AI Zusammenfassung
Möchten Sie ein ansprechendes Video über Ihr Formular einfügen? Unabhängig davon, ob Sie ein standardmäßiges eingebettetes Formular oder die Addons Conversational Form und Form Pages verwenden, können Sie mit einem einfachen Codeschnipsel eine Videonachricht hinzufügen.
Dieser Leitfaden zeigt Ihnen, wie Sie diese Funktion implementieren können.
Einrichten Ihres Formulars
Erstellen Sie zunächst Ihr Formular und fügen Sie die gewünschten Felder hinzu. Wenn Sie Hilfe beim Erstellen eines Formulars benötigen, lesen Sie bitte unsere Anleitung zum Erstellen Ihres ersten Formulars.

Hinzufügen Ihres Videos
Um ein Video über Ihrem Formular hinzuzufügen, müssen Sie diesen Code zu Ihrer Website hinzufügen. Wenn Sie nicht sicher sind, wie Sie benutzerdefinierten Code hinzufügen können, lesen Sie bitte unsere Anleitung zum Hinzufügen von JavaScript- oder CSS-Codefragmenten.
Denken Sie daran, 999 durch Ihre Formular-ID zu ersetzen. Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie unseren Leitfaden zur Ermittlung von Formular- und Feld-IDs.
Gestalten Sie Ihr Video
Um sicherzustellen, dass Ihr Video richtig in den Formular-Container passt, können Sie dieses optionale CSS hinzufügen. Wenn Sie Hilfe beim Hinzufügen von benutzerdefiniertem CSS benötigen, lesen Sie bitte unsere Anleitung zum Hinzufügen von benutzerdefiniertem CSS zu Ihrer Website.
iframe {
width: 100%;
min-height: 400px;
}

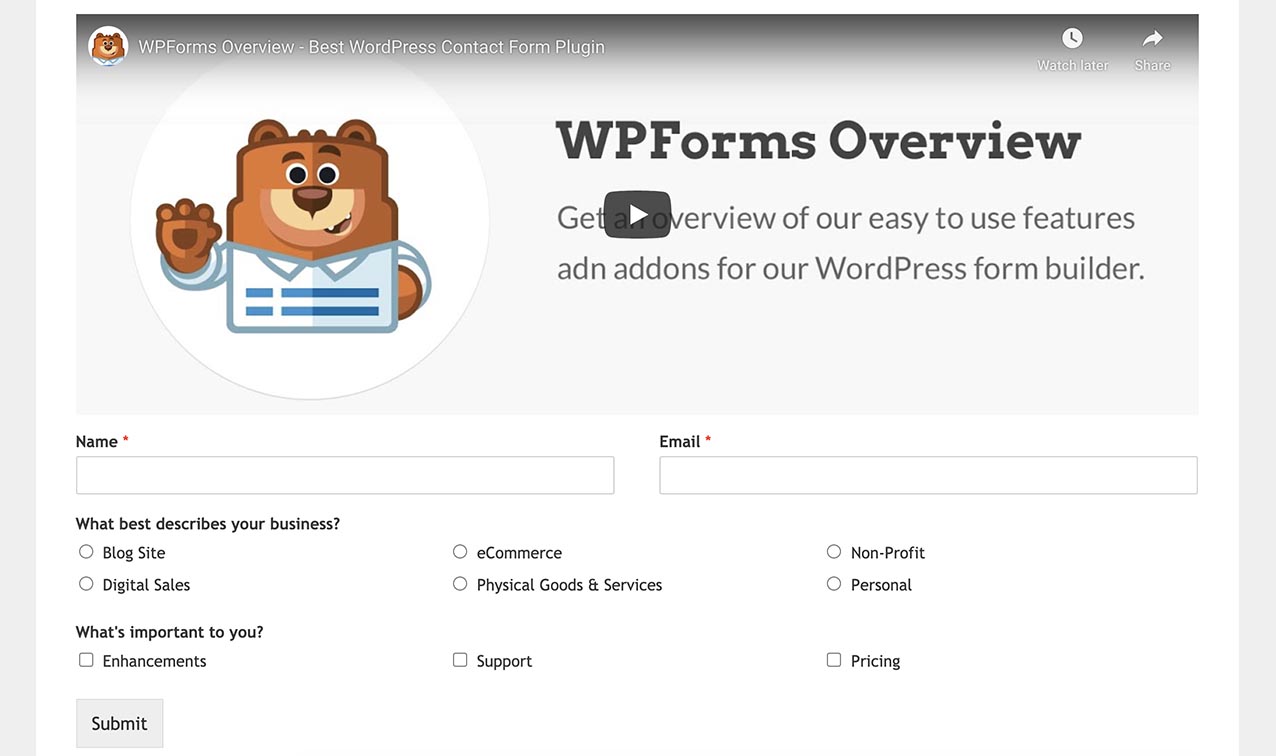
Das Video wird angezeigt:
- Über Standard eingebettete Formulare
- Links auf Formularseiten
- Auf den Seiten des Konversationsformulars
- Mit responsiver Größenanpassung dank der CSS
Und das war's! Sie haben nun erfolgreich ein Video zu Ihrem Formular hinzugefügt. Möchten Sie nun auch den Titel der Browser-Registerkarte ändern? In unserem Tutorial zum Ändern des Seitentitels im Browser-Tab finden Sie weitere Informationen.
