Resumo da IA
Introdução
Está ansioso por dar um toque único ao seu WPForms, personalizando os botões de quebra de página? Não precisa procurar mais! Neste tutorial, vamos guiá-lo através do processo de utilização de CSS para personalizar a aparência dos seus botões. Com uma variedade de snippets CSS, você pode facilmente alcançar a aparência desejada para um formulário mais personalizado e visualmente atraente.
Criar o seu formulário de várias páginas
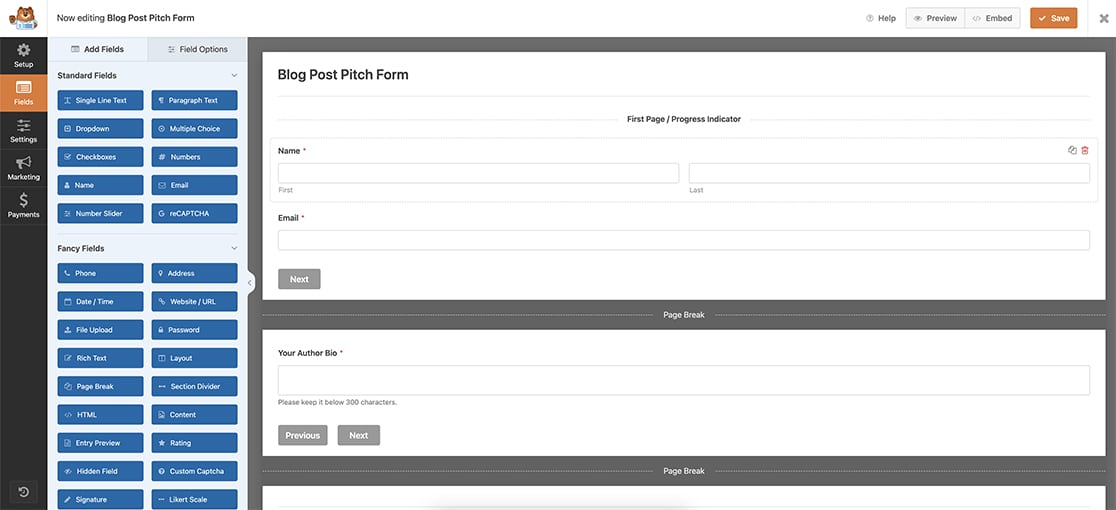
Vamos começar por criar um formulário de várias páginas. Se não tiver a certeza sobre o processo e precisar de alguma orientação, pode consultar esta documentação útil sobre a criação de formulários de várias páginas.
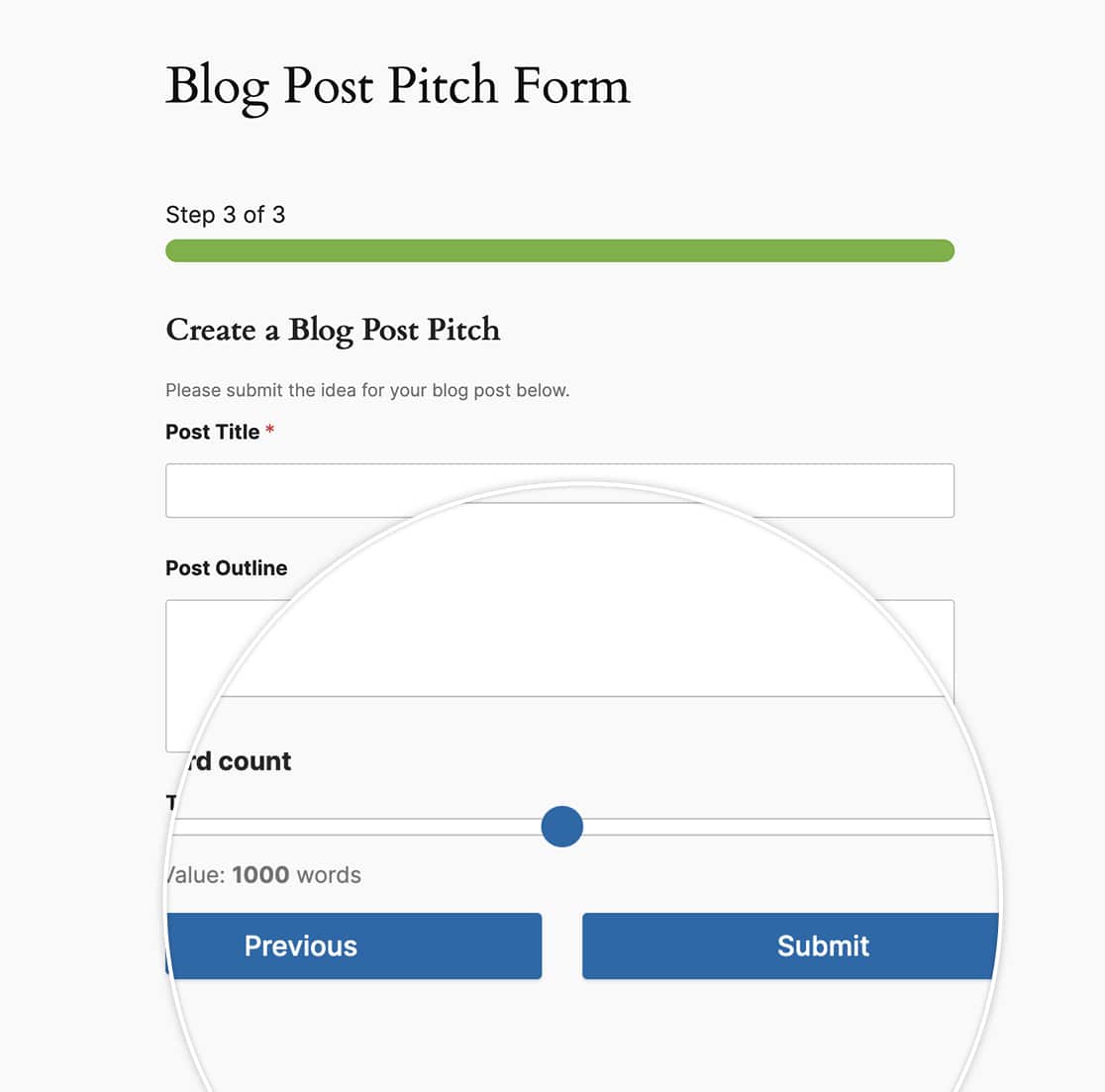
No tutorial de hoje, vamos centrar-nos na criação de um formulário concebido para reunir ideias de publicações de blogue.

Ativar a visualização anterior
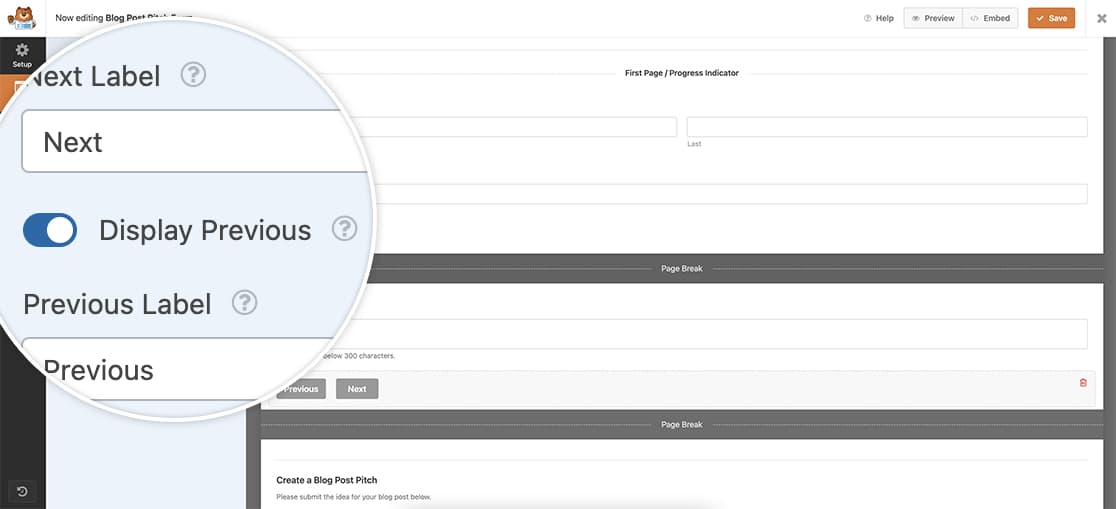
Depois de incorporar os botões de quebra de página, não se esqueça de ativar a opção Mostrar anterior em cada uma destas quebras. Isto garante que os visitantes podem navegar para trás para rever e fazer edições antes de finalizar o formulário.
Note que o primeiro campo de quebra de página não apresenta esta opção. No entanto, está disponível para todas as quebras de página subsequentes, incluindo a última.

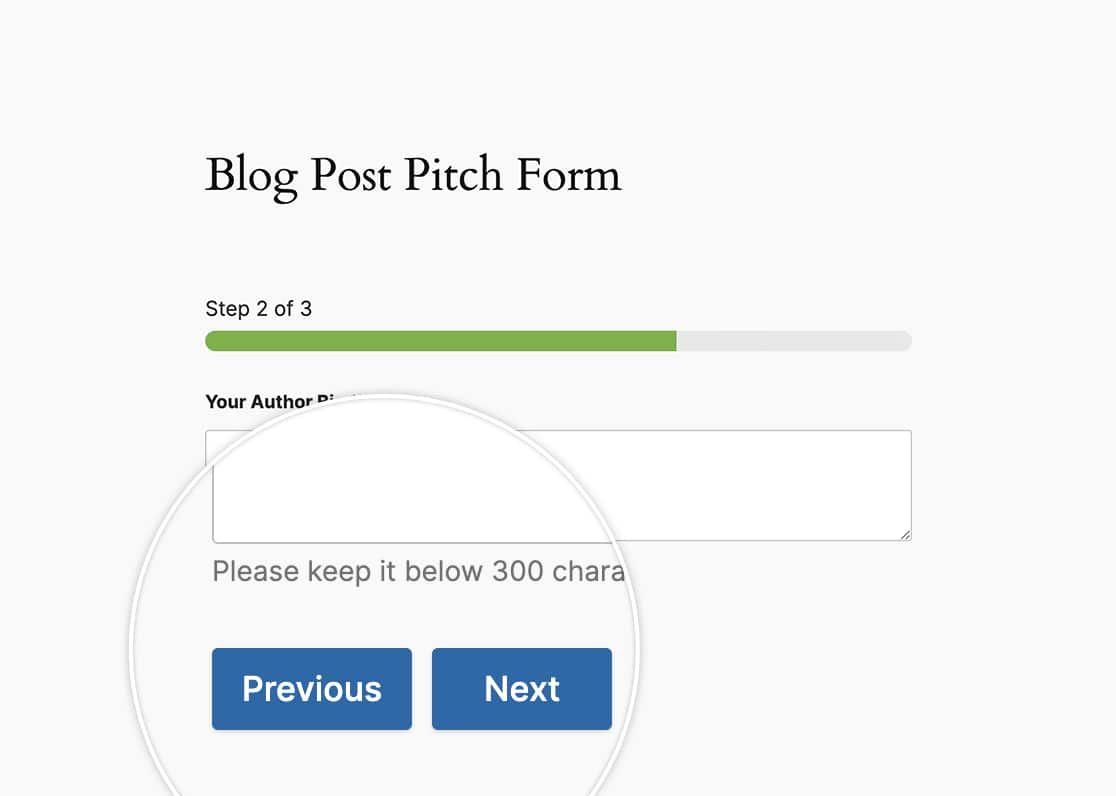
Quando utiliza os botões Seguinte e Anterior para o seu formulário, por defeito, estes botões já aparecem na mesma linha.

Mas e se quisermos centrá-los ou torná-los botões maiores? É aqui que as CSS entram em ação!
Centrar os botões
Vamos agora adicionar algum CSS para centrar os botões Seguinte e Anterior no nosso formulário.
Se não tiver a certeza de onde ou como adicionar CSS ao seu site, consulte este tutorial.
form#wpforms-form-605 .wpforms-pagebreak-left {
text-align: center;
}
Este CSS só será aplicado ao ID de formulário 605. Terá de atualizar este ID de formulário para corresponder ao seu próprio ID. Se não tiver a certeza de onde encontrar o seu ID de formulário, consulte este guia.
Se pretender utilizar CSS como esta para ser aplicada a todos os formulários, deve utilizar esta CSS.
.wpforms-pagebreak-left {
text-align: center !important;
}

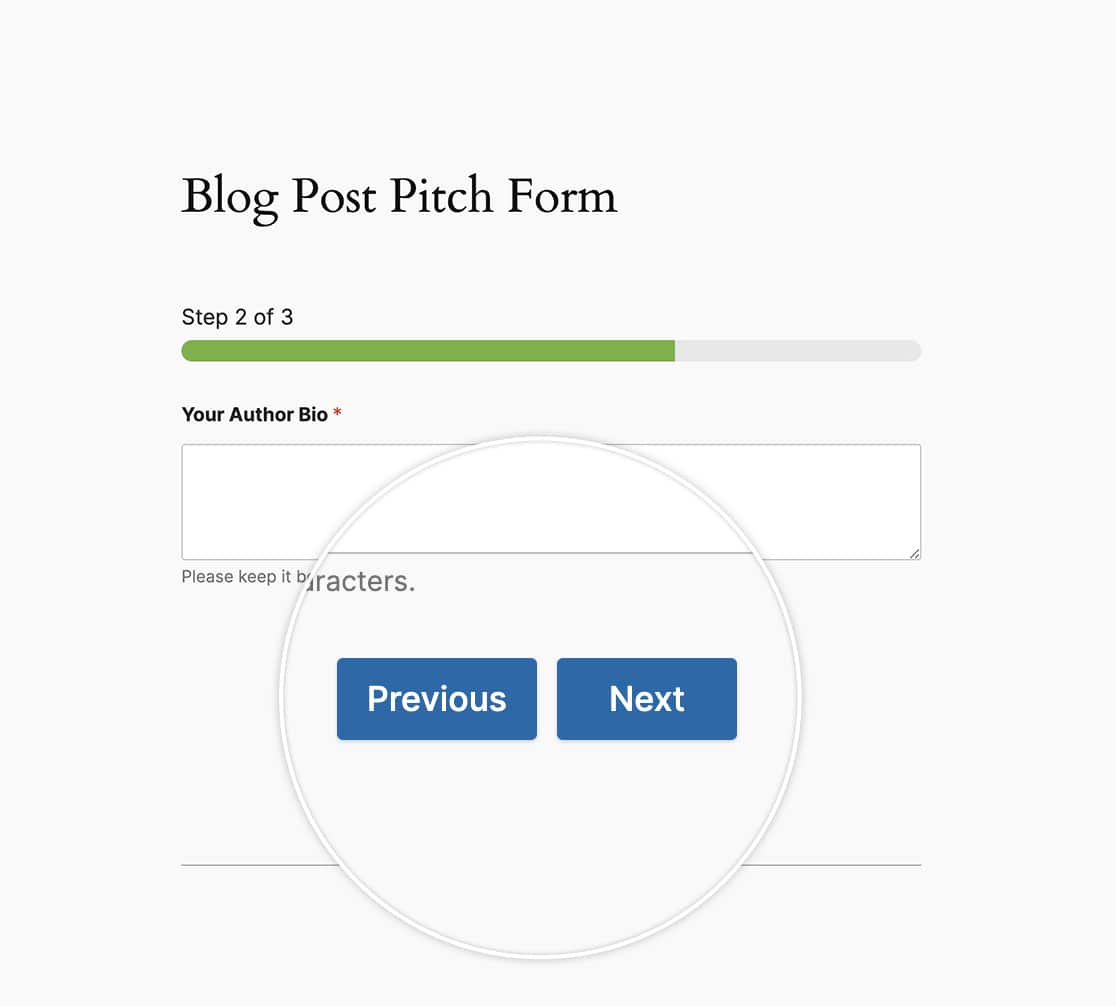
Criar botões maiores
Para esta secção, vamos tornar os nossos botões maiores, utilizando também o CSS acima para manter os botões centrados.
form#wpforms-form-605 .wpforms-pagebreak-left {
text-align: center;
}
form#wpforms-form-605 .wpforms-page-next {
width: 48% ;
float: right ;
margin: 0px ;
}
form#wpforms-form-605 .wpforms-page-prev {
margin-right: 0px ;
width: 48% ;
float: left ;
margin: 0 ;
padding: 0 ;
}
Para efetuar esta alteração em todos os formulários, utilize este CSS.
.wpforms-pagebreak-left {
text-align: center !important;
}
.wpforms-page-next {
width: 48% !important;
float: right !important;
margin: 0px !important;
}
.wpforms-page-prev {
margin-right: 0px !important;
width: 48% !important;
float: left !important;
margin: 0 !important;
padding: 0 !important;
}

Alinhamento dos últimos botões
Com o formulário de várias páginas e usando os botões Anterior, a página final do formulário mostrará que o botão Anterior final está acima do botão Enviar. Para o nosso tutorial, queremos alinhar estes botões para que fiquem na mesma linha.
Então, usando todo o CSS que usámos até agora, vamos juntar tudo isto.
form#wpforms-form-605 .wpforms-page-next {
width: 48% ;
float: right ;
margin: 0px ;
}
form#wpforms-form-605 .wpforms-page-prev {
margin-right: 0px ;
width: 48% ;
float: left ;
margin: 0 ;
padding: 0 ;
}
form#wpforms-form-605 .wpforms-submit-container {
float: right ;
width: 48% ;
margin: 0 ;
padding: 0 ;
clear: none ;
}
form#wpforms-form-605 .wpforms-submit-container button {
width: 100%;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-field-pagebreak {
float: left;
display: block;
width: 48%;
padding: 0;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-pagebreak-left {
width: 100%;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-page-prev {
width: 100%;
}
E, tal como acontece com o outro CSS acima, se o quiser para todos os formulários, deve utilizar este CSS.
.wpforms-page-next {
width: 48% !important;
float: right !important;
margin: 0px !important;
}
.wpforms-page-prev {
margin-right: 0px !important;
width: 48% !important;
float: left !important;
margin: 0 !important;
padding: 0 !important;
}
.wpforms-submit-container {
float: right !important;
width: 48% !important;
margin: 0 !important;
padding: 0 !important;
clear: none !important;
}
.wpforms-submit-container button {
width: 100% !important;
}
.wpforms-page.last .wpforms-field-pagebreak {
float: left !important;
display: block !important;
width: 48% !important;
padding: 0 !important;
}
.wpforms-page.last .wpforms-pagebreak-left {
width: 100% !important;
}
.wpforms-page.last .wpforms-page-prev {
width: 100% !important;
}

E isto é tudo o que precisa para personalizar o aspeto dos botões de várias páginas. Também gostaria de passar automaticamente para a página seguinte com base numa pergunta do seu formulário? Dê uma olhada no nosso tutorial sobre Como passar para a próxima página automaticamente.
