Resumo da IA
Gostaria de personalizar os ícones de formatação que aparecem nos seus campos Rich Text? Por padrão, o WPForms exibe duas barras de ferramentas com opções de formatação padrão.
Este guia irá mostrar-lhe como personalizar estas barras de ferramentas para incluir exatamente as ferramentas de que os seus utilizadores necessitam.

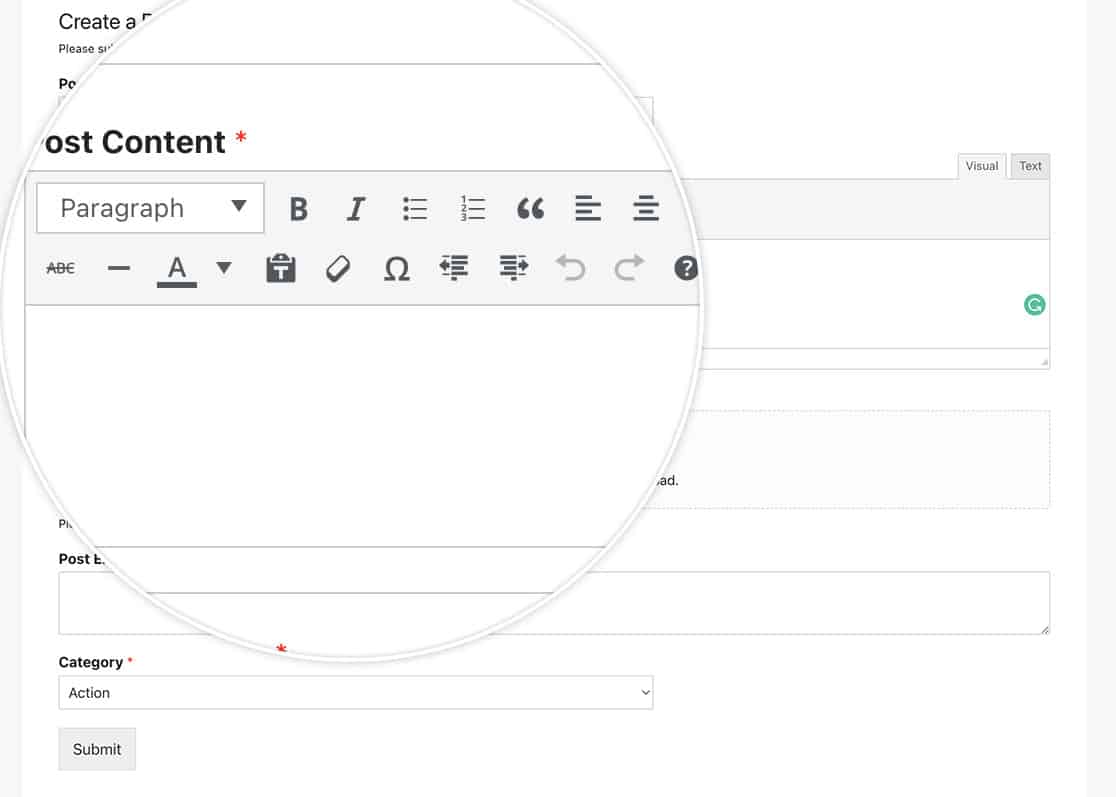
Os campos predefinidos para a barra de ferramentas superior são:
- Formato de texto para marcar o texto como títulos ou texto de parágrafo
- Negrito
- Itálico
- Lista com marcadores
- Lista numerada
- Citação de bloco
- Alinhar à esquerda
- Centro de Alinhamento
- Alinhar à direita
- Inserir/Editar ligação
- Inserir a etiqueta Ler mais
- Alternar barra de ferramentas (ativa e desactiva a barra de ferramentas inferior)
Os campos predefinidos para a barra de ferramentas inferior são:
- Riscado
- Linha horizontal
- Cor do texto
- Colar como texto
- Limpar formatação
- Carácter especial
- Diminuir o travessão
- Aumentar o recuo
- Anular
- Refazer
- Lista de atalhos de teclado (aparecerá uma janela modal com estes atalhos)
Neste tutorial, mostraremos como usar o PHP para personalizar os ícones que serão exibidos aos seus visitantes.
Configurar o seu formulário
Primeiro, crie um formulário e adicione um campo Rich Text. Se precisar de ajuda para criar o seu formulário, consulte o nosso guia sobre como criar o seu primeiro formulário.
Personalizar ícones da barra de ferramentas
Para modificar as opções de formatação disponíveis, terá de adicionar código PHP ao seu site. Se não tiver a certeza de como adicionar código personalizado, consulte o nosso guia sobre como adicionar fragmentos de código ao site WordPress.
Eis como personalizar ambas as barras de ferramentas:
Para personalizar as barras de ferramentas:
- Para a barra de ferramentas superior: Modificar a matriz na linha 10
- Para a barra de ferramentas inferior: Modificar a matriz na linha 42
- Adicionar ou remover botões conforme necessário, mantendo o mesmo formato
Remover completamente as barras de ferramentas
Se pretender remover totalmente as barras de ferramentas de formatação, pode fazê-lo utilizando CSS. Se precisar de ajuda para adicionar CSS ao seu site, consulte o nosso guia sobre como adicionar CSS personalizado ao WordPress.
.wpforms-field .wp-editor-tabs, .wpforms-field .quicktags-toolbar {
display: none !important;
}
Para remover as barras de ferramentas de um formulário específico:
div#qt_wpforms-1000-field_25_toolbar, #wp-wpforms-1000-field_25-editor-tools {
display: none;
}
Substitua 1000 pela ID do formulário e field_25 pela ID do campo Rich Text. Se precisar de ajuda para encontrar estas IDs, consulte o nosso guia sobre como encontrar IDs de formulários e campos.
E é tudo o que precisa para personalizar o campo de formulário Rich Text! Em seguida, gostaria de personalizar os ícones ao usar o campo de formulário Avaliação? Confira nosso guia sobre como personalizar a aparência dos ícones de avaliação para obter mais detalhes.
