Resumo da IA
Visão geral
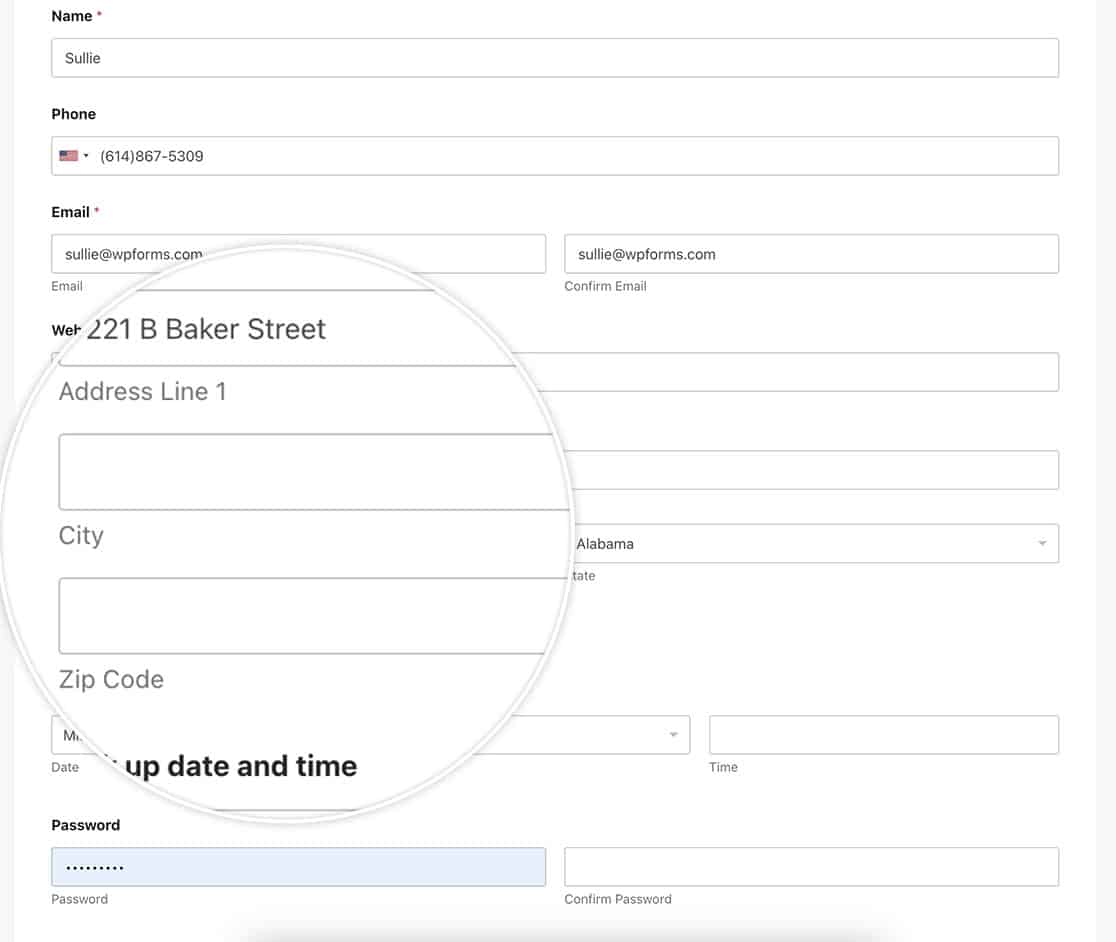
Gostaria de posicionar os sub-rótulos acima dos campos de formulário com o WPForms? Por padrão, os sub-rótulos de todos os campos aparecerão abaixo do próprio campo.

No entanto, com a utilização de CSS, esta posição pode ser facilmente alterada. Estamos aqui para o guiar através do processo utilizando um toque de magia CSS. Vamos mergulhar e fazer com que isso aconteça!
Adicionar o CSS
Para posicionar os sub-rótulos acima dos campos de formulário, adicione este CSS ao seu site.
Se precisar de ajuda para saber como e onde adicionar CSS ao seu site, consulte este tutorial.
/**
* Position sub-labels above form fields
* @link https://wpforms.com/developers/how-to-position-sub-labels-above-form-fields/
*/
/* Address field */
.wpforms-field-address .wpforms-field-row > div,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div {
display: flex;
flex-wrap: wrap;
}
/* Address field */
.wpforms-field-address .wpforms-field-row > div input,
.wpforms-field-address .wpforms-field-row > div select,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div input,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div input,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div input {
order: 2;
margin-top: 5px;
}
/* Skip Validation errors */
.wpforms-field-address.wpforms-has-error em {
width: 100%;
order: 4;
}
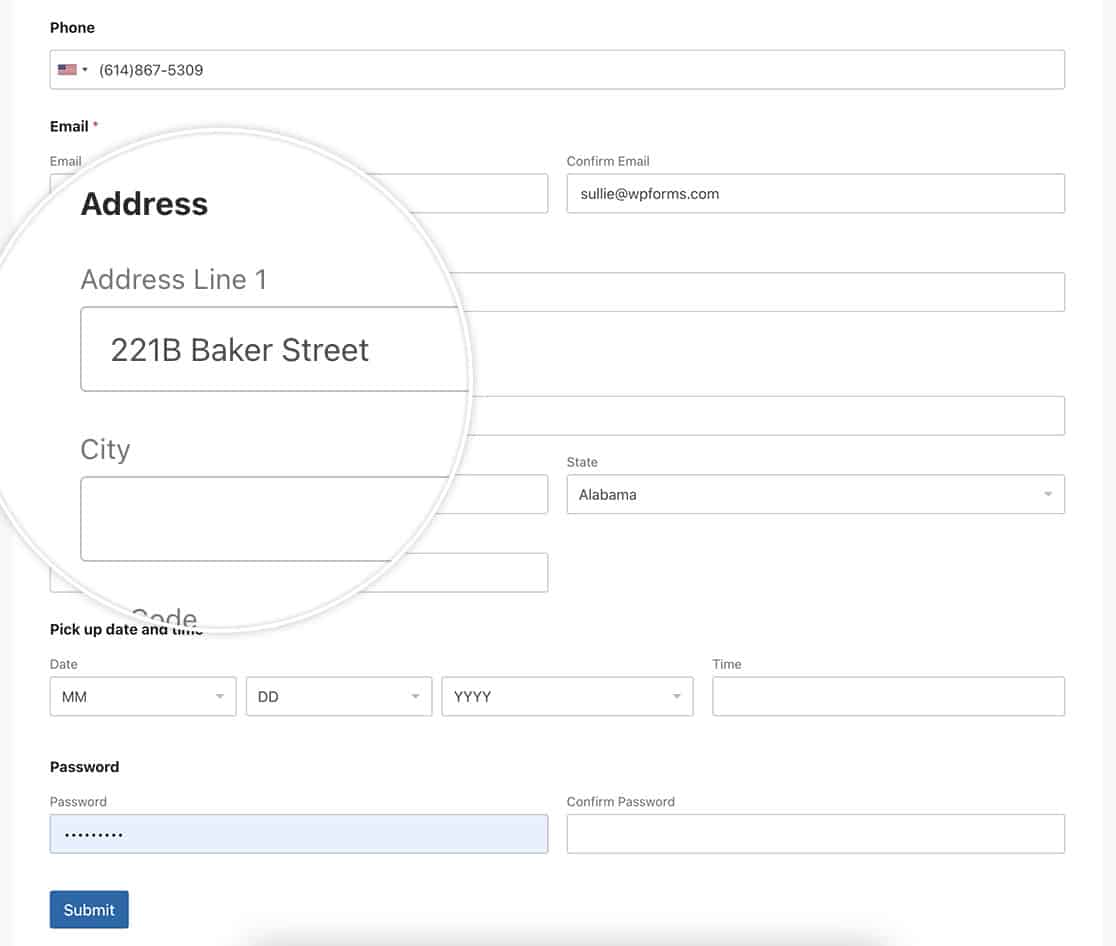
Com este CSS, cada sub-rótulo aparecerá acima do campo do formulário.

E é tudo o que precisa! Gostaria de personalizar o campo File Upload usando CSS? Dê uma olhada no nosso tutorial sobre Como alterar o estilo do botão File Upload.
