Resumo da IA
Introdução
Gostaria de ocultar as etiquetas de seleção de imagem nos campos de formulário de Escolha múltipla e Caixa de verificação? Utilizar a opção de apresentar imagens para estes campos em vez de apenas etiquetas é uma excelente forma de captar a atenção do visitante, mas talvez gostasse de deixar as imagens falarem por si e remover as etiquetas que aparecem por baixo destas imagens? Utilizando um pequeno fragmento de CSS, pode ocultar facilmente as etiquetas destas imagens e, neste tutorial, vamos mostrar-lhe exatamente como!
Criar o seu formulário
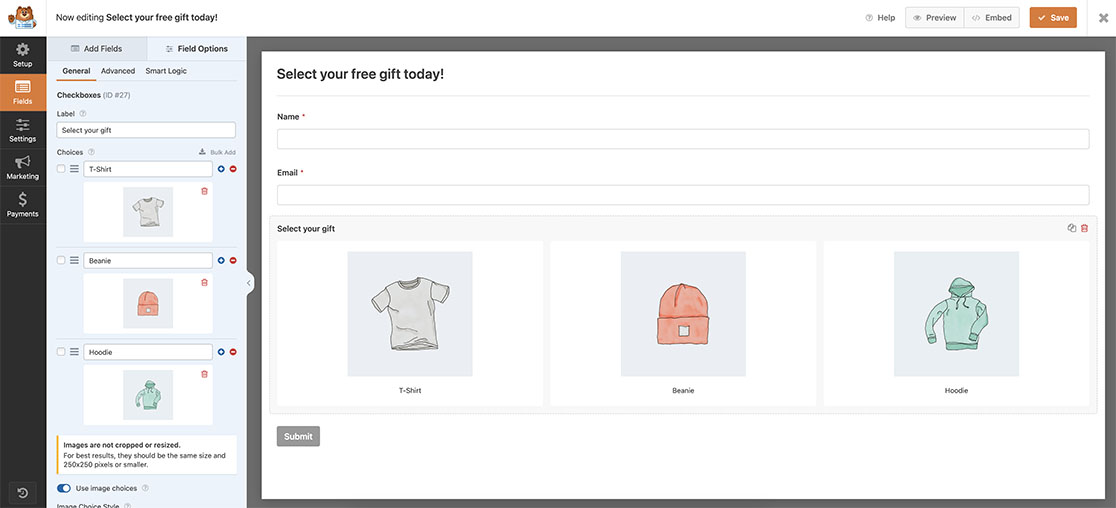
Para começar, vamos criar um novo formulário e adicionar os nossos campos. Como já sabemos que queremos utilizar imagens para o nosso campo Caixa de verificação, vamos adicionar este campo e as imagens que o acompanham.
Se precisar de ajuda para criar o seu formulário, consulte este guia útil. Além disso, se também precisar de ajuda sobre como configurar um campo utilizando as opções de imagem, consulte esta documentação.

Adicionar CSS para ocultar etiquetas de escolha de imagem
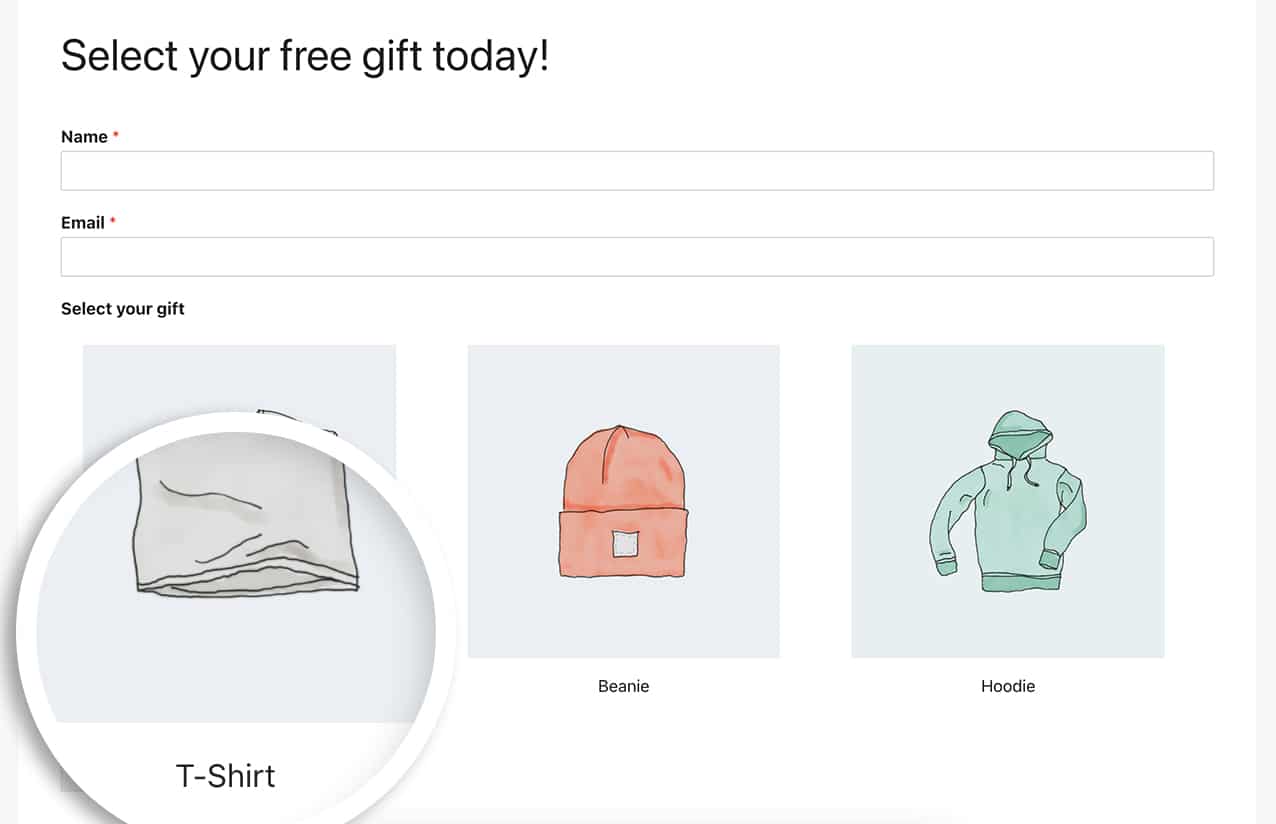
Agora que o formulário foi criado, pode ver as etiquetas por baixo das imagens.

Uma vez que queremos ocultar estas etiquetas, vamos adicionar algum CSS para as ocultar.
Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
Basta copiar e colar este CSS no seu sítio.
form.wpforms-form .wpforms-field-container ul.wpforms-image-choices span.wpforms-image-choices-label {
display: none;
}
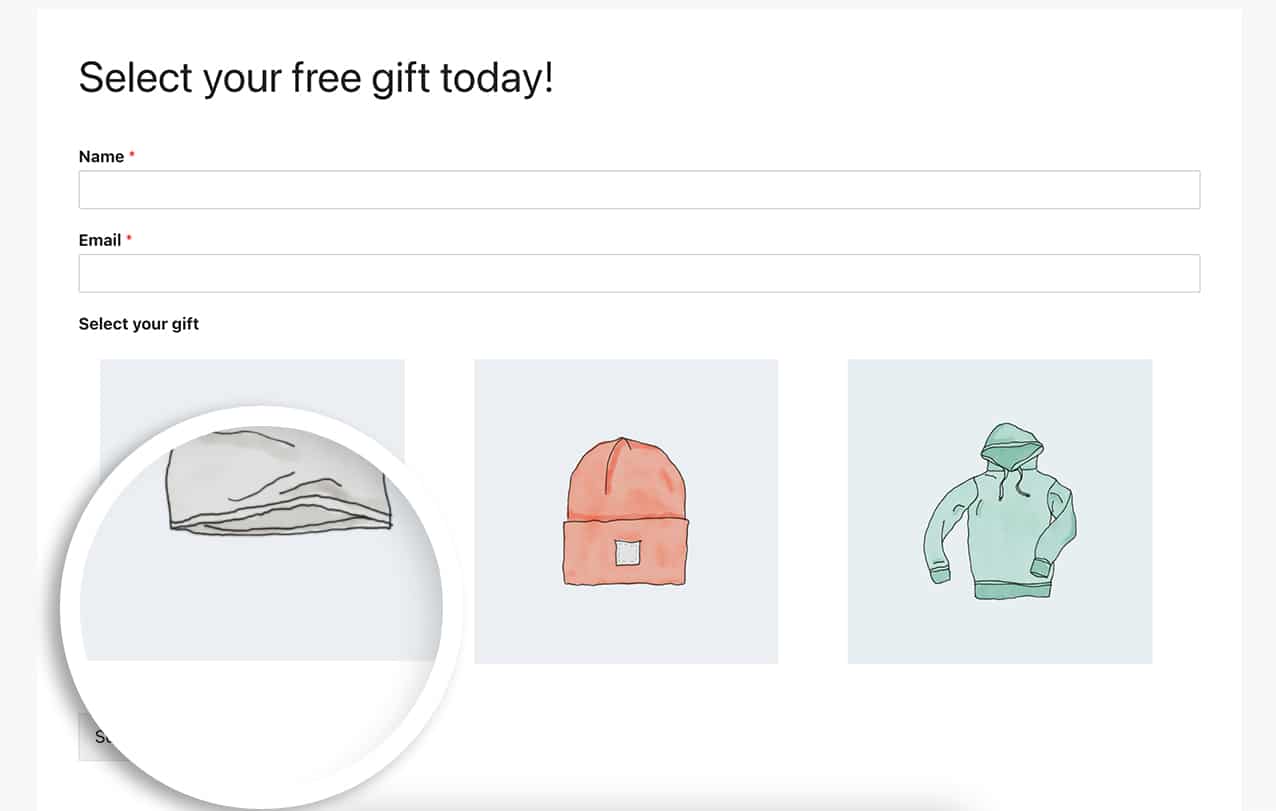
Este CSS não só oculta as etiquetas que aparecem sob as imagens, como também remove qualquer margem (espaçamento) que seja automaticamente aplicada sob as imagens.

Gostaria de remover também os espaços em branco que são colocados à volta das opções de imagem? Consulte o nosso artigo sobre Como remover espaços em branco à volta das opções de imagem.
