AI Zusammenfassung
Einführung
Möchten Sie das Styling des Platzhaltertextes für das Stripe-Kreditkartenformular mit WPForms ändern? Mit einem kleinen PHP-Snippet und auch benutzerdefinierten CSS, können Sie leicht den Stil des Platzhaltertextes ändern. In diesem Tutorial werden wir Sie durch die einzelnen Schritte führen.
Standardmäßig ist das Feld, in das Sie Ihre Kreditkarte eingeben, mit einem Standarddesign versehen.

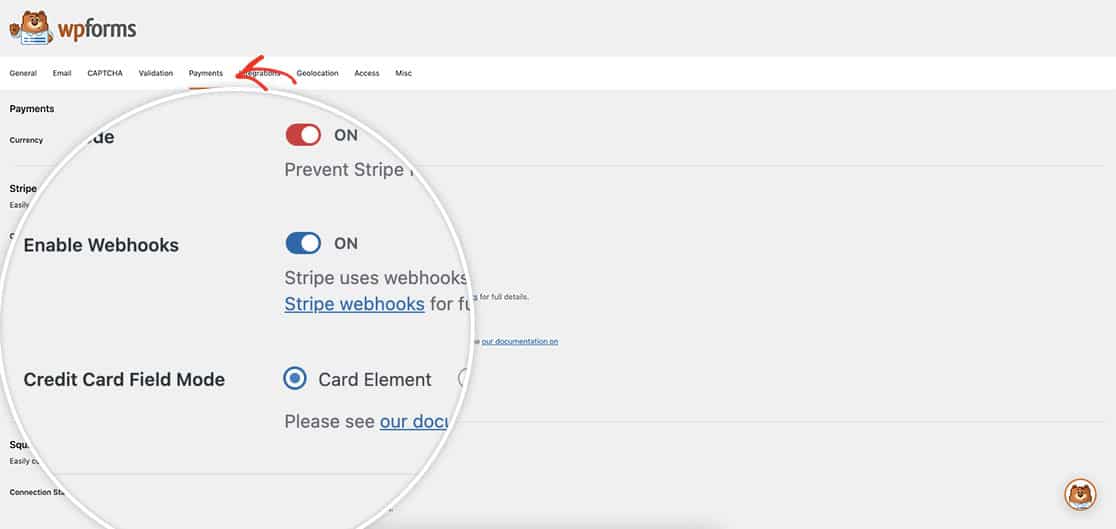
Bitte beachten Sie, dass dieses Snippet wird nur auf die Stripe Credit Card Formularfeld angewendet werden, wenn die Kreditkarte Feldmodus aus dem WPForms Einstellungen Zahlungen Registerkarte auf Card Element eingestellt ist.

Weitere Informationen zu dieser Option finden Sie in diesem nützlichen Leitfaden.
Erstellen des Formulars
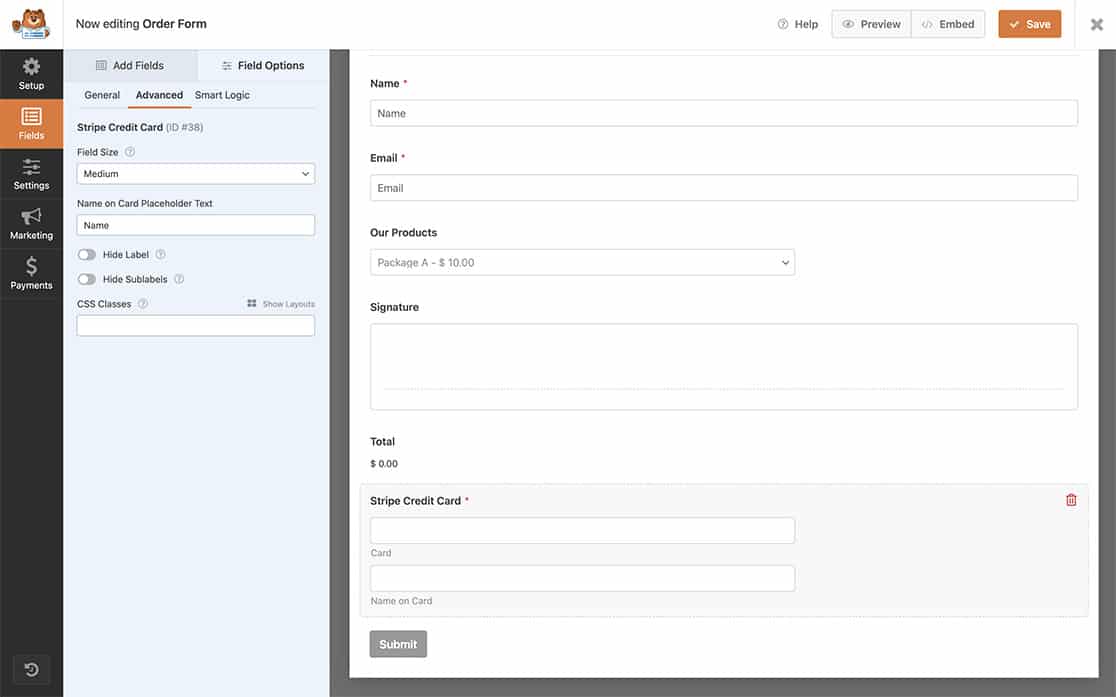
Wir beginnen mit der Erstellung eines neuen Formulars und fügen dem Formular ein Stripe-Kreditkartenfeld hinzu.

Wenn Sie Hilfe bei der Erstellung dieser Art von Formularen benötigen, lesen Sie bitte diese Dokumentation.
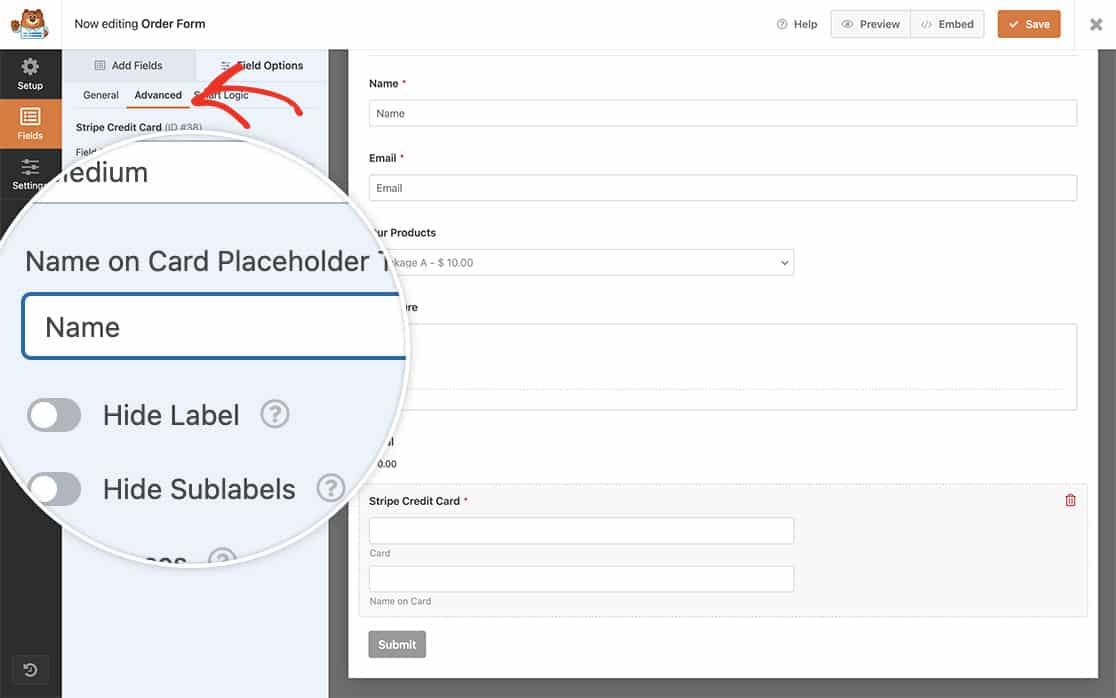
Nachdem Sie das Feld zum Formular hinzugefügt haben, wählen Sie das Feld aus und klicken Sie auf Feldoptionen. Klicken Sie dann auf die Registerkarte Erweitert und platzieren Sie einen Platzhaltertext in das Feld Name auf Karte Platzhaltertext.

Hinzufügen des Snippets
Um das Styling des Platzhaltertextes zu ändern, wie z.B. Schriftgröße, Farbe, Schriftart, usw., können wir einfach ein wenig PHP zu unserer Website hinzufügen.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
/*
* Update placeholder text styles on Stripe Credit Card form field
*
* @link https://wpforms.com/developers/how-to-add-change-the-styling-of-the-stripe-credit-card-placeholder/
*/
function wpf_dev_stripe_card_field_style( $element_style ) {
$element_style = [
'base' => [
'iconColor' => '#b95d52',
'fontFamily' => 'Roboto, sans-serif',
'fontSize' => '16px',
'fontWeight' => '100',
'backgroundColor' => '#f6f6f6',
'::placeholder' => [
'color' => '#b95d52',
'font-family' => 'Roboto, sans-serif',
'font-size' => '16px',
'font-weight' => '100',
]
],
];
return $element_style;
}
add_filter( 'wpforms_stripe_api_payment_intents_set_config_element_style', 'wpf_dev_stripe_card_field_style', 10, 1 );
Eine vollständige Liste aller Objekteigenschaften finden Sie in dieser Dokumentation.
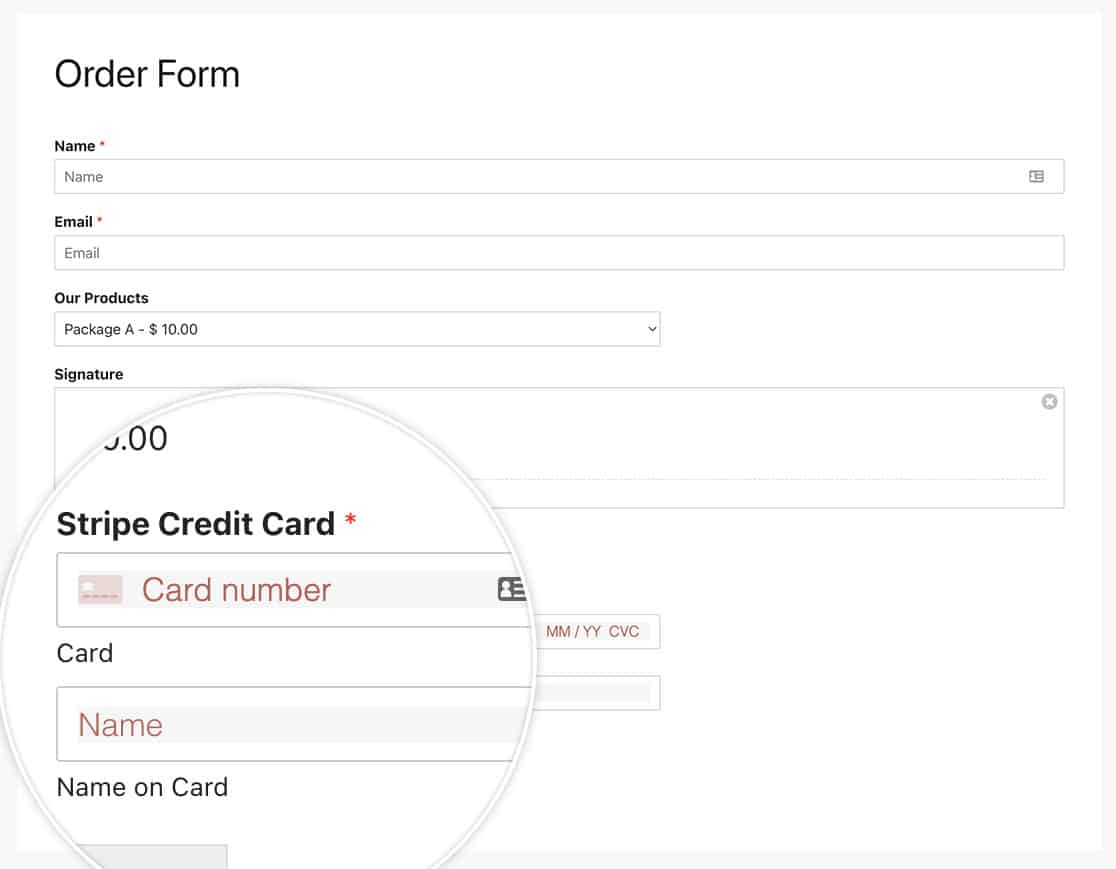
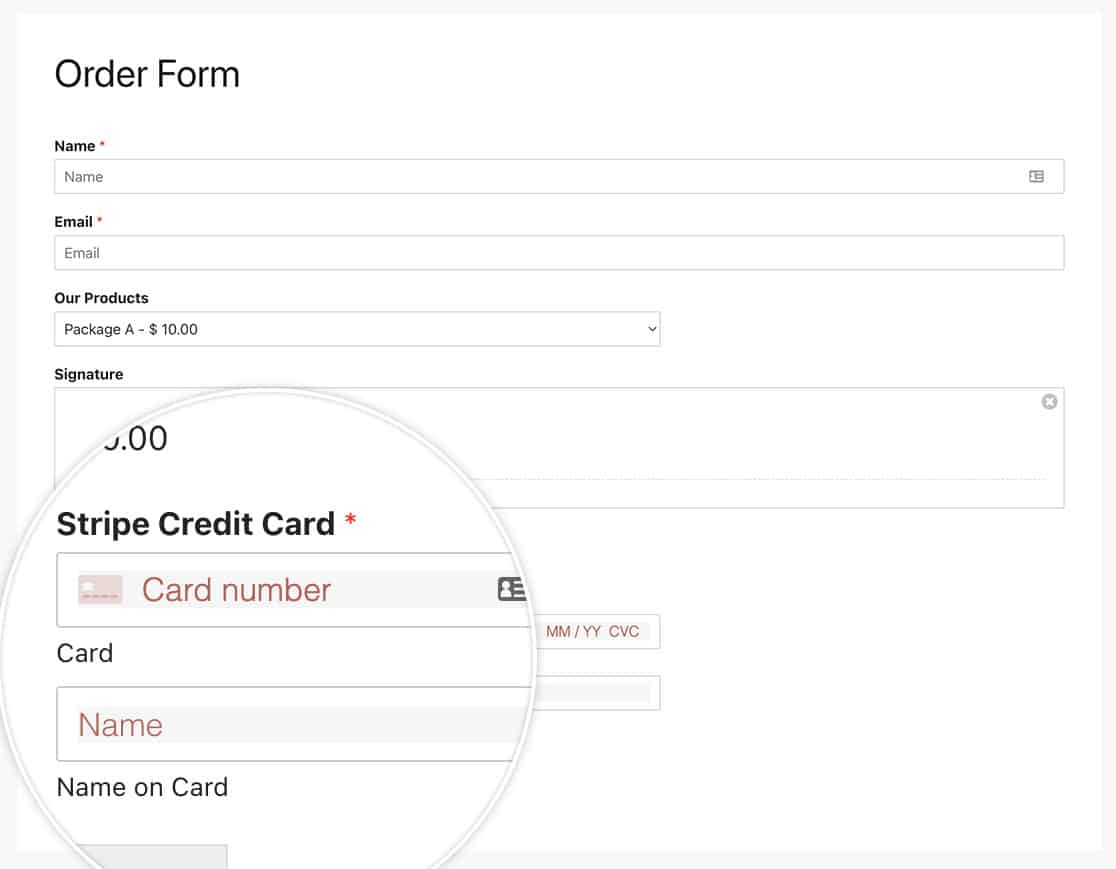
Sie werden sehen, dass sich das Design des Feldes für die Stripe-Kreditkarte geändert hat.

Gestalten des Platzhaltertextes
Das obige Snippet gestaltet nur das eigentliche Kartennummernfeld. Wenn Sie den Platzhaltertext entsprechend gestalten möchten, müssen Sie etwas CSS hinzufügen.
Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
input.wpforms-field-stripe-credit-card-cardname::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname::-moz-placeholder { /* Firefox 19+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-ms-input-placeholder { /* IE 10+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-moz-placeholder { /* Firefox 18- */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}

Und das ist alles, was Sie brauchen! Möchten Sie auch Metadaten an Stripe übermitteln? Schauen Sie sich unseren Artikel über das Senden von Metadaten an Stripe Payments an.
