Gostaria de incluir campos que não são de entrada em suas notificações? Para manter o fluxo do e-mail de notificação correspondente ao seu formulário, talvez você queira incluir itens como os campos Quebra de página, Divisores de seção, HTML e Conteúdo. Usando PHP, mostraremos como você pode incluir esses campos em suas notificações por e-mail.
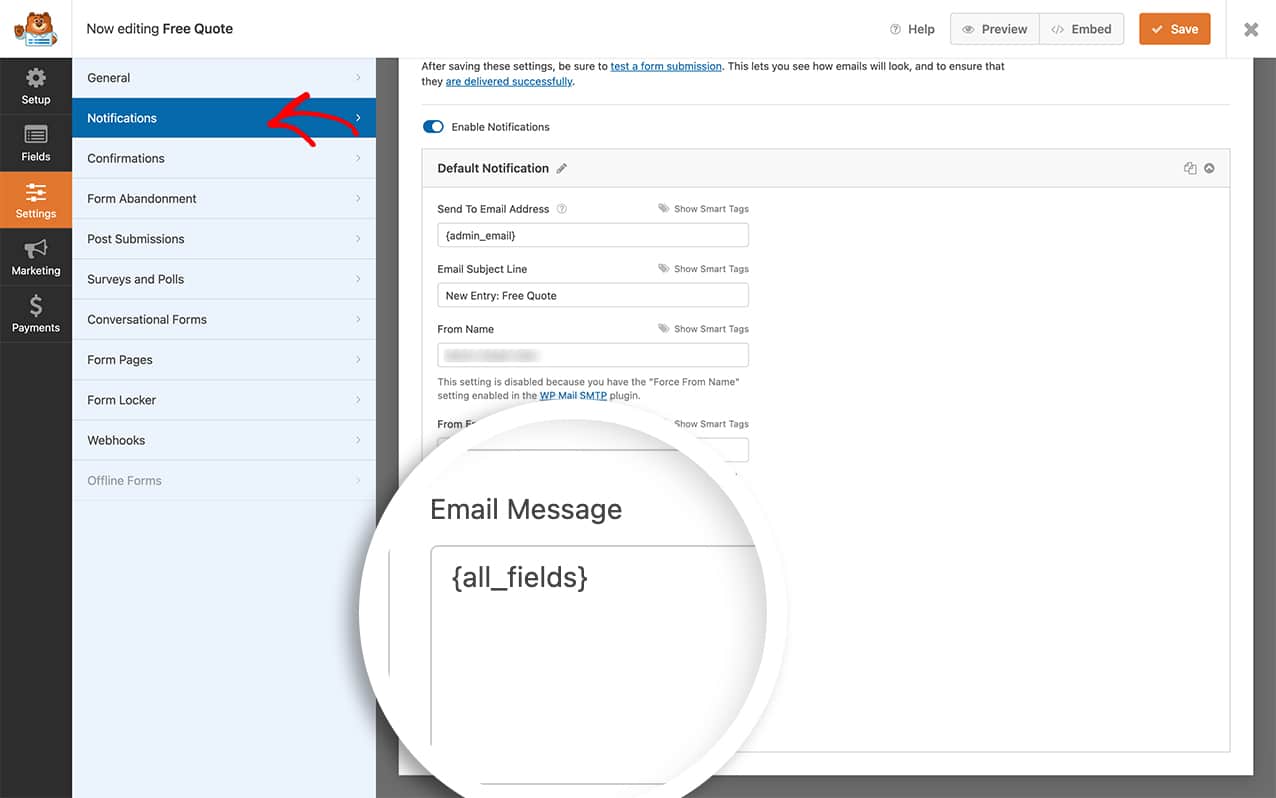
E-mails de notificação automática para WPForms incluirá, por padrão, o {all_fields} Etiqueta inteligente. Isso exibirá todos os campos de entrada (rótulos de campo e seleções/entradas) que um usuário preencheu em um modelo de e-mail HTML.

Observe que, se você estiver usando o modelo de e-mail de texto simples, esse snippet não funcionará para você. Para verificar qual modelo de e-mail você selecionou, navegue até WPForms " Configurações " E-mail.
Criando seu formulário
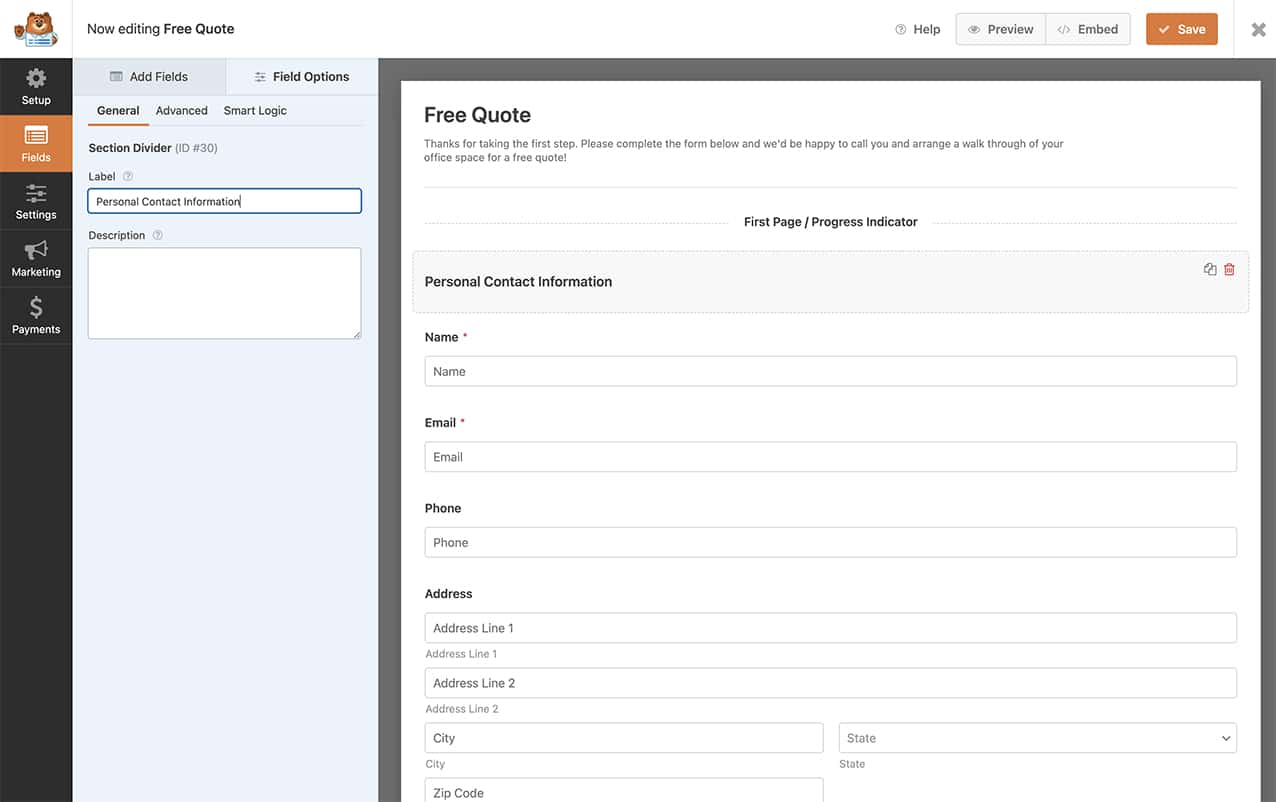
Primeiro, você precisará criar seu formulário e adicionar seus campos ao formulário. Se precisar de ajuda para criar o formulário, consulte esta documentação.

Adicionar o snippet ao seu site
Incluímos dois exemplos, dependendo dos campos que você precisa incluir. Você precisará encontrar o snippet que melhor atenda às suas necessidades e adicioná-lo ao seu site.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
Além disso, não se esqueça de testar seus e-mails de notificação depois de adicionar esse código.
Quebras de página e divisores de seção apenas
O código mostrado abaixo incluirá apenas as quebras de página e divisores de seção nas notificações por e-mail.
/**
* Filters non-input field types to include in {all_fields} output.
*
* @link https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/
*/
function wpf_dev_email_display_other_fields( $fields ) {
return array( 'divider', 'pagebreak' );
}
add_filter( 'wpforms_email_display_other_fields', 'wpf_dev_email_display_other_fields', 10, 1 );
Todos os campos que não são de entrada
Como alternativa, você pode usar esse código para mostrar todos os campos que não são de entrada, como os campos Quebra de página, Divisores de seção, HTML e Conteúdo.
/**
* Filters non-input field types to include in {all_fields} output.
*
* @link https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/
*/
function wpf_dev_email_display_other_fields( $fields ) {
return array( 'divider', 'pagebreak', 'html', 'content' );
}
add_filter( 'wpforms_email_display_other_fields', 'wpf_dev_email_display_other_fields', 10, 1 );
E é isso! Seus campos de formulário Page Breaks, Section Dividers, HTML e Content agora serão incluídos nos seus e-mails de notificação. Gostaria de incluir campos vazios em suas notificações por e-mail também? Confira nosso guia sobre Como mostrar campos de formulário vazios em notificações por e-mail.
Filtro de referência
wpforms_email_display_other_fields
PERGUNTAS FREQUENTES
P: Por que meu campo HTML não está sendo exibido?
A: Ao usar esse snippet, seu Quebra de página, Divisores de seção e HTML campos somente se você usar o {all_fields} Smart Tag. Se você tentar extrair esses campos específicos por conta própria, chamando o ID do campo dentro da notificação por e-mail, eles não serão exibidos.
Além disso, verifique se a opção Email Template (Modelo de e-mail) nas Settings (Configurações ) do WPForms não está definida como Plain Text (Texto simples ), conforme mencionado acima.
