AI Zusammenfassung
Möchten Sie Bilder vor oder nach Ihren Formularbeschriftungen hinzufügen? Durch das Hinzufügen von Bildern zu den Beschriftungen können diese Elemente in Ihrem Formular ein wenig hervorgehoben werden, was mit ein wenig CSS leicht möglich ist.
In diesem Tutorial zeigen wir Ihnen, wie Sie Bilder vor und nach Feldbeschriftungen in WPForms einfügen können.
Ihr Formular erstellen
Erstellen Sie zunächst ein neues Formular oder bearbeiten Sie ein bestehendes, um auf die Formularerstellung zuzugreifen. Für unser Formular haben wir die Formularfelder Name, E-Mail, Telefon, URL, Datei-Upload und Absatz hinzugefügt.

Hinzufügen Ihrer Hintergrundbilder vor den Formularbeschriftungen
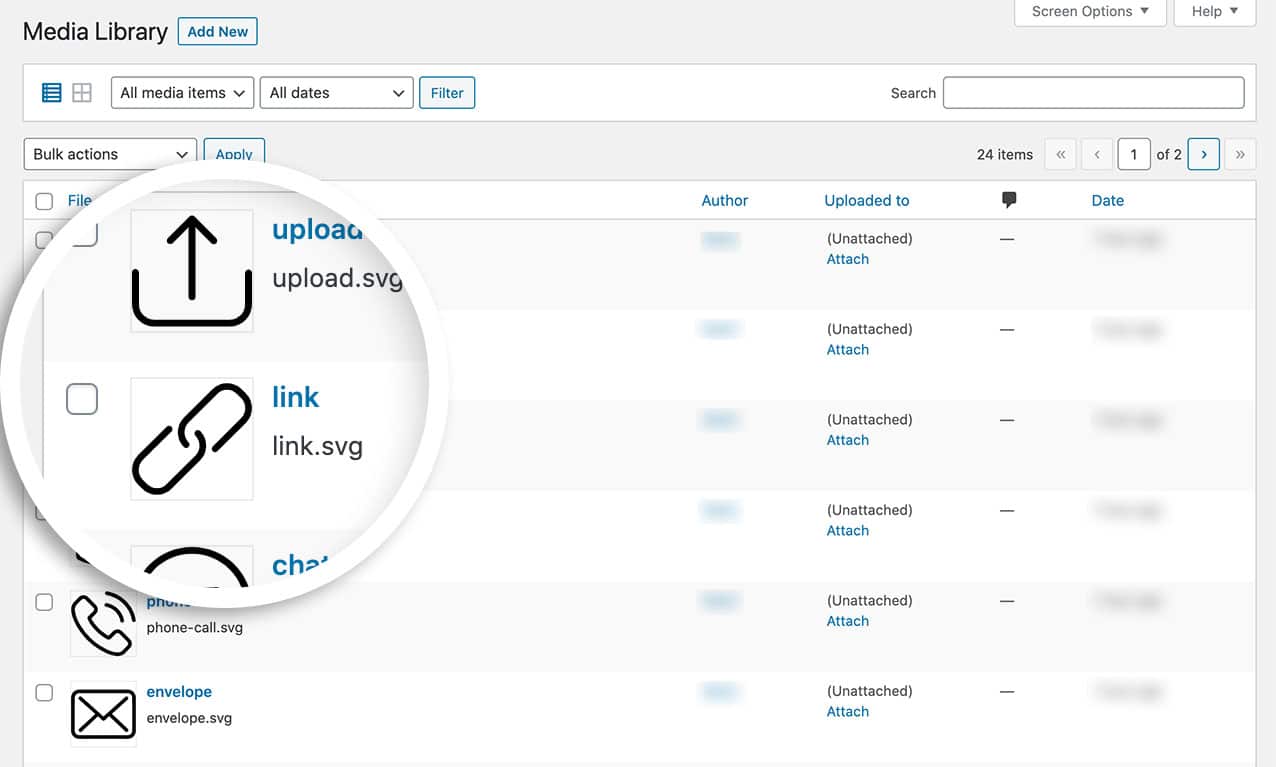
Für dieses Tutorial haben wir bereits Bilder für jedes dieser Labels erstellt und sie in die WordPress-Mediathek hochgeladen.

Wenn Sie Hilfe beim Hochladen von SVG-Bildern in WordPress benötigen, lesen Sie bitte dieses Tutorial.
Hinzufügen des CSS
Jetzt ist es an der Zeit, die CSS hinzuzufügen, die das Ganze zusammenhalten werden. Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
label[for="wpforms-1723-field_1"]::before,
label[for="wpforms-1723-field_2"]::before,
label[for="wpforms-1723-field_3"]::before,
label[for="wpforms-1723-field_4"]::before,
label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
content: " ";
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
}
label[for="wpforms-1723-field_1"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/avatar.svg);
}
label[for="wpforms-1723-field_2"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/envelope.svg);
}
label[for="wpforms-1723-field_3"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/phone-call.svg);
}
label[for="wpforms-1723-field_4"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/link.svg);
}
label[for="wpforms-1723-field_6"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/upload.svg);
}
label[for="wpforms-1723-field_5"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/chat.svg);
}
In dem obigen Ausschnitt zielen wir auf das Formular mit der ID 1723 ab. Sie müssen diese ID aktualisieren, damit sie mit dem Formular übereinstimmt, dem Sie die Bilder hinzufügen möchten. Wir verwenden das CSS ::before-Element, um den Bereich vor der Beschriftung der einzelnen Felder zu markieren.
Der Selektor field_1 zielt auf die Feld-ID ab. Sie müssen diese Werte also aktualisieren, damit sie mit den Feld-IDs übereinstimmen, auf die Sie abzielen wollen.
Hinweis: Jede Formularbeschriftung oben im CSS zielt auf die Feld-IDs ab. Wenn Sie Hilfe bei der Suche nach Ihren Formular- oder Feld-IDs benötigen, lesen Sie bitte dieses Tutorial.
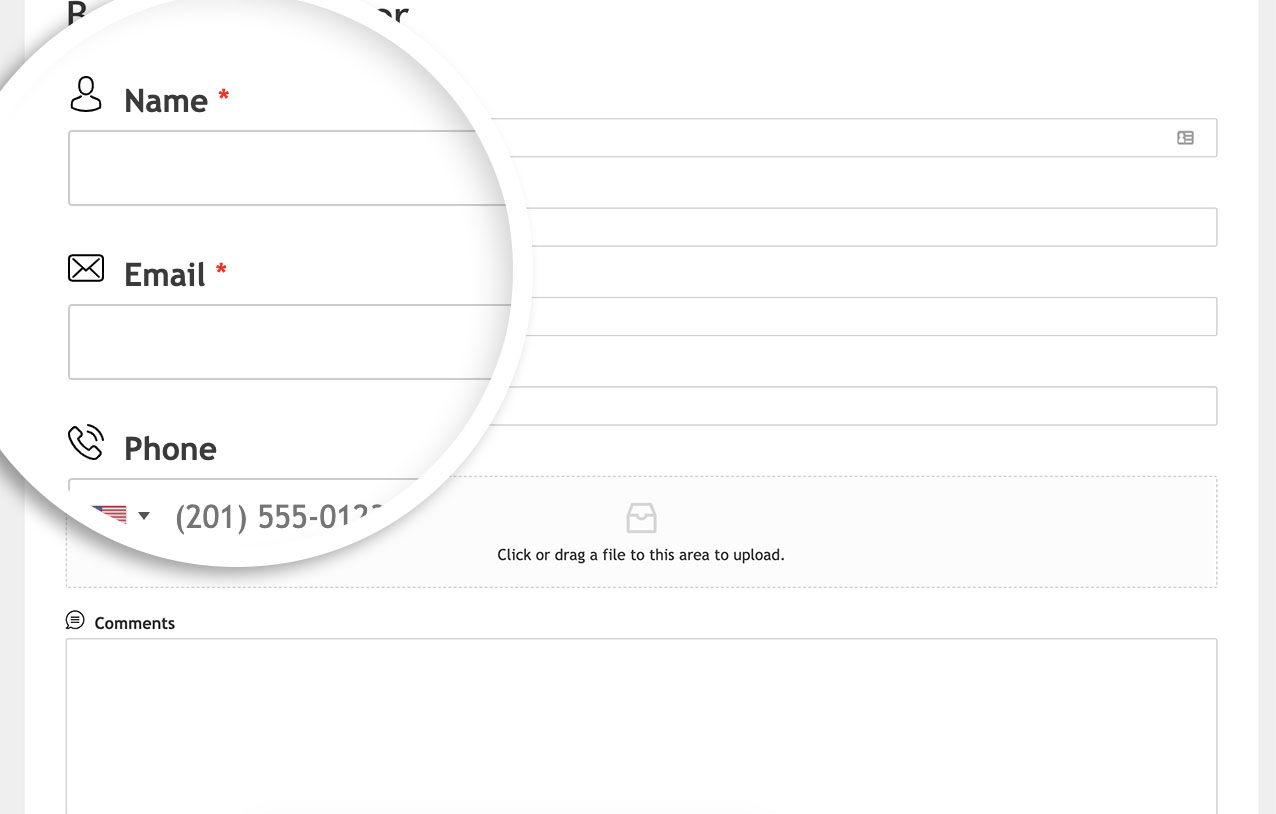
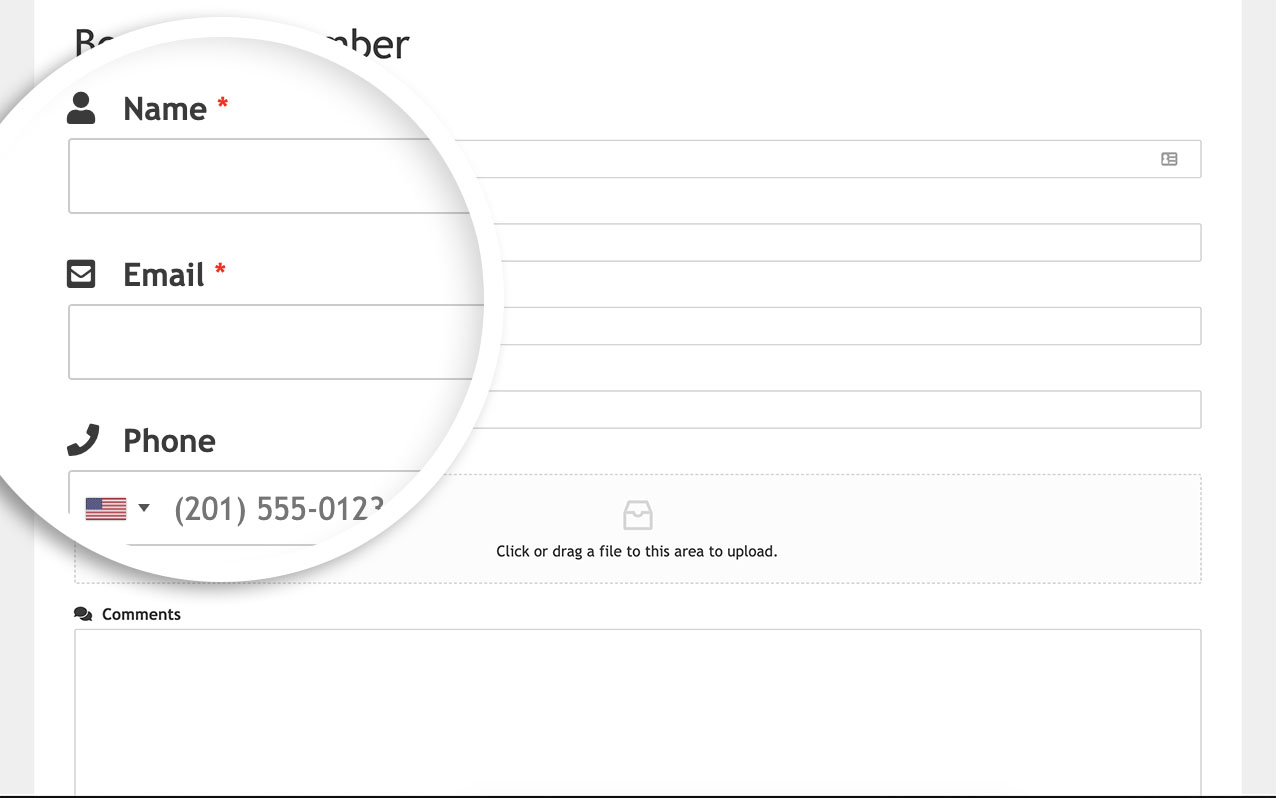
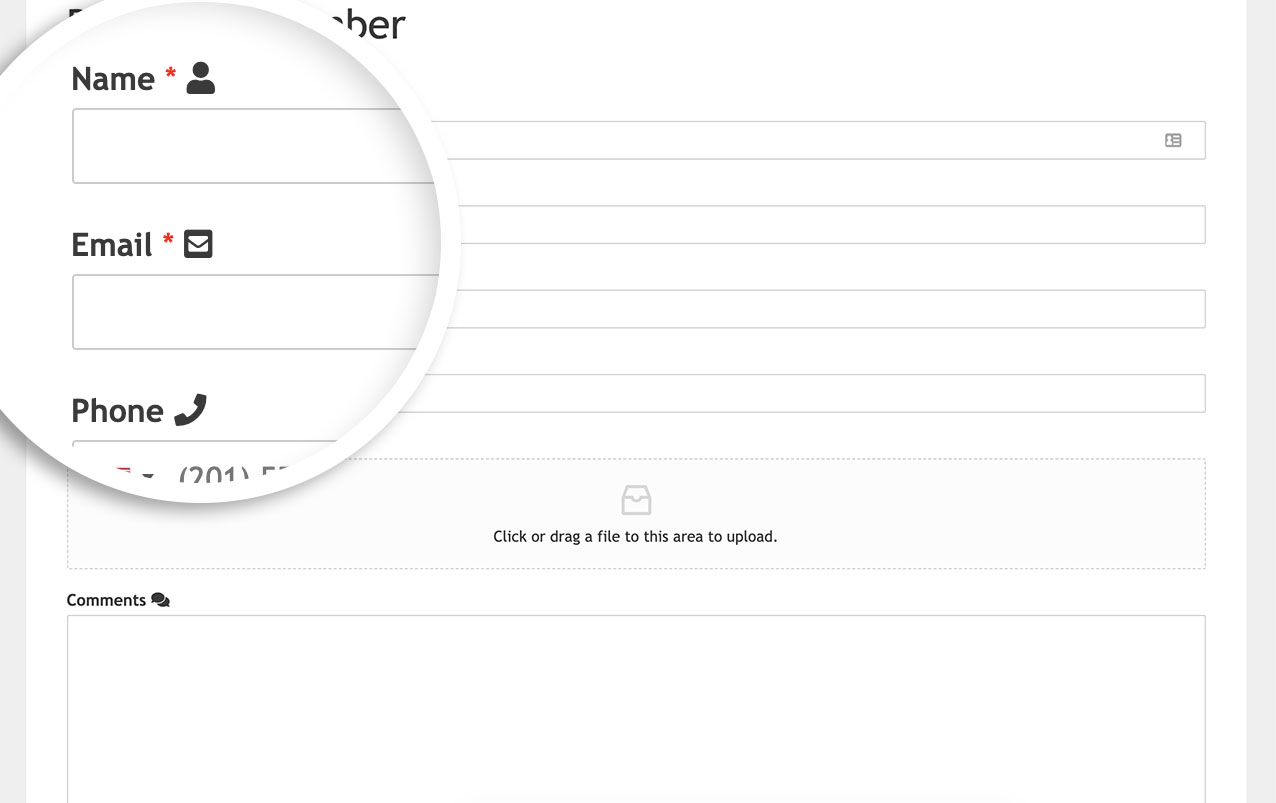
Ersetzen Sie die Hintergrundbild-URLs durch den Link zu den Bildern, die Sie auf Ihre WordPress-Website hochgeladen haben. Sobald das CSS hinzugefügt ist, können Sie diese Bilder in Ihrem Formular sehen.

Verwendung eines schriftbasierten Bildes
Das Hochladen von Bildern auf Ihre Website ist nicht die einzige Möglichkeit, Bilder vor oder nach Feldbezeichnungen anzuzeigen. Sie können diesen Beschriftungen auch ganz einfach ein Symbol in Schriftart hinzufügen.
Für dieses Tutorial haben wir bereits die Schriftfamilie festgelegt, die wir für diese Icons verwenden wollen.
Wenn Sie Hilfe bei der Einrichtung dieses Schrittes benötigen, lesen Sie bitte diese Anleitung.
In diesem Tutorial haben wir das WordPress-Plugin für das Font Awesome-Plugin verwendet.

label[for="wpforms-1723-field_1"]::before, label[for="wpforms-1723-field_2"]::before, label[for="wpforms-1723-field_3"]::before, label[for="wpforms-1723-field_4"]::before, label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
}
label[for="wpforms-1723-field_1"]::before {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::before {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::before {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::before {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::before {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::before {
content: "\f086";
}
Hinzufügen der Bilder nach dem Etikett
Wenn Sie möchten, dass die Symbole nach der Beschriftung erscheinen, müsste das CSS etwas anders aussehen.
label[for="wpforms-1723-field_1"]::after, label[for="wpforms-1723-field_2"]::after, label[for="wpforms-1723-field_3"]::after, label[for="wpforms-1723-field_4"]::after, label[for="wpforms-1723-field_6"]::after,
label[for="wpforms-1723-field_5"]::after{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
margin: 0 0 0 5px;
}
label[for="wpforms-1723-field_1"]::after {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::after {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::after {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::after {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::after {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::after {
content: "\f086";
}
Der einzige Unterschied zu diesem CSS ist, dass Sie das ::after anstelle des ::before verwenden und dass wir links vom Etikett einen Rand hinzugefügt haben, um ein wenig Abstand zu schaffen.

Das war's! Sie haben jetzt gelernt, wie Sie Bilder vor oder nach Ihren Formularbeschriftungen platzieren können.
Möchten Sie als Nächstes ein Inhaltsverzeichnis zu Ihren langen Formularen hinzufügen? Werfen Sie einen Blick auf die Anleitung zum Hinzufügen eines Inhaltsverzeichnisses für lange Formulare.
