AI Zusammenfassung
Einführung
Möchten Sie die Anzahl der in der mobilen Ansicht angezeigten Spalten für Multiple-Choice-Felder anpassen? Standardmäßig werden Multiple-Choice-Felder in WPForms als einzelne Spalten angezeigt. Sie können dies jedoch mit einem benutzerdefinierten CSS-Snippet anpassen.
In diesem Tutorial zeigen wir Ihnen, wie Sie eine zweispaltige Anzeige in der mobilen Ansicht für WPForms-Multi-Choice-Felder (Checkboxen und Multiple Choice) verwenden können.
Ihr Formular erstellen
Um diesem Tutorial folgen zu können, müssen Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zugreifen zu können. Fügen Sie im Formularersteller entweder das Feld " Kontrollkästchen" oder "Multiple Choice" zu Ihrem Formular hinzu.
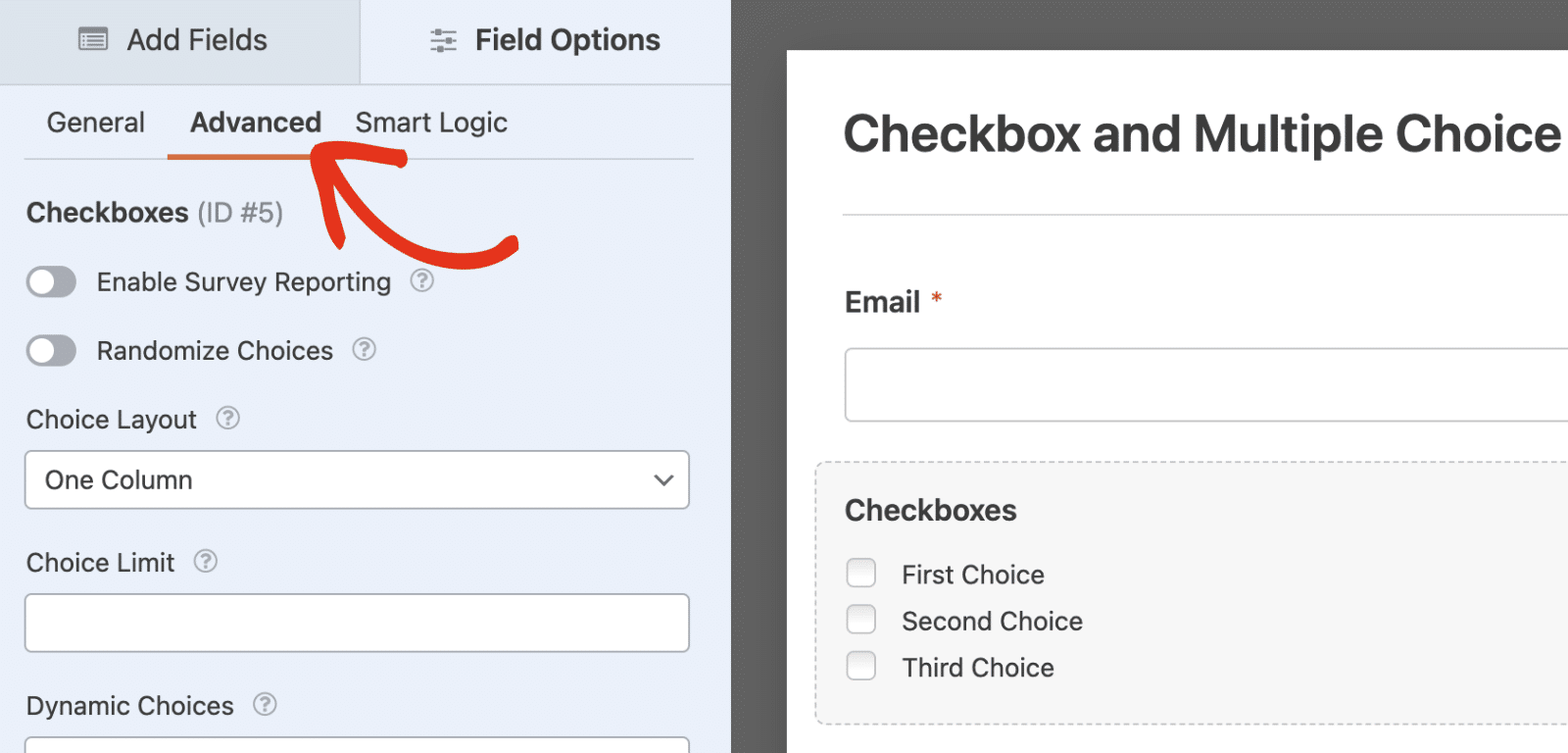
Klicken Sie anschließend auf das Multiple-Choice-Feld, um das Feldoptionen-Panel zu öffnen. Navigieren Sie dann zur Registerkarte Erweitert.

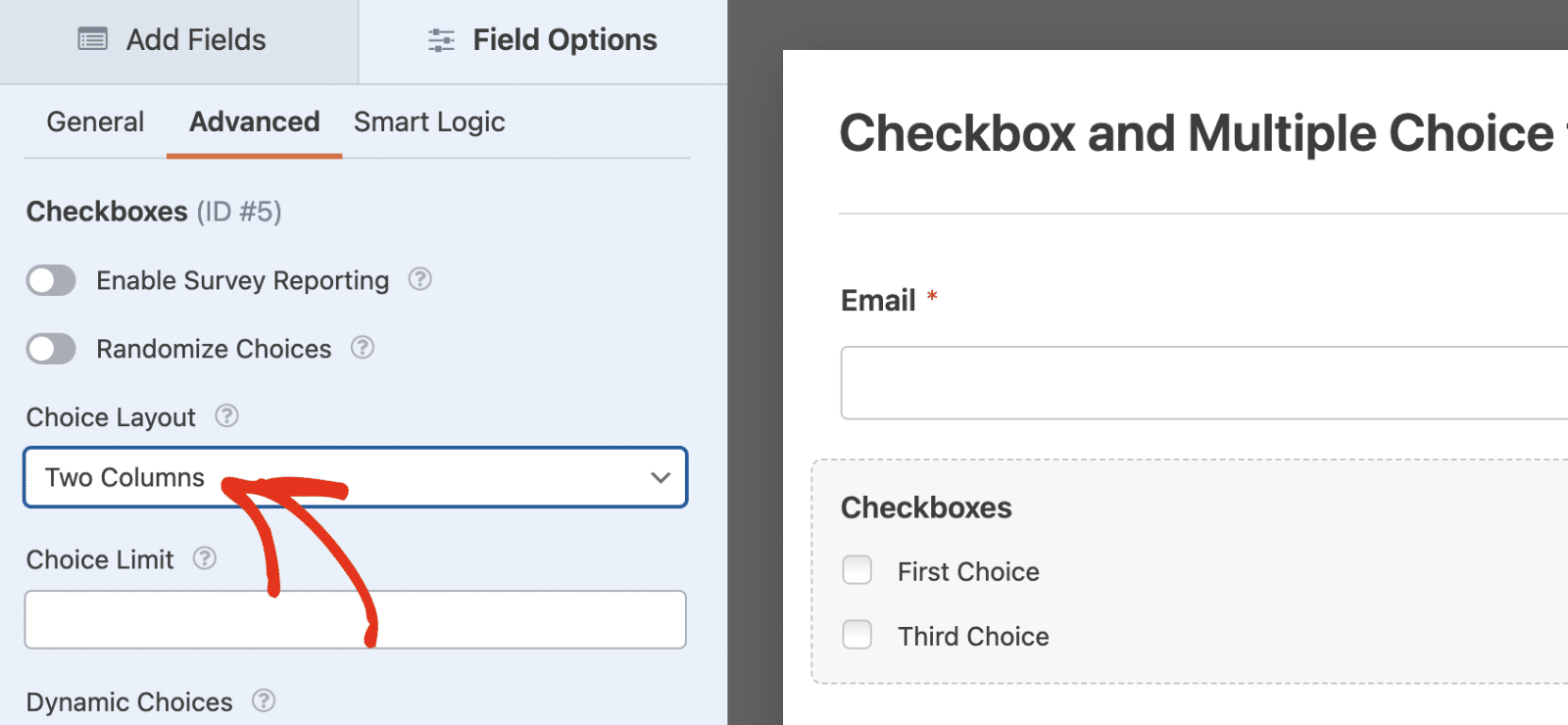
Wählen Sie hier die Option Layout auswählen und die Option Zwei Spalten.

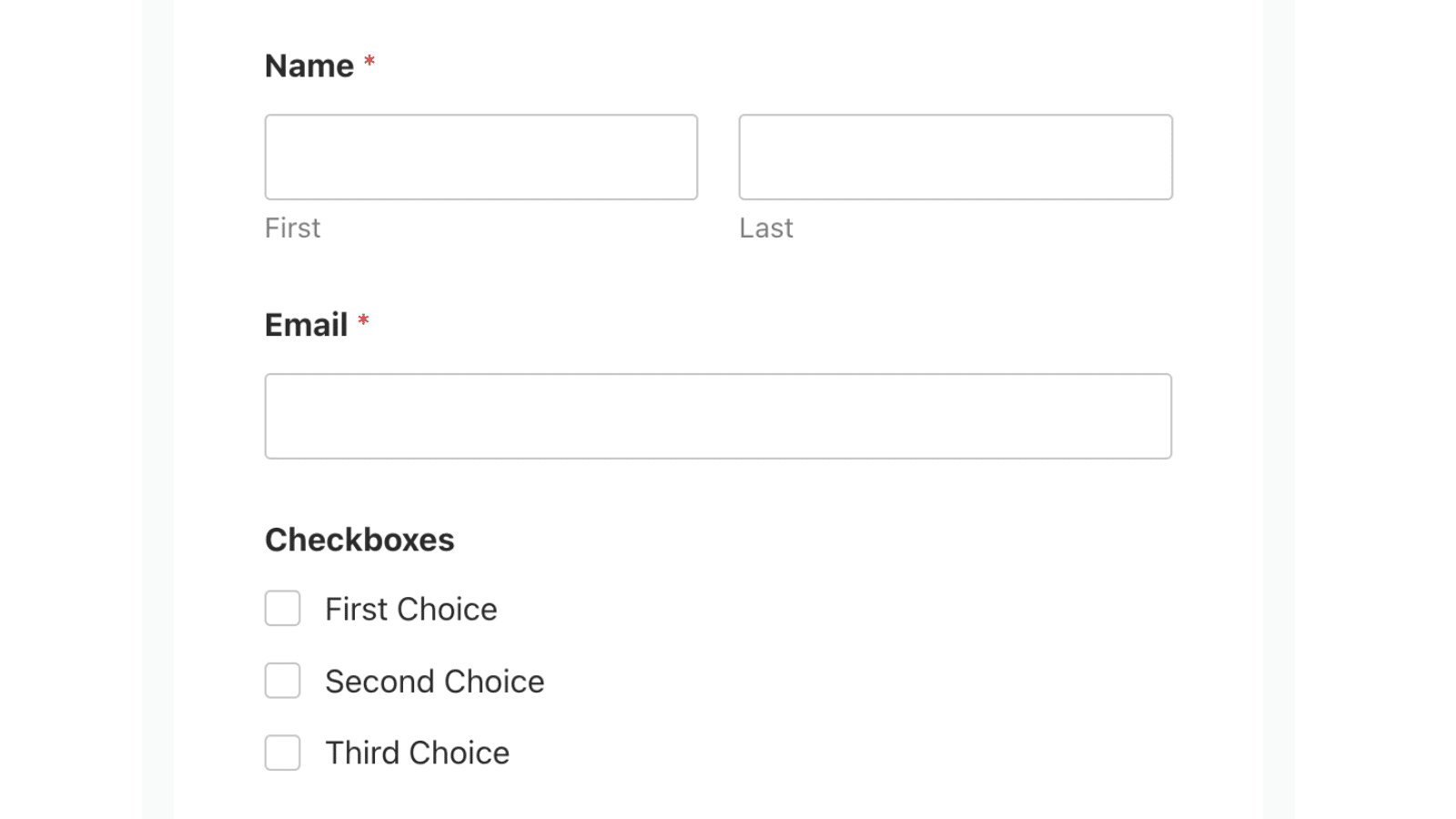
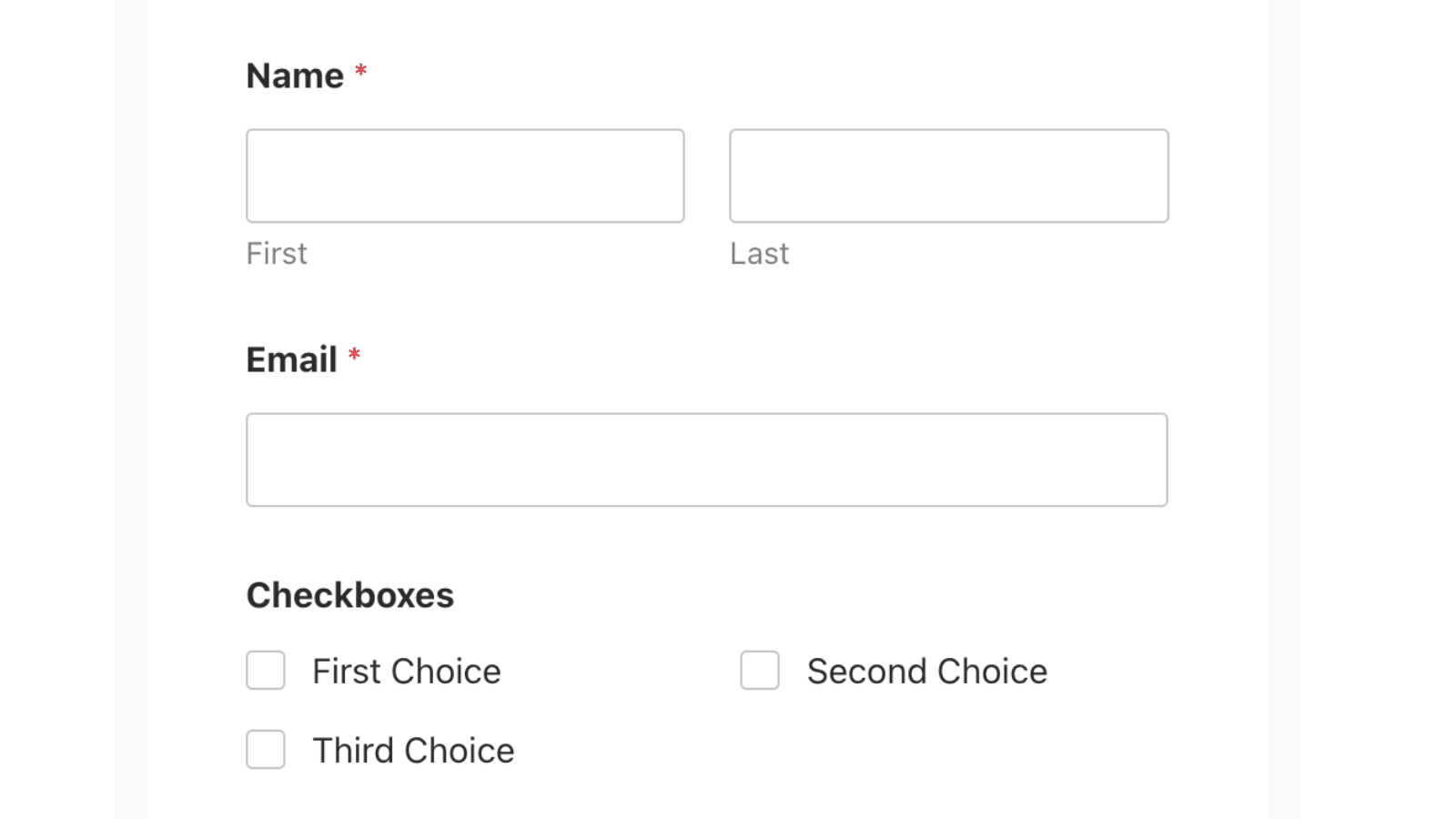
Wenn Sie Ihr Formular anzeigen, werden die Kontrollkästchen oder das Multiple-Choice-Feld zweispaltig dargestellt. Auf mobilen Geräten wird jedoch jede Auswahl in einer einzigen Spalte angezeigt.

In diesem Tutorial zeigen wir Ihnen, wie Sie mithilfe von benutzerdefiniertem CSS erzwingen können, dass Multiple Choice- und Kontrollkästchen-Felder auf einem mobilen Display das Spaltenlayout beibehalten.
Hinzufügen des Snippets
Zunächst fügen wir das Snippet in die Website ein. Wenn Sie Hilfe benötigen, wie und wo Sie Snippets hinzufügen können, lesen Sie bitte diese hilfreiche Dokumentation.
/**
* Customizing Multiple Choice Field Column on Mobile Display
*
* @link https://wpforms.com/developers/customizing-multiple-choice-field-columns-on-mobile-devices/
*/
/* Checkboxes and Radio Buttons */
@media screen and (max-width: 600px) {
/* Target both checkbox and radio fields */
#wpforms-form-2525 .wpforms-field-checkbox ul,
#wpforms-form-2525 .wpforms-field-radio ul {
display: flex;
flex-wrap: wrap;
margin: 0; /* Reset any default margins */
padding: 0; /* Reset any default padding */
}
/* Target list items in 2-column layouts */
#wpforms-form-2525 .wpforms-list-2-columns ul li {
width: calc(50% - var(--wpforms-field-size-input-spacing));
margin-right: var(--wpforms-field-size-input-spacing);
box-sizing: border-box; /* Ensure padding doesn't affect width */
}
/* Remove margin from every second item to prevent overflow */
#wpforms-form-2525 .wpforms-list-2-columns ul li:nth-child(2n) {
margin-right: 0;
}
}
Achten Sie darauf, die #wpforms-form-2525 mit der ID des spezifischen Formulars, auf das Sie diese Änderungen anwenden möchten. In unserem Tutorial erfahren Sie Abrufen von Formular-ID und Feld-ID wenn Sie dabei Hilfe benötigen.
Mit diesem Snippet wird sichergestellt, dass Kontrollkästchen und Multiple-Choice-Felder, die das zweispaltige Layout verwenden, dieses Layout in der mobilen Ansicht beibehalten.

Das war's! Jetzt haben Sie gelernt, wie Sie das Spaltenlayout für Felder mit mehreren Auswahlmöglichkeiten (Kontrollkästchen und Multiple Choice) in der mobilen Ansicht anpassen können.
Möchten Sie mehr darüber erfahren, wie Sie WPForms-Felder anpassen können? Schauen Sie sich unser Tutorial über das Hinzufügen einer Select All-Option zu Checkboxes Feld in WPForms.
