Resumo da IA
Gostaria de fornecer uma altura flexível para um campo de texto de parágrafo quando o utiliza num campo de esquema? Se adicionar o campo de texto de parágrafo a um campo de Layout, ele usa a altura padrão do campo. No entanto, é possível usar um snippet CSS personalizado para personalizar o campo de texto de parágrafo para que ele se ajuste automaticamente para corresponder à altura do campo de layout.
Neste tutorial, partilharemos o snippet que ajustará facilmente a altura do campo de formulário Texto do parágrafo para aumentar a altura do campo Layout.
Criar o seu formulário
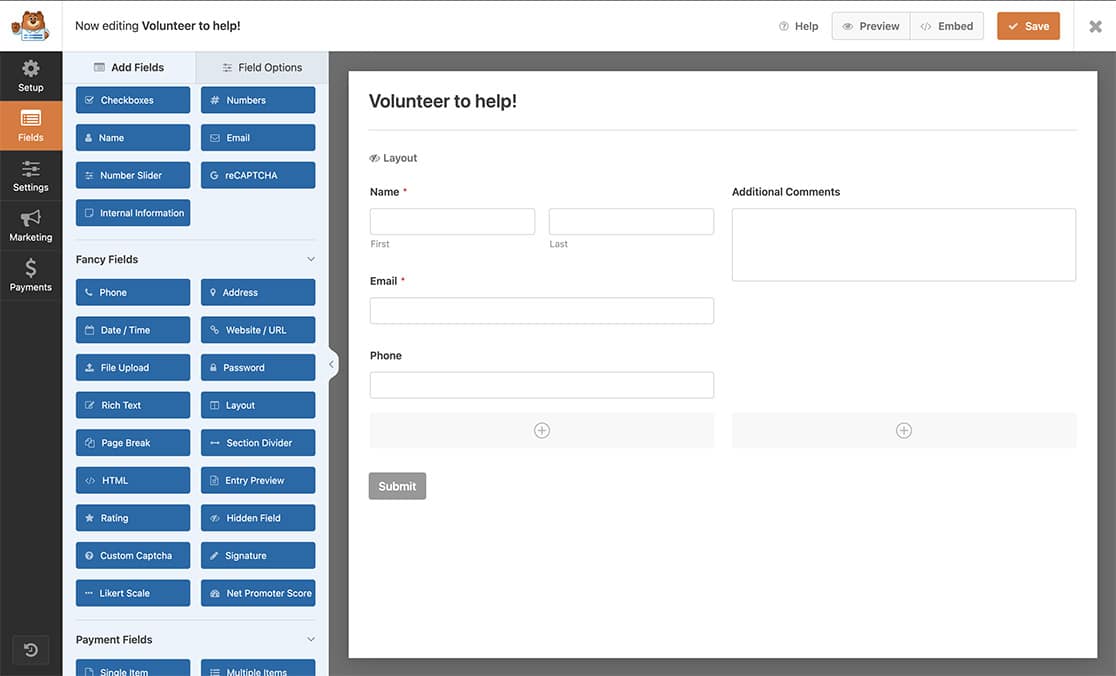
Comece por criar um novo formulário ou editar um já existente para aceder ao construtor de formulários. No construtor de formulários, certifique-se de que inclui o campo Layout no seu formulário e adicione todos os campos necessários ao mesmo.

Repare que, para este tutorial, todos os nossos campos, exceto um, estão na coluna da esquerda e o campo de formulário Texto do parágrafo está na coluna da direita.
Adicionar o snippet
Agora, é hora de adicionar o snippet ao seu site. Vá em frente, copie e cole o snippet de código abaixo no seu site. Se precisar de ajuda sobre onde e como adicionar snippets ao seu site, consulte este tutorial.
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 3;
echo "
<style>
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
Nota: No snippet acima, o nosso campo de formulário Texto de parágrafo tem o ID 3, que referenciámos no snippet. Terá de atualizar este ID para corresponder ao ID do seu próprio campo. Se precisar de ajuda para encontrar o ID do campo, consulte este tutorial.
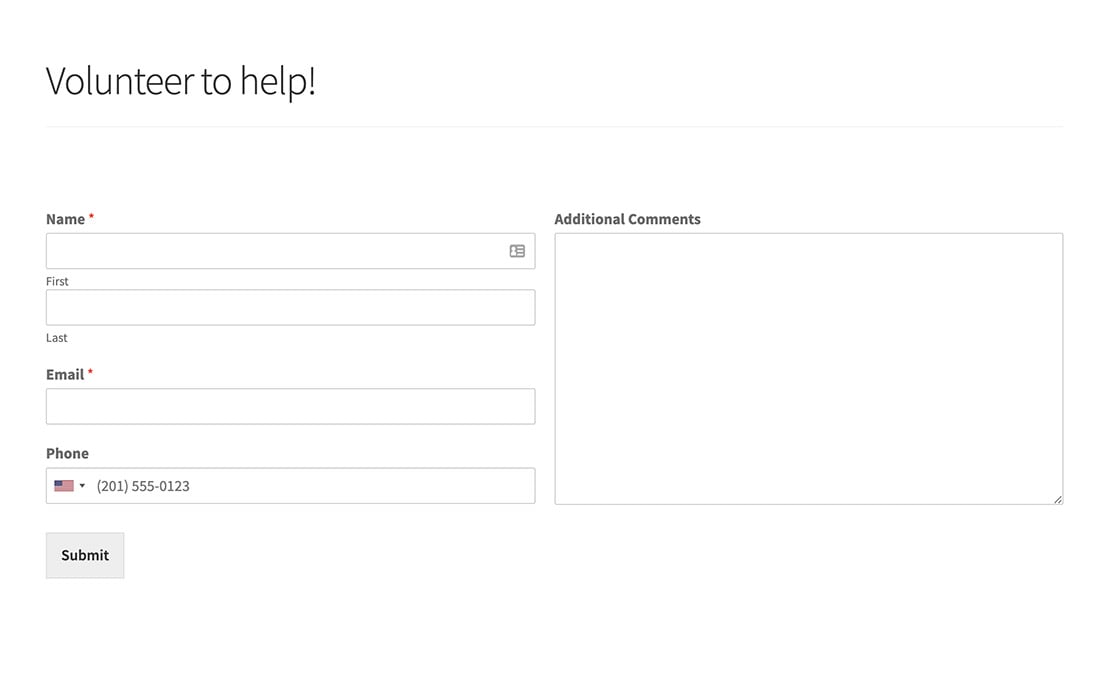
Agora, quando o formulário for carregado, verá que o campo Texto do parágrafo tem uma altura flexível que aumentará ou diminuirá à medida que os campos forem adicionados e removidos.

Perguntas mais frequentes
Abaixo, respondemos a algumas das principais perguntas que recebemos sobre a personalização do campo Texto do parágrafo no campo Layout.
Como posso direcionar um único formulário?
Se apenas pretender utilizar este snippet num único formulário, utilize o snippet abaixo.
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 19;
echo "
<style>
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
O snippet abaixo tem como alvo o formulário com uma ID de 3503. Terá de substituir esta ID pela do formulário que pretende personalizar. Se precisar de ajuda para encontrar a ID do formulário, consulte este tutorial.
É isso mesmo! Aprendeu agora a personalizar a altura do campo Texto do parágrafo quando utilizado no campo Layout.
A seguir, gostaria de impedir a submissão do seu formulário se o campo contiver profanação? Consulte o nosso tutorial sobre o bloqueio de envios de formulários que contenham profanação.
Relacionadas
Referência da ação: wp_head
