Resumo da IA
Introdução
Gostaria de definir um valor mínimo para um campo de preço nos seus WPForms? Usando um pequeno snippet PHP, você pode facilmente definir um valor mínimo para o campo de preço de item único que é definido pelo usuário. Neste tutorial, vamos guiá-lo através de cada passo de como conseguir isso.
Criar o formulário
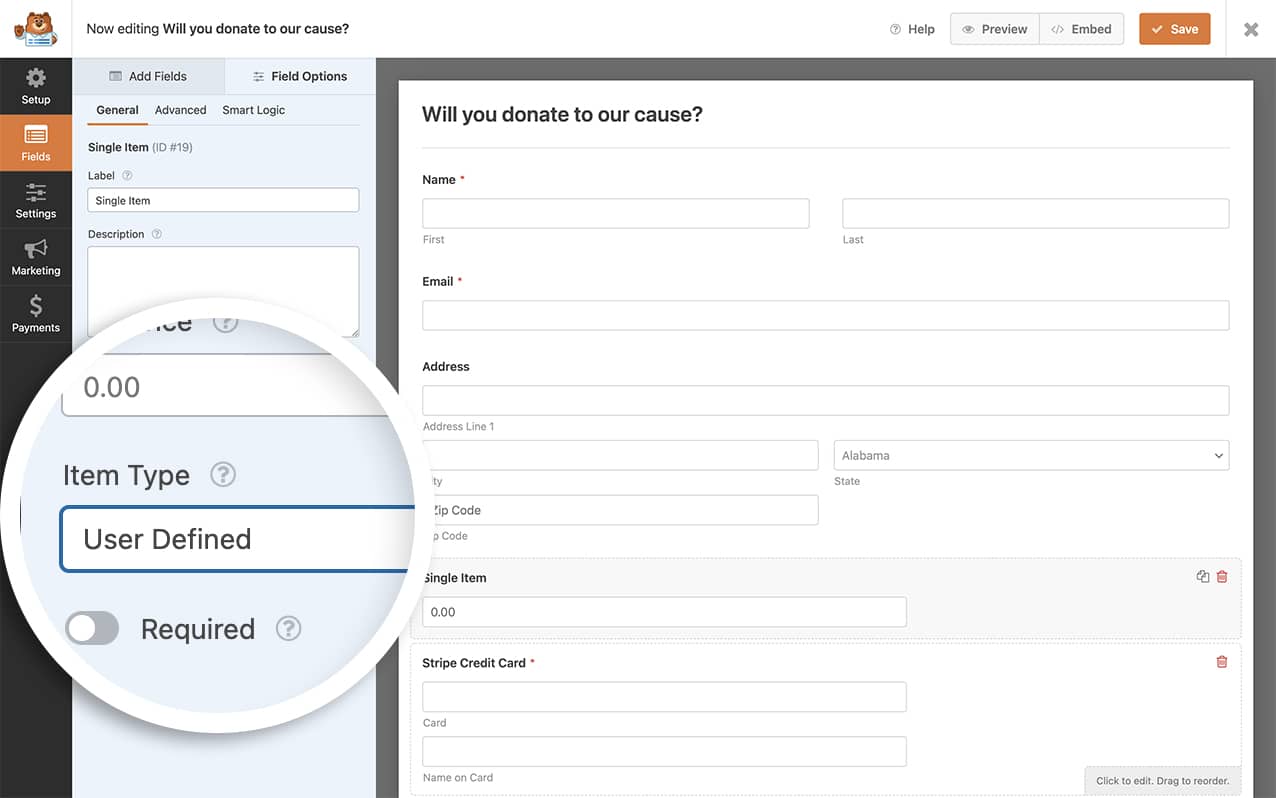
Primeiro, é necessário criar um formulário e adicionar um campo de preço de Item único ao formulário. Depois de ter adicionado o campo, certifique-se de que o Tipo de item está definido como Definido pelo utilizador.
Se precisar de ajuda para configurar um formulário com o campo Item único, consulte este artigo.

Adicionar a classe CSS
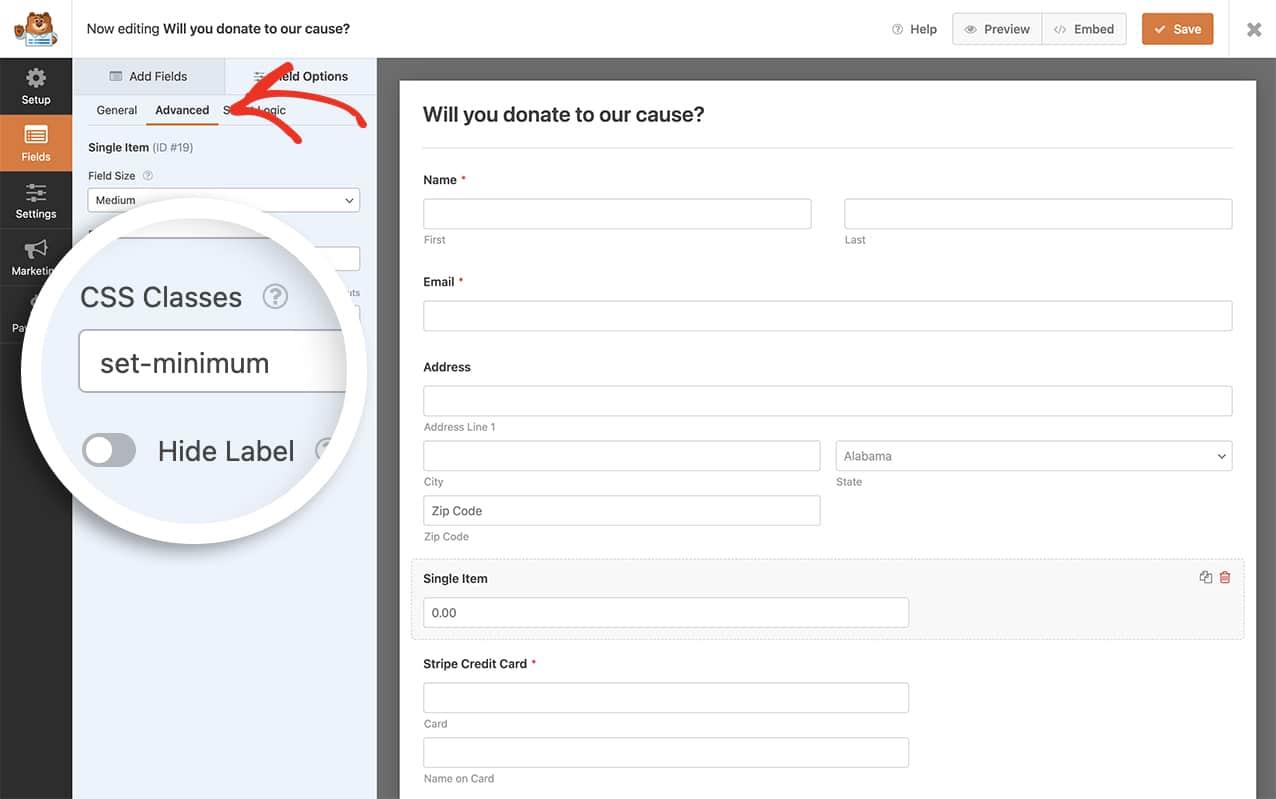
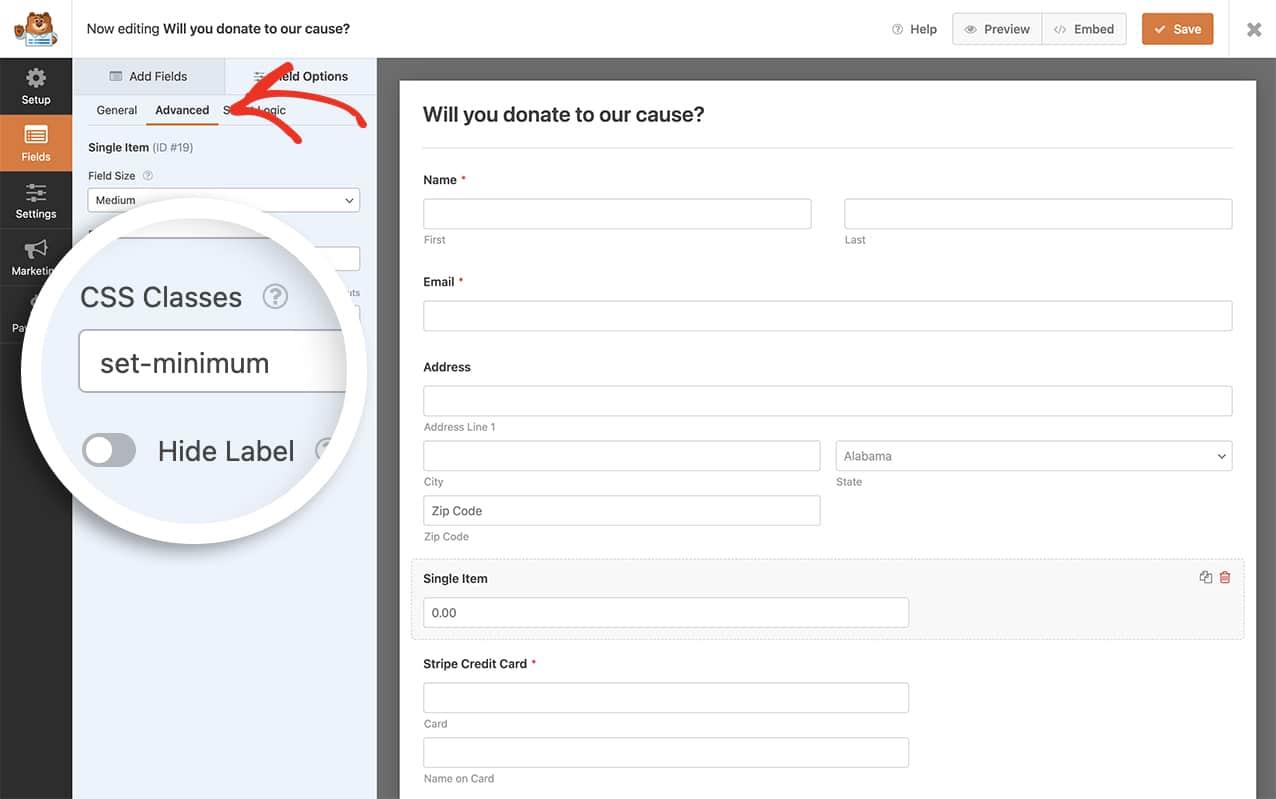
Em seguida, vamos adicionar uma classe CSS a este campo para que o snippet seja ativado para verificar o montante mínimo necessário.
Para adicionar um nome de classe CSS a um campo de formulário, selecione a opção Item único e clique no campo Avançado separador. Dentro do separador Classes CSS, introduzir o set-minimum e guardar o formulário.

Adicionar o snippet para definir um montante mínimo
Nesta etapa final, é necessário adicionar o snippet ao seu site. Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Set a minimum amount price field.
*
* @link https://wpforms.com/developers/how-to-set-minimum-amount-for-a-price-field/
*/
function wpf_set_minimum_amount_input( $field_id, $field_submit, $form_data ) {
// This snippet will run for all forms
$form_id = $form_data[ 'id' ];
// And it will run for all fields with the CSS class of set-minimum
$fields = $form_data[ 'fields' ];
// Define your minimum amount here.
$minimum_amount = 5;
// Check if field has custom CSS class configured
if ( !empty( $fields[ $field_id ][ 'css' ] ) ) {
$classes = explode( ' ', $fields[$field_id][ 'css' ] );
if ( in_array( 'set-minimum', $classes ) ) {
if ( $minimum_amount > (float) wpforms_sanitize_amount( $field_submit ) ) {
wpforms()->process->errors[ $form_id ][ $field_id ] = __( 'Minimum amount is $' . $minimum_amount . '.', 'plugin-domain' );
return;
}
}
}
}
add_action( 'wpforms_process_validate_payment-single', 'wpf_set_minimum_amount_input', 10, 3 );
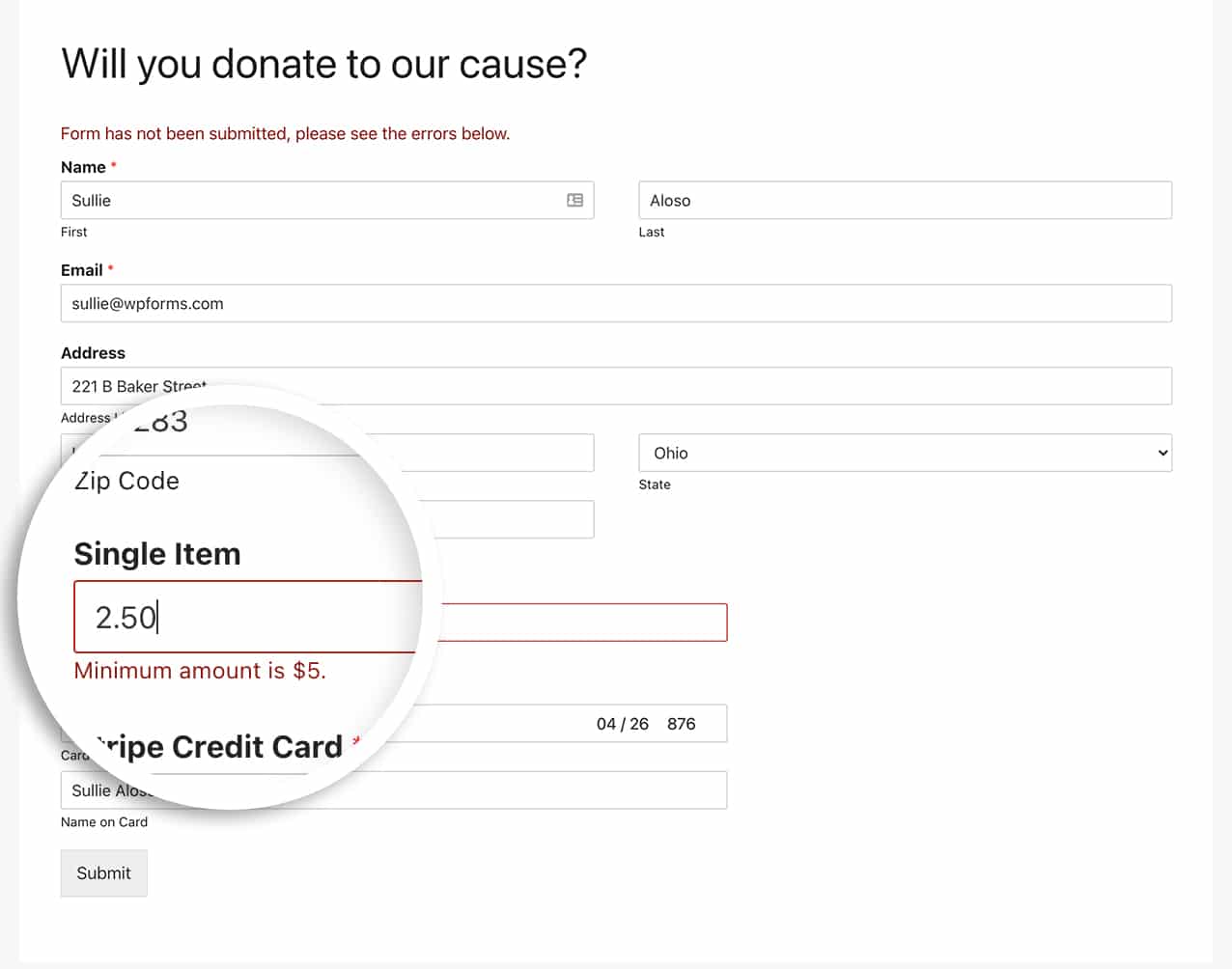
Este snippet será executado automaticamente para todos os formulários, mas só será executado nos campos que têm o nome de classe CSS set-minimum. Se o montante introduzido não corresponder ao mínimo, será apresentado um erro quando o formulário for submetido.

E é tudo o que precisa! Gostaria de saber como ocultar este valor das notificações por correio eletrónico? Veja o nosso tutorial sobre Como ocultar o valor do preço do item nas notificações por e-mail.
FAQ
P: Porque é que isto não está a funcionar no meu sítio?
A: Se este erro não estiver a impedir o envio do formulário, verifique novamente se introduziu o nome da classe CSS no campo correto.

P: Como é que defino um montante máximo?
A: Para usar um snippet semelhante para definir um valor máximo, primeiro você precisa atualizar o Classes CSS nome para set-maximum da mesma forma que no passo anterior.
Depois, basta adicionar este snippet ao seu site.
/**
* Set a maximum amount price field.
*
* @link https://wpforms.com/developers/how-to-set-minimum-amount-for-a-price-field/
*/
function wpf_set_maximum_amount_input( $field_id, $field_submit, $form_data ) {
// This snippet will run for all forms
$form_id = $form_data[ 'id' ];
// And it will run for all fields with the CSS class of set-minimum
$fields = $form_data[ 'fields' ];
// Define your minimum amount here.
$maximum_amount = 5000;
// Check if field has custom CSS class configured
if ( !empty( $fields[ $field_id ][ 'css' ] ) ) {
$classes = explode( ' ', $fields[ $field_id ][ 'css' ] );
if ( in_array( 'set-maximum', $classes ) ) {
if ( $maximum_amount < (float) wpforms_sanitize_amount( $field_submit ) ) {
wpforms()->process->errors[ $form_id ][ $field_id ] = __( 'Maximum amount is $' . $maximum_amount . '.', 'plugin-domain' );
return;
}
}
}
}
add_action( 'wpforms_process_validate_payment-single', 'wpf_set_maximum_amount_input', 10, 3 );
