AI Zusammenfassung
Möchten Sie den Beschriftungen von Kontrollkästchen in Ihren Formularen Bilder hinzufügen? Sie können die visuelle Attraktivität Ihres Formulars verbessern, indem Sie entweder Hintergrundbilder oder auf Schriftarten basierende Symbole zu Ihren Kontrollkästchenbeschriftungen mit CSS hinzufügen. Standardmäßig zeigen alle Formularbeschriftungen nur den Text an, den Sie im Form Builder eingegeben haben.
Dieser Leitfaden zeigt Ihnen zwei verschiedene Methoden, um dies zu erreichen.

Wenn Sie die Anweisungen in diesem Artikel befolgen, ist es ganz einfach, sowohl Bilder als auch Text für die Beschriftung Ihrer Checkbox-Formularfelder zu verwenden, indem Sie ein Bild oder sogar auf Schrift basierende Symbole verwenden.
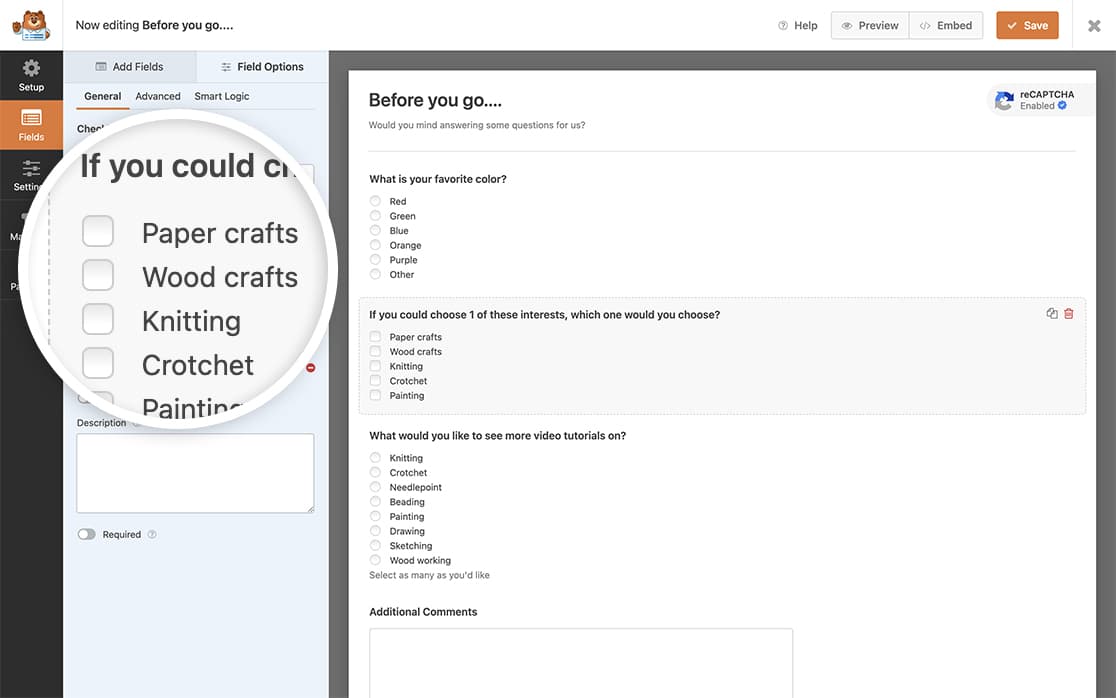
Einrichten des Formulars
Erstellen Sie zunächst Ihr Formular und fügen Sie ein Checkbox-Formularfeld hinzu. Wenn Sie Hilfe beim Erstellen Ihres Formulars benötigen, lesen Sie unseren Leitfaden zum Erstellen Ihres ersten Formulars.

Notieren Sie sich die ID Ihres Formulars und die Feld-ID, da Sie diese beim Hinzufügen des CSS benötigen. Wenn Sie nicht sicher sind, wie Sie diese IDs finden, lesen Sie bitte unseren Leitfaden zur Ermittlung von Formular- und Feld-IDs.
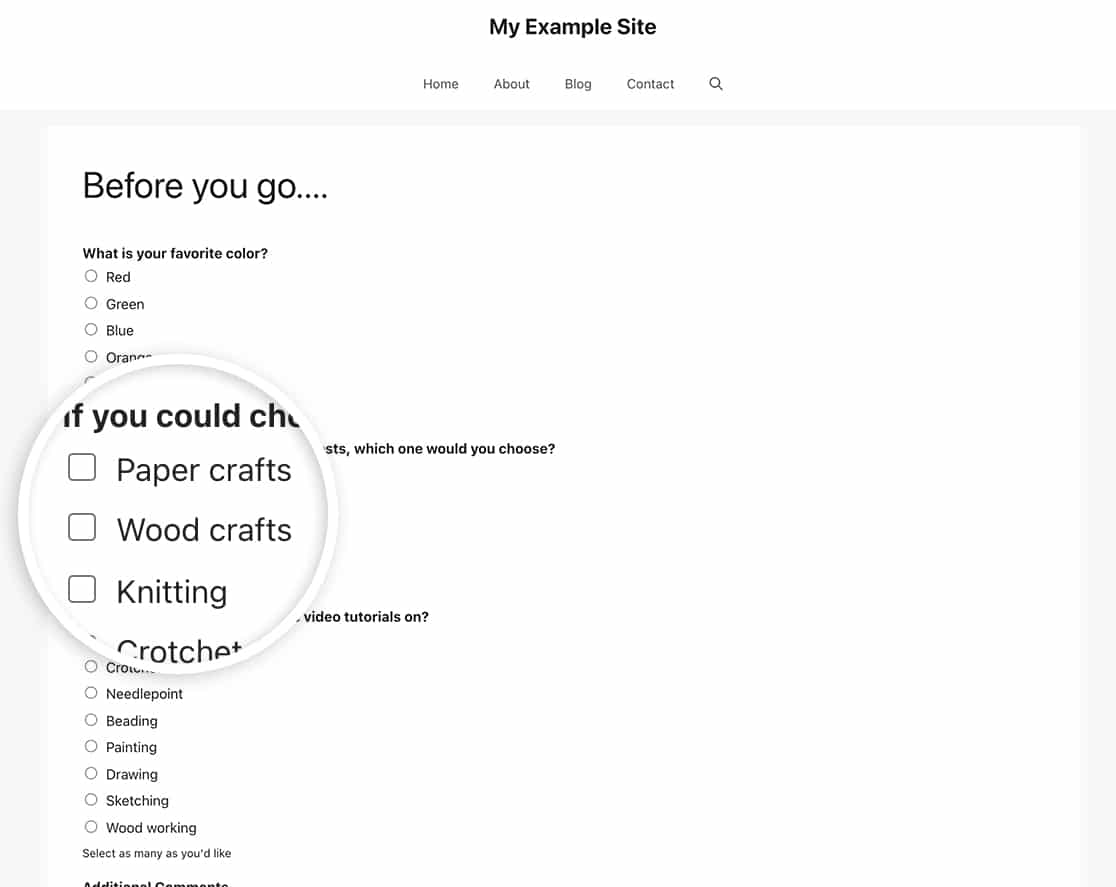
Hinzufügen von Hintergrundbildern
Die erste Methode verwendet Hintergrundbilder, die in Ihre WordPress-Mediathek hochgeladen werden. Wenn Sie nicht sicher sind, wie Sie Ihrer Website benutzerdefinierte CSS hinzufügen können, sehen Sie sich bitte unser Tutorial zum Hinzufügen von CSS zu Ihrer Website an.
Wenn Sie den Beschriftungen des Checkbox-Formularfelds ein Hintergrundbild hinzufügen möchten, verwenden Sie das folgende CSS.
Ersetzen Sie die folgenden Werte im CSS-Code:
- Zeile 1: Ersetzen Sie 1000 durch Ihre Formular-ID
- Zeile 1: Ersetzen Sie field_25 durch Ihre Feld-ID
- Zeile 4: Ersetzen Sie die URL durch Ihren Bildpfad
- Zeile 6-7: Passen Sie Höhe und Breite in den Zeilen 6-7 an Ihre Bildgröße an.
Kopieren Sie für jedes weitere Kontrollkästchen den gesamten CSS-Block und ändern Sie choice-1 in choice-2, choice-3 und so weiter. Sie können auch unterschiedliche Bilder für jede Option verwenden, indem Sie die URL für das Hintergrundbild ändern.
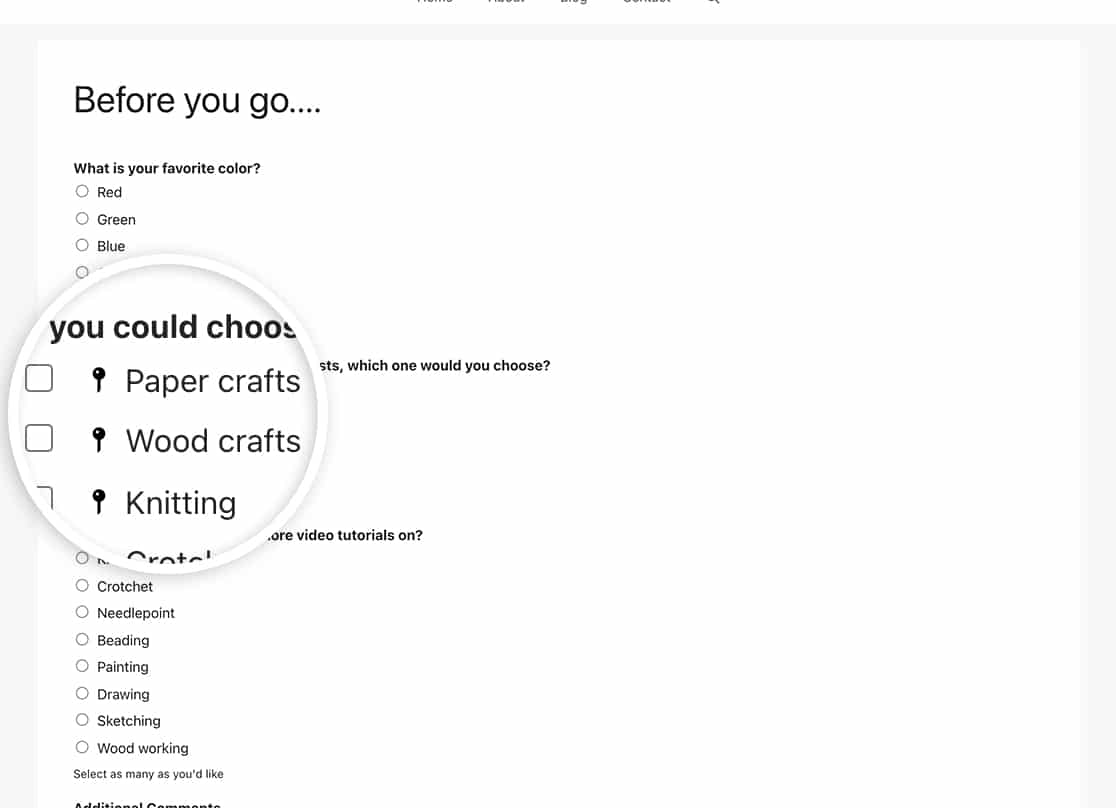
Verwendung von schriftbasierten Symbolen
Bei der zweiten Methode werden Schriftart-Symbole verwendet, die leichter und flexibler als Hintergrundbilder sein können. Stellen Sie zunächst sicher, dass in Ihrem WordPress-Theme eine Bibliothek mit Schriftarten-Symbolen installiert ist. Wenn Sie dabei Hilfe benötigen, lesen Sie den WPBeginner-Leitfaden zum Hinzufügen von Icon-Schriftarten zu WordPress.
Sie können auch Bilder für die Beschriftung von Kontrollkästchen verwenden, indem Sie eine auf der Schriftart basierende Symbolfamilie verwenden.
Genau wie beim vorherigen CSS zielen wir auf die Formular-ID von 1000 und die Feld-ID von 25. Im CSS unten sehen Sie die -1000-die sich auf die Formular-ID bezieht.
ul#wpforms-583-field_3 li.choice-1 label:before,
ul#wpforms-583-field_3 li.choice-2 label:before,
ul#wpforms-583-field_3 li.choice-3 label:before,
ul#wpforms-583-field_3 li.choice-4 label:before,
ul#wpforms-583-field_3 li.choice-5 label:before {
font-family: dashicons;
content: "\f173";
display: inline-block;
color: #000000;
font-size: 16px;
margin: 0px 5px;
position: relative;
top: 2px;
}

Häufig gestellte Fragen
F: Kann ich dieses CSS für das Multiple-Choice-Formularfeld verwenden?
A: Auf jeden Fall! Die gleichen CSS-Klassen werden auch für das Multiple-Choice-Formularfeld verwendet. Denken Sie einfach daran, die Formular- und Feld-IDs in Ihrem CSS zu aktualisieren.
F: Warum scheint das bei meinem Formular nicht zu funktionieren?
A: Bitte vergewissern Sie sich, dass Sie das CSS aktualisiert haben, um Ihre eigenen Formular- und Feld-IDs zu verwenden. Wenn Sie dies bestätigt haben und Ihr Bild nicht angezeigt wird, überprüfen Sie bitte die URL für das Bild, das Sie versuchen, in Ihrem CSS hinzuzufügen.
Wenn Sie Hilfe bei der Suche nach Ihren Formular- und Feld-IDs benötigen, lesen Sie bitte diese hilfreiche Dokumentation.
F: Kann ich dies für das Dropdown-Feld verwenden?
A: Zurzeit funktioniert dieses CSS nur mit den folgenden Feldern korrekt:
- Kontrollkästchen
- Multiple Choice
- Zahlungs-Checkbox
- Bezahlung Multiple Choice
Das liegt vor allem an der Art und Weise, wie moderne Browser Dropdown-Felder und das HTML-Markup darstellen.
Und das war's! Sie haben Ihren Checkbox-Etiketten erfolgreich ein Bild hinzugefügt. Möchten Sie auch das Aussehen der Bewertungssymbole anpassen? Werfen Sie einen Blick auf unsere Anleitung zum Anpassen des Aussehens der Bewertungssymbole.
