Resumo da IA
Introdução
Gostaria de ativar automaticamente uma campanha OptinMonster a partir do envio de um formulário? Pode criar facilmente o seu formulário e fazer com que ele não só accione a campanha, mas também preencha previamente quaisquer campos, como o nome e o endereço de e-mail do formulário para a campanha, para ajudar a poupar tempo. Neste tutorial, vamos mostrar-lhe como pode conseguir isto utilizando um snippet.
Criar o formulário
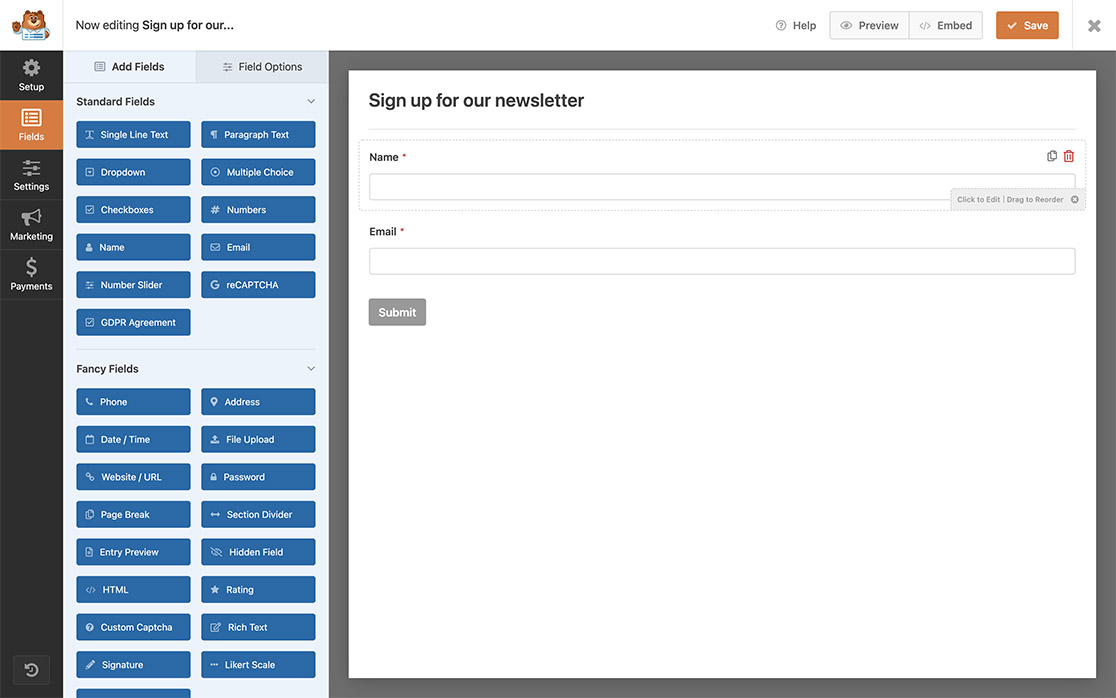
Para começar, criaremos um novo formulário e adicionaremos nossos campos a ele. Para os fins deste tutorial, nosso formulário conterá apenas os campos Nome e Endereço de email.
Se precisar de ajuda para criar o seu formulário, consulte esta documentação.

Configurar a campanha OptinMonster
Agora é altura de criar uma campanha OptinMonster. Para criar a sua campanha especificamente para este tutorial, siga estes passos.
Para esta campanha, vamos utilizar MonsterLinks. Para utilizar os MonsterLinks, é necessária uma subscrição Pro do OptinMonster.
1) Criar a campanha
Se é a primeira vez que cria uma campanha, pode começar por seguir este guia.
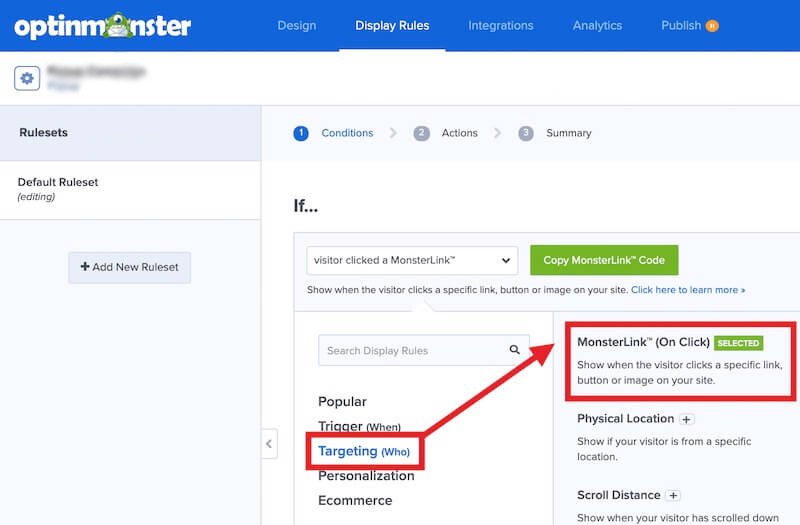
2) Adicionar o MonsterLink
Em seguida, no criador de campanhas, adicione MonsterLink como Exibir regra para mostrar a campanha apenas com um clique.
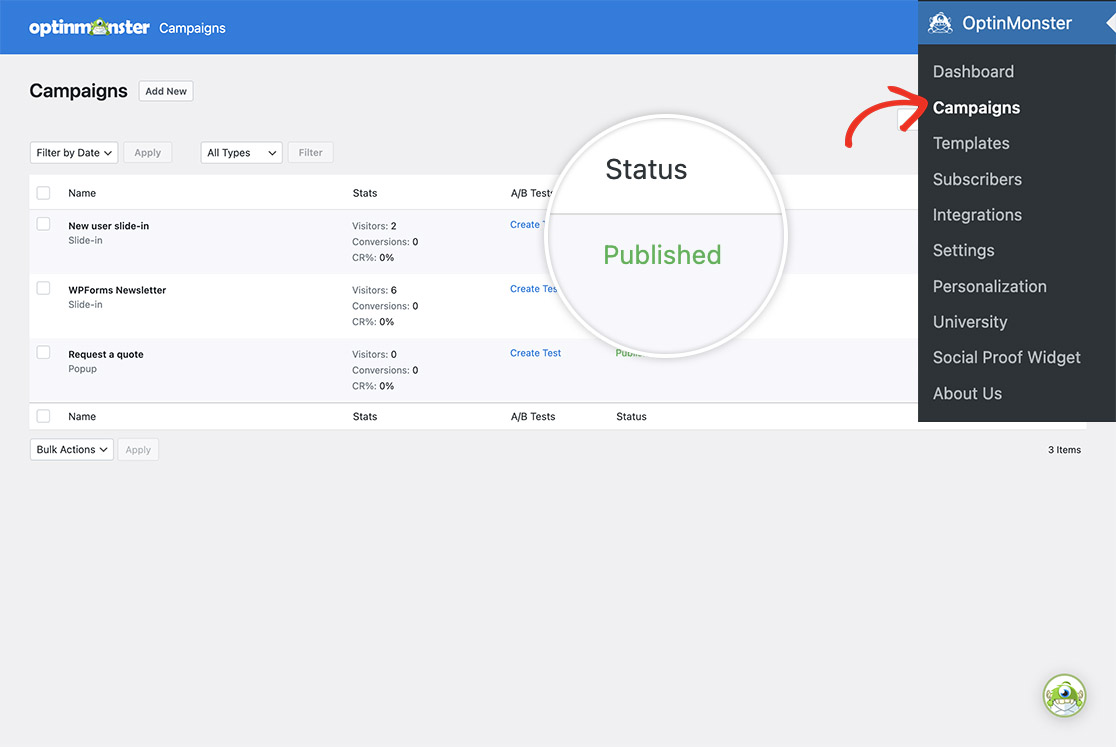
3) Publicação da campanha
Se estiver a utilizar o OptinMonster plugin WordPress para gerir as suas campanhas, certifique-se de que Publicar a campanha do WordPress admin " OptinMonster " Campanhas. 
(Opcional) Configurar as definições de saída
Pode configurar as Definições de Saída no plugin OptinMonster para incorporar esta campanha apenas na(s) página(s) onde o seu formulário WPForms irá aparecer.
Para os fins deste tutorial, não limitaremos nenhuma página para que isso seja exibido. No entanto, para obter mais informações sobre este tópico, consulte a documentação.
Adicionar o snippet
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda sobre onde e como adicionar snippets ao seu site, consulte este tutorial.
/*
* Trigger Optinmonster campaign from a WPForms submission
*
* @link https://wpforms.com/developers/how-to-trigger-an-optinmonster-campaign-from-a-form-submission
*/
function trigger_om_campaign_from_wpf() {
// The WP Form ID.
// Find the form ID by following this tutorial: https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
$form_id = 519;
// The OptinMonster campaign slug.
$campaign_slug = 'kofeog6veaiogw1gefbb';
// The field ID for the name field.
// Find the field ID by following this tutorial: https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
$name_field = 0;
// The field ID for the email field.
// Find the field ID by following this tutorial: https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
$email_field = 1;
if ( empty( $_POST[ 'wpforms' ][ 'complete' ] ) ) {
// Bail if a WP Form was not submitted.
return;
}
if ( $form_id !== (int) $_POST[ 'wpforms' ][ 'id' ] ) {
// Bail if not correct WP Form.
return;
}
$entry = $_POST[ 'wpforms' ][ 'complete' ];
$email = '';
$name = '';
// WPF name field submitted value.
if ( ! empty( $entry[ $name_field ][ 'value' ] ) ) {
$name = sanitize_text_field( wp_unslash( trim( $entry[ $name_field ][ 'value' ] ) ) );
}
// WPF email field submitted value.
if ( ! empty( $entry[ $email_field ][ 'value' ] ) ) {
$email = sanitize_text_field( wp_unslash( trim( $entry[ $email_field ][ 'value' ] ) ) );
}
?>
<script type="text/javascript">
// Wait until OM campaign is ready.
document.addEventListener( 'om.Campaign.init', evt => {
// Make sure we are on the right campaign.
if ( '<?php echo $campaign_slug; ?>' !== evt.detail.Campaign.id ) {
return;
}
// Setup an event listener for
document.addEventListener( 'om.Form.init', evt => {
if ( '<?php echo $campaign_slug; ?>' !== evt.detail.Campaign.id ) {
return;
}
document.getElementById(evt.detail.Campaign.ns + '-field-name').value = <?php echo json_encode( $name ); ?>;
document.getElementById(evt.detail.Campaign.ns + '-field-email').value = <?php echo json_encode( $email ); ?>;
} );
evt.detail.Campaign.startShow();
} );
</script>
<?php
}
add_action( 'wp_footer', 'trigger_om_campaign_from_wpf' );
Existem quatro edições que terá de efetuar para que este snippet funcione no seu site.
$form_id = 519;- Este é o ID do formulário do WPForms que estamos a usar como alvo. Isto significa que este snippet irá apenas executado no formulário com o ID de 519. Para encontrar o ID do formulário, ver este tutorial.$campaign_slug = 'kofeog6veaiogw1gefbb';- Este é o Slug da campanha OptinMonster.$name_field = 0;- Este é o ID do campo para o Nome que adicionámos ao nosso formulário. Isto significa que este snippet vai pegar no nome que o utilizador introduziu no formulário e passá-lo automaticamente para o campo OptinMonster campanha. Para encontrar o seu ID de campo para este campo, ver este tutorial.$email_field = 1;- Este é o ID do campo para o Correio eletrónico que adicionámos ao nosso formulário. Isto significa que este snippet vai pegar no que o utilizador introduziu no formulário para o e-mail e passá-lo automaticamente para o campo OptinMonster campanha. Para encontrar o seu ID de campo para este campo, ver este tutorial.
Depois de ter atualizado as linhas necessárias no snippet e de o ter guardado no seu site, sempre que o formulário for preenchido, activará automaticamente a campanha OptinMonster e preencherá previamente os campos Nome e E-mail.
E é tudo o que precisa para ativar uma campanha OptinMonster a partir do envio de um formulário! Gostaria de adicionar um link de impressão para que os seus visitantes possam imprimir o formulário e preenchê-lo manualmente? Veja o nosso tutorial sobre Como adicionar um link de impressão aos seus formulários.
Relacionadas
Referência da ação: wp_footer
