AI Zusammenfassung
Einführung
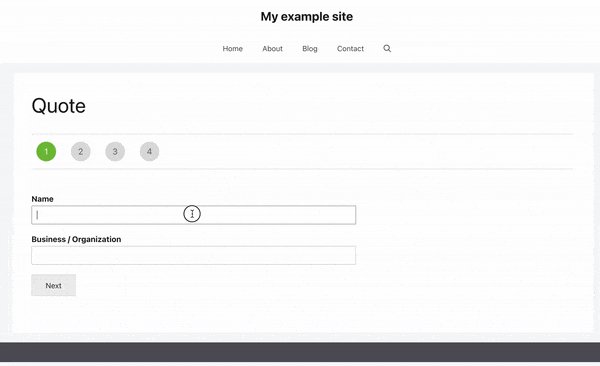
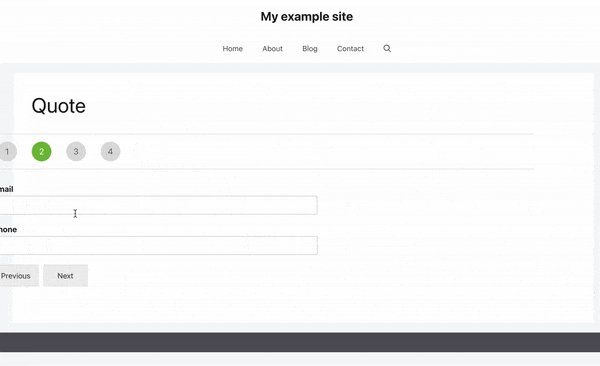
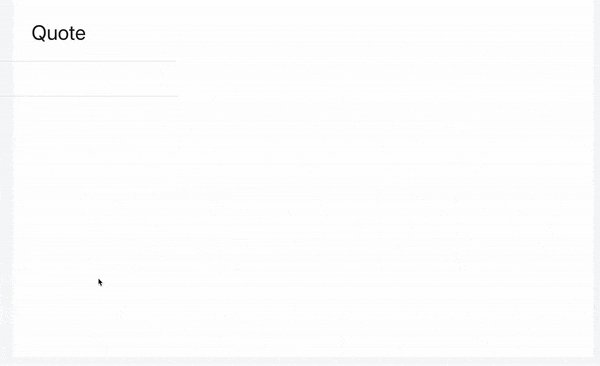
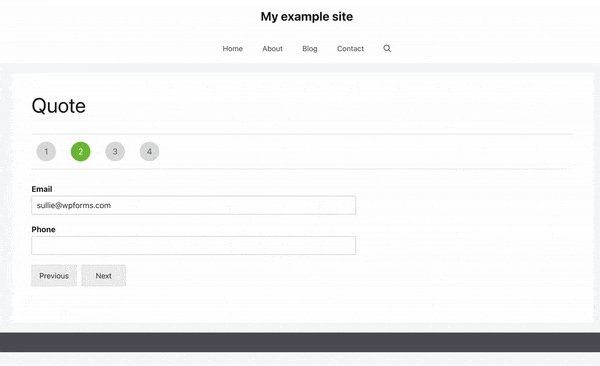
Möchten Sie Ihren Seitenumbrüchen in Ihren Formularen einige Animationseffekte hinzufügen? Standardmäßig gibt es keine Animation, wenn Sie in einem mehrseitigen Formular von einer Seite zur anderen wechseln. Mit JavaScript und etwas CSS können Sie jedoch eine kleine Animation hinzufügen, wenn Sie von der nächsten Seite zur vorherigen Seite und wieder zurück wechseln.
Ihr Formular erstellen
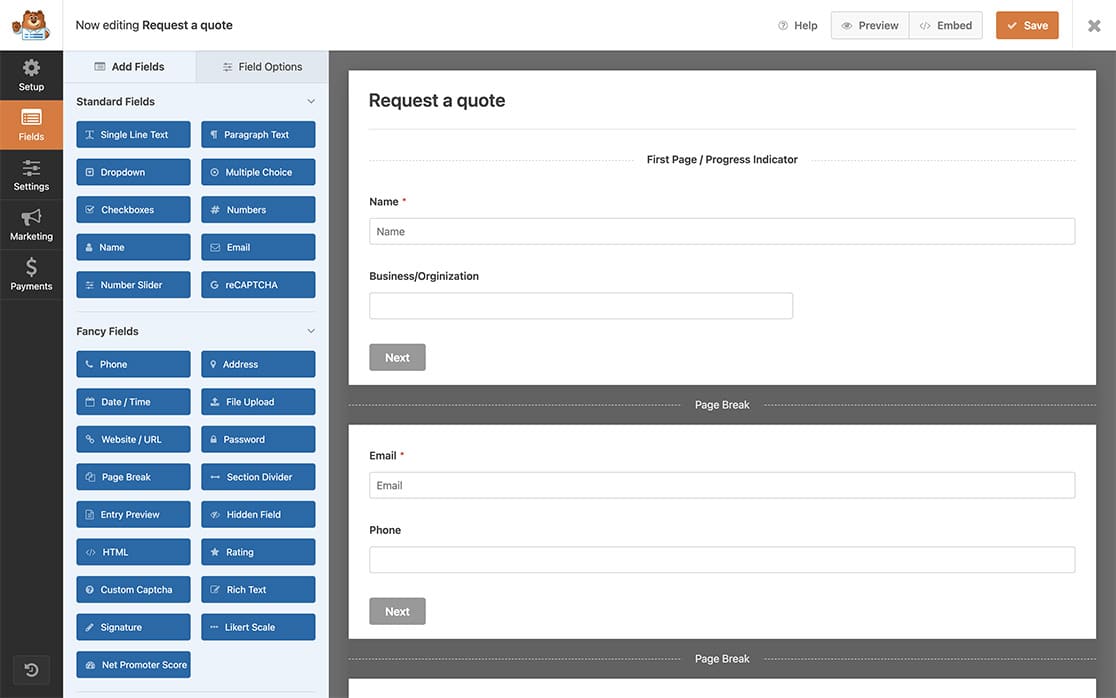
Zunächst müssen Sie Ihr mehrseitiges Formular erstellen. Wenn Sie Hilfe bei der Erstellung dieser Art von Formular benötigen, lesen Sie bitte diese Dokumentation.

Hinzufügen des JavaScript-Snippets
Nun ist es an der Zeit, das Snippet einzufügen.
Wenn Sie Hilfe benötigen, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte dieses Tutorial.
/**
* Add CSS class to trigger CSS animation on Next and Previous button clicks
*
* @link https://wpforms.com/developers/how-to-add-animation-effects-to-page-break-transitions/
*/
function wpf_dev_animation_page_break( ) {
?>
<script type="text/javascript">
jQuery( "button.wpforms-page-button" ).click(function() {
//Add the CSS class anim-trans to the form with the ID of 406
jQuery( "#wpforms-form-406" ).addClass( "anim-trans" );
setTimeout(function()
{
//Remove the class after 2 seconds (2000 miliseconds)
jQuery( "#wpforms-form-406" ).removeClass( "anim-trans" );
}, 2000);
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_animation_page_break', 30 );
Dieses Snippet wird nur auf dem Formular mit der ID 406 ausgeführt. Wenn auf die Schaltfläche " Next" oder " Previous" geklickt wird, fügt das Skript einen CSS-Klassennamen "anim-trans" zum Formularcontainer hinzu, der die CSS-Übergänge ermöglicht. Nach 2 Sekunden oder 2000 milisecons wird der Klassenname entfernt, so dass die Animation bei jedem Klick stattfindet.
Sie müssen die -406 aktualisieren, damit sie mit Ihrer eigenen Formular-ID übereinstimmt. Wenn Sie Hilfe benötigen, um Ihre Formular-ID zu finden, lesen Sie bitte diese Anleitung.
Hinzufügen der Animationseffekte
Nachdem nun das Skript hinzugefügt wurde, das die CSS-Klasse hinzufügt, können wir das CSS hinzufügen, das die Animation erstellt.
Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, sehen Sie sich bitte dieses Tutorial an.
.transition {
position:absolute;
height:100%;
width:30%;
background:#d6d6d6;
transform: skewX(-5deg) translateX(-50px);
transition:2s all ease-in-out;
-webkit-transition:2s all ease-in-out;
}
#wpforms-form-406 {
position:relative;
z-index:10;
overflow: hidden;
}
button.wpforms-page-button {
outline:none;
border:none;
text-decoration:none;
text-transform:uppercase;
background:#202020;
color:#eaeaea;
box-sizing:border-box;
margin-top:20px;
padding:10px 40px;
}
.anim-trans {
animation: anim 2s ease-in-out;
}
@keyframes anim{
0% { }
20% { z-index:11;\transform: skewX(5deg) translateX(-100%); }
}
Eine vollständige Liste mit Informationen zu CSS-Keyframes finden Sie in dieser Dokumentation.
Denken Sie daran, das obige CSS in Bezug auf die Formular-ID #wpforms-form-406 zu aktualisieren, damit es Ihrer eigenen Formular-ID entspricht.

Und das war's! Sie haben erfolgreich Animationseffekte zu Ihrem mehrseitigen Formular hinzugefügt. Möchten Sie dem Formularfeld-Fokus auch ein CSS-Styling hinzufügen? Schauen Sie sich unseren Artikel über das Hinzufügen von CSS zum Formularfeld-Fokus an.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
