AI Zusammenfassung
Einführung
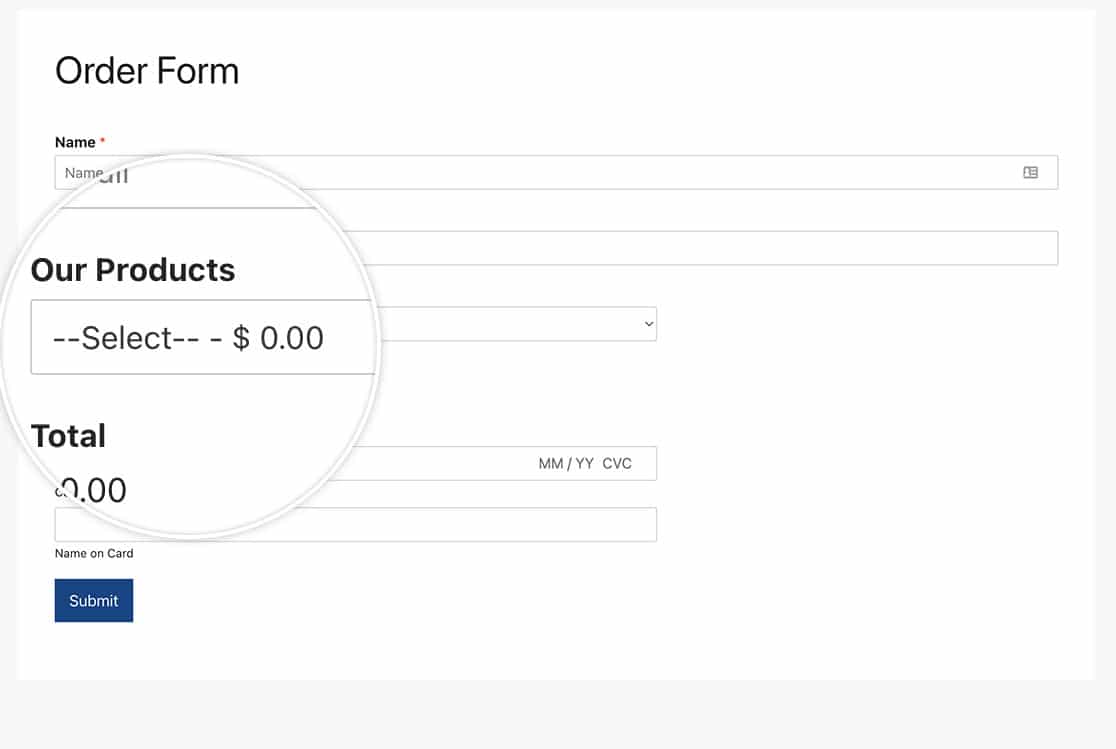
Möchten Sie eine leere Dropdown-Auswahl zu Ihren Zahlungsfeldern hinzufügen, ohne einen Nullpreis anzuzeigen? Wenn Sie das Feld Dropdown-Artikel aus Zahlungsfeldern verwenden und die Option Preis nach Artikelbeschriftung anzeigen aktivieren, wird für leere Auswahlen automatisch 0,00 angezeigt.
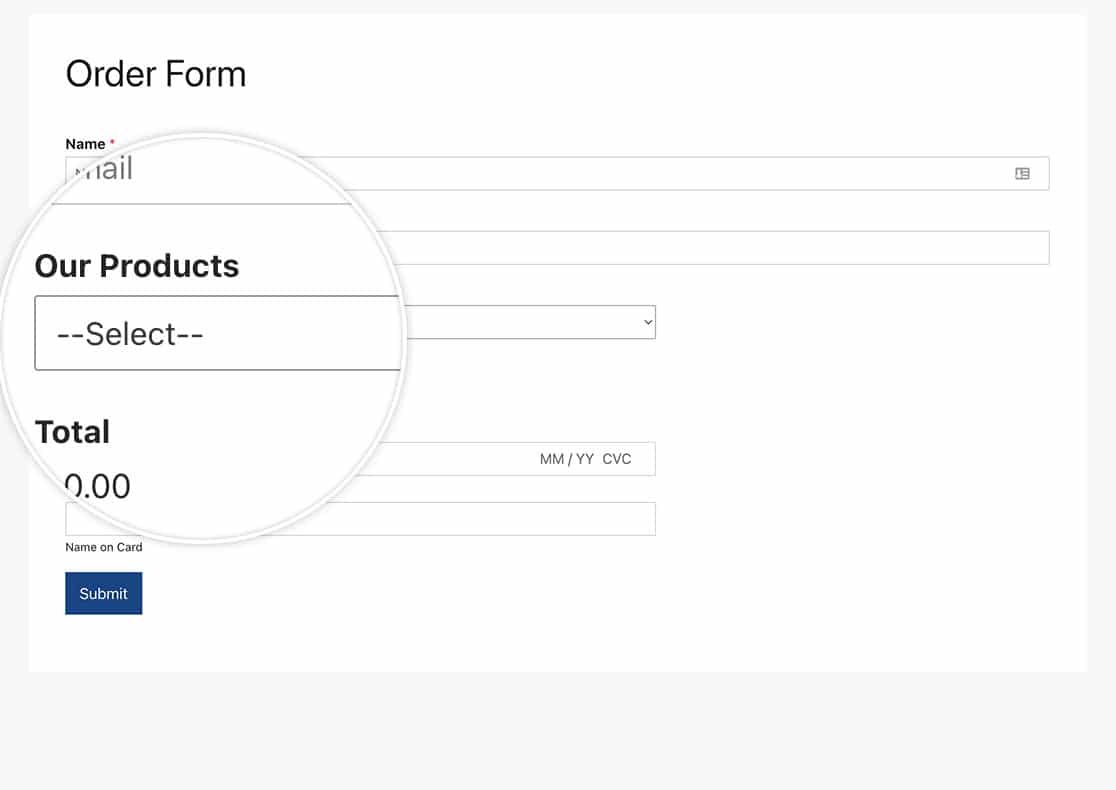
Dieser Leitfaden zeigt Ihnen, wie Sie eine saubere "-Select-"-Option ohne die Nullpreisanzeige beibehalten können.

Das Problem verstehen
Wenn Sie ein Dropdown-Positionsfeld in Ihrem Zahlungsformular erstellen und die Option Preis nach Artikelbeschriftung anzeigen aktivieren, wird jede leere Auswahl (wie -Auswahl-) automatisch als -Auswahl- $0,00 angezeigt. Dies ist möglicherweise nicht die ideale Darstellung für Ihre Kunden.
Mit dem Codeschnipsel in diesem Leitfaden können Sie das tun:
- Behalten Sie Ihre leere Auswahl oben in der Auswahlliste
- Die Preisanzeige "$0.00" entfernen
- Behalten Sie die Preisanzeige für alle anderen Optionen bei
Einrichten des Formulars
Erstellen Sie zunächst Ihr Formular und fügen Sie ein Dropdown-Positionsfeld aus dem Abschnitt Zahlungsfelder hinzu.
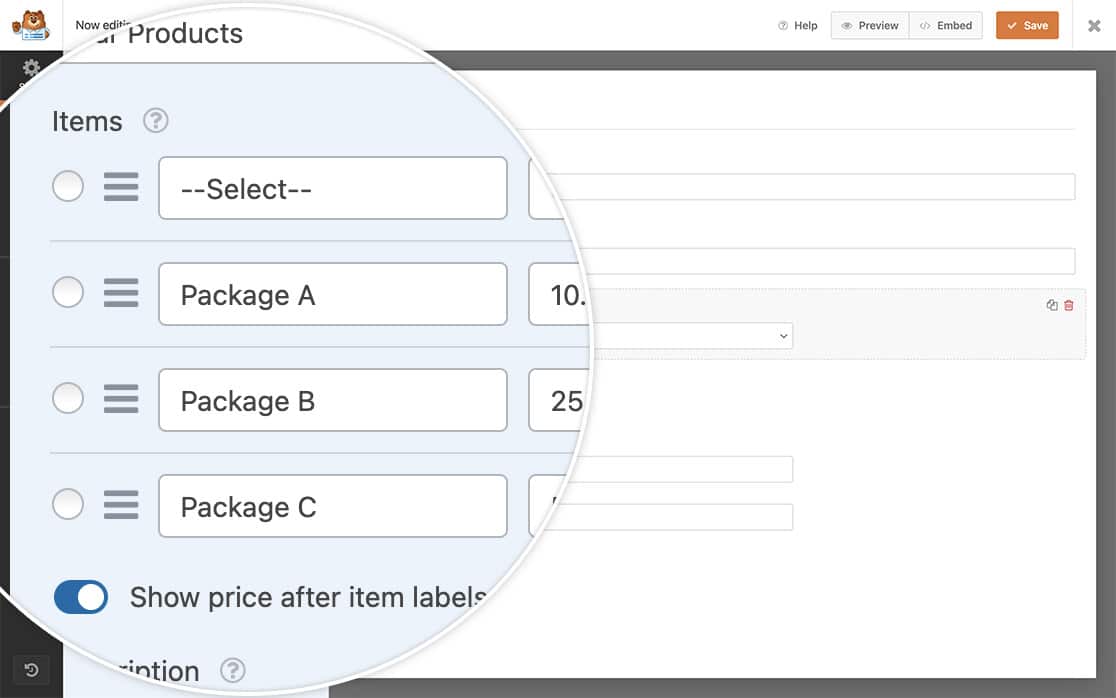
In Ihrem Feld Dropdown-Elemente:
- Fügen Sie Ihre regulären Optionen mit ihren jeweiligen Preisen hinzu
- Hinzufügen einer leeren Option (wie -Select-) am Anfang der Liste
- Aktivieren Sie das Kontrollkästchen Preis nach Artikelbeschriftung anzeigen in den Feldeinstellungen

Hinzufügen des Codeschnipsels
Fügen Sie dieses Codeschnipsel in Ihre Website ein, um die Preisanzeige aus Ihrer leeren Auswahl zu entfernen:
Dieser Code funktioniert so:
- Suche nach einer Dropdown-Option mit einem Datenbetrag von 0,00
- Ersetzen des Textinhalts durch -Select-
- Entfernen der Preisanzeige nur für diese Option

Sie können den Text "-Select-" anpassen, indem Sie die Zeile 9 des Codes ändern. Wenn Sie zum Beispiel "Wählen Sie eine Option" ändern möchten, aktualisieren Sie die Zeile zu:
jQuery('.wpforms-payment-price option[data-amount="0.00"]').text('Wählen Sie eine Option');
Und das war's! Möchten Sie nun das Dropdown-Feld in Ihrem Formular weiter anpassen? In unserem Leitfaden zur Gestaltung des Dropdown-Feldes werden alle Schritte im Detail beschrieben.
