AI Zusammenfassung
Möchten Sie Ihren WPForms-Feldern Material Design hinzufügen? Diese Art von Design ist eine sehr beliebte Methode, um Ihren Formularfeldern ein modernes und sauberes Aussehen zu verleihen. Mit einem kleinen PHP-Snippet zusammen mit CSS können Sie diesen Look ganz einfach auf Ihre WPForms anwenden.
In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie dies erreichen können.
Ihr Formular erstellen
Zunächst müssen Sie Ihr Formular erstellen und die gewünschten Felder hinzufügen. Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diesen Leitfaden.
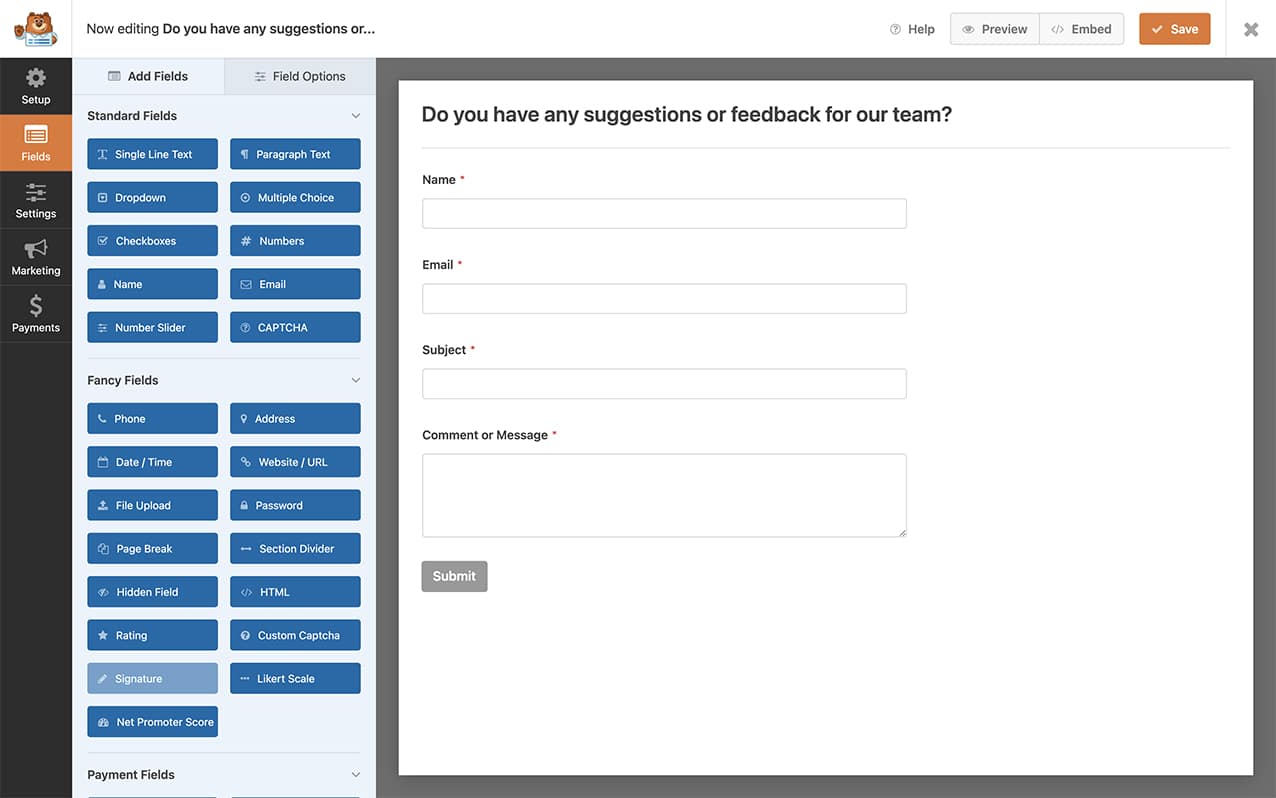
Für die Zwecke dieses Tutorials erstellen wir nur ein einfaches Feedback-Formular. Unser Beispiel wird die Formularfelder Name, E-Mail, Betreff und Absatztext enthalten.

Es ist wichtig, daran zu denken, dass sich unser Tutorial darauf konzentriert, diese Art von Design nur zu Feldern hinzuzufügen, die direkte Texteingaben akzeptieren. Das Hinzufügen dieser Art von Design zu allen Formularfeldern hat möglicherweise nicht den gewünschten Effekt, den Sie sich erhoffen. Denken Sie also daran, Ihr Formular zunächst zu testen, um sicherzustellen, dass das Aussehen genau Ihren Vorstellungen entspricht.
Material Design - PHP-Schnipsel
Als nächstes fügen wir ein kleines PHP-Snippet ein. Wir müssen dies tun, um die Beschriftung des Formularfelds von vor dem Formularfeld nach danach zu verschieben.
Wenn Sie wissen möchten, wie Sie ein Code-Snippet in Ihre Website einfügen, lesen Sie bitte diese Anleitung.
Dieses Snippet wird nur bei der Formular-ID 697 ausgeführt. Wenn die Formular-ID übereinstimmt, wird unsere erste Funktion wpf_dev_display_field_before die PHP-Aktion entfernen, die die Feldbeschriftung vor dem Formularfeld anzeigt. Die nächste Funktion sorgt dann dafür, dass die Beschriftung nach dem Formularfeld angezeigt wird.
Material Design - CSS-Schnipsel
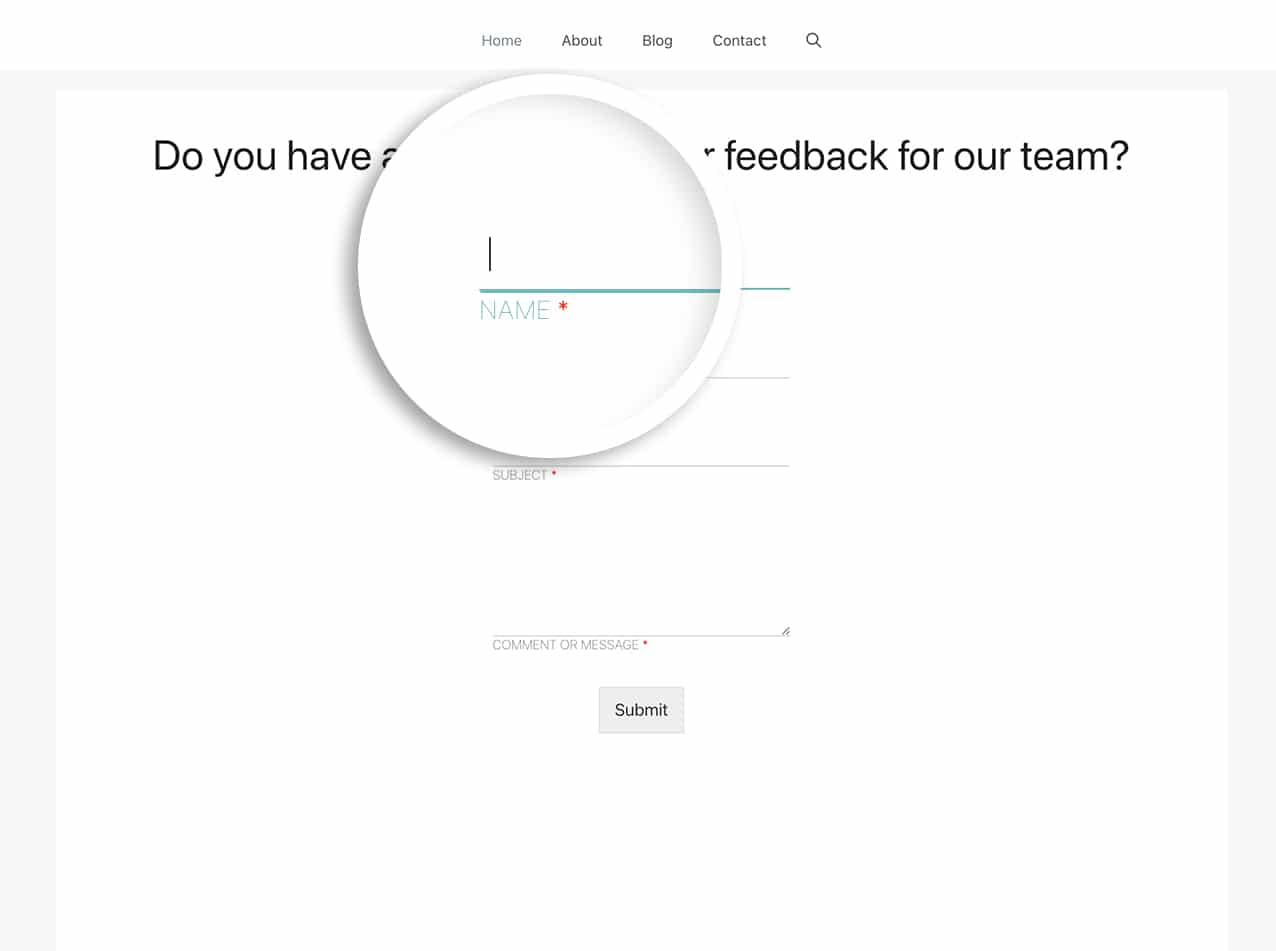
Der letzte Schritt besteht darin, diese CSS-Datei zu Ihrer Website hinzuzufügen, die allen Formularfeldern den Material-Design-Look verleiht.
Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte diesen Leitfaden.

Und das war's! Sie haben Ihren Formularfeldern jetzt den Material Design-Look verpasst! Wenn Sie andere CSS-Lösungen ausprobieren möchten, schauen Sie sich unsere gesamte Styling-Dokumentation an.
