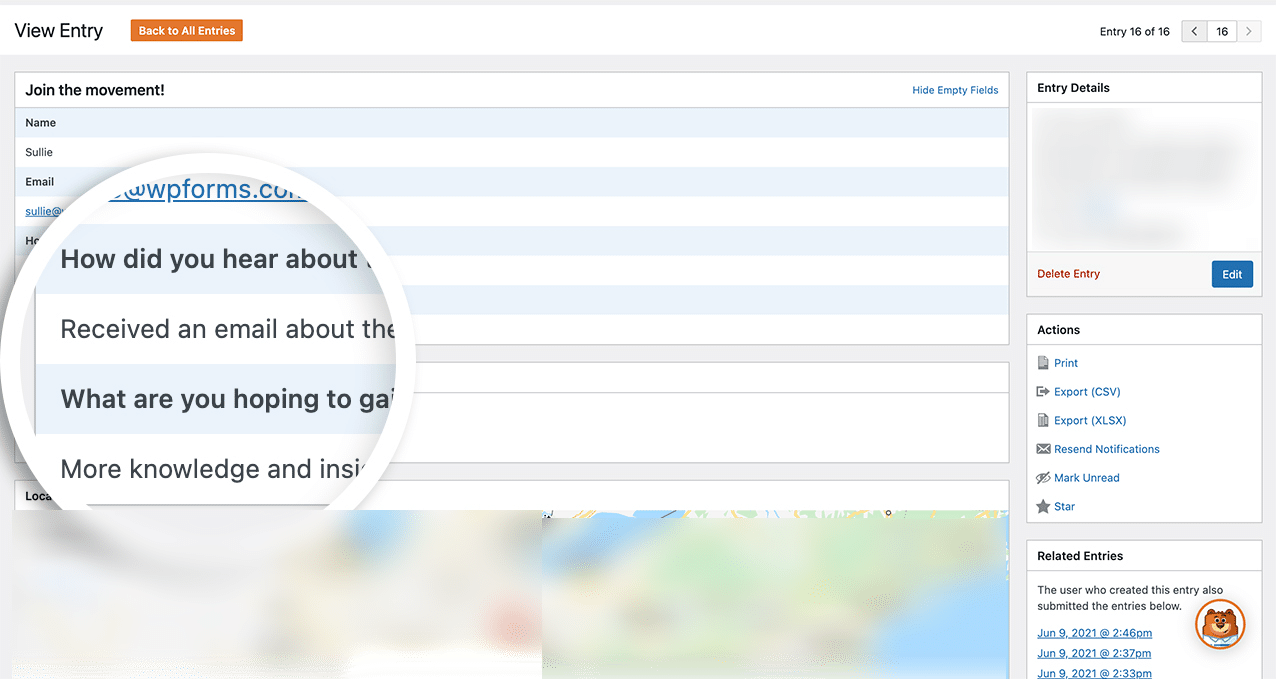
Dieses Snippet sucht nach jedem Formularfeld, das nicht nur die Standard-CSS-Klasse wpforms-field hat, sondern auch die CSS-Klasse capitalize, so dass der Text bei der Eingabe durch den Benutzer automatisch großgeschrieben wird und beim Absenden des Formulars die Felder mit den Großbuchstaben gespeichert werden.

FAQ
Was ist, wenn ich den gesamten Text und nicht nur den Anfangsbuchstaben groß schreiben möchte?
Wenn der Text vollständig in Großbuchstaben geschrieben werden soll (z. B. "Hallo" wird als "HELLO" angezeigt), verwenden Sie text-transform: uppercase anstelle von text-transform: capitalize. Weitere Einzelheiten zu den CSS-Eigenschaften für die Texttransformation finden Sie unter Mozillas Dokumentation zur Text-Transformation.
Und das ist alles, was Sie brauchen! Möchten Sie verhindern, dass Benutzer URLs in Ihre Formularfelder eingeben? Schauen Sie sich unseren Artikel über das Blockieren von URLs in Formularfeldern an.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
