Resumo da IA
Gostaria de fazer com que a mensagem de confirmação do seu formulário corresponda à aparência da sua marca? Por padrão, o WPForms exibe os envios bem-sucedidos em uma caixa verde, mas você pode facilmente modificar esse estilo ou removê-lo completamente com um simples código CSS.
Este guia mostra-lhe como personalizar o estilo da mensagem de confirmação para criar uma experiência de formulário mais coesa.
Compreender o estilo predefinido
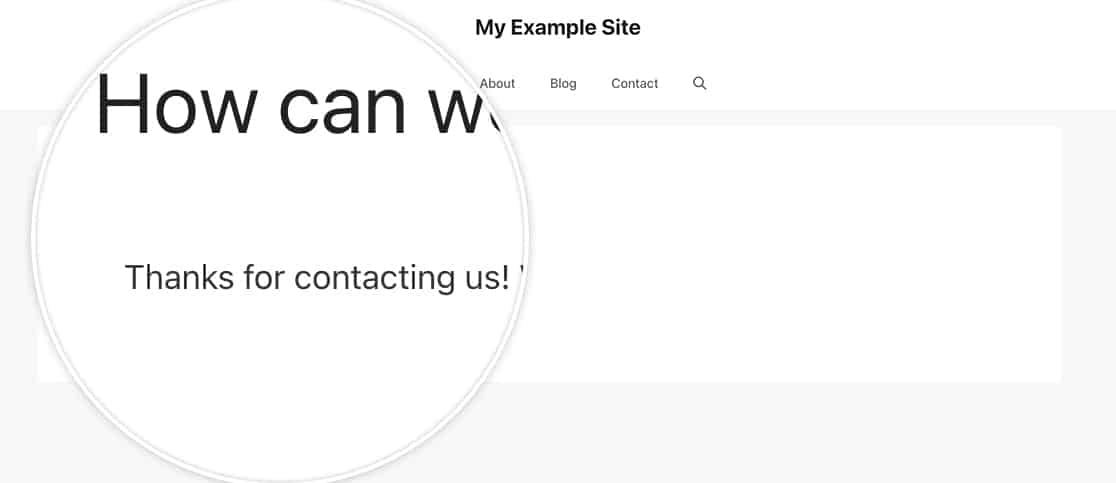
O WPForms envolve automaticamente as mensagens de envio de formulários bem-sucedidos em uma caixa verde com preenchimento e bordas específicas. Embora isso funcione bem para muitos sites, você pode querer:
- Remover completamente o estilo para um aspeto mais limpo
- Altere as cores para corresponder à sua marca
- Modificar elementos específicos como o preenchimento ou os contornos
- Aplicar estilos personalizados apenas a formulários específicos
Personalização da mensagem de confirmação
Vamos explorar diferentes formas de modificar o estilo da sua mensagem de confirmação. Se precisar de ajuda para adicionar CSS personalizado ao seu site, consulte o nosso guia sobre como adicionar código personalizado ao WordPress.
Remover o estilo de fundo de todos os formulários
Para remover completamente o estilo verde predefinido de todas as mensagens de confirmação de formulário, adicione este CSS:
.wpforms-confirmation-container-full {
color: inherit !important;
margin: 0 !important;
background: none !important;
border: none !important;
padding: 0 !important;
}
Com o CSS mostrado acima, ele remove a cor de fundo e a borda da mensagem de confirmação.

Customizing de formulários específicos
Para modificar a mensagem de confirmação de um único formulário, utilize este CSS (substitua 1000 com o ID do seu formulário):
div#wpforms-confirmation-1000 {
color: inherit !important;
margin: 0 !important;
background: none !important;
border: none !important;
padding: 0 !important;
}
Se precisar de ajuda para encontrar o ID do seu formulário, consulte o nosso tutorial sobre como encontrar IDs de formulários.
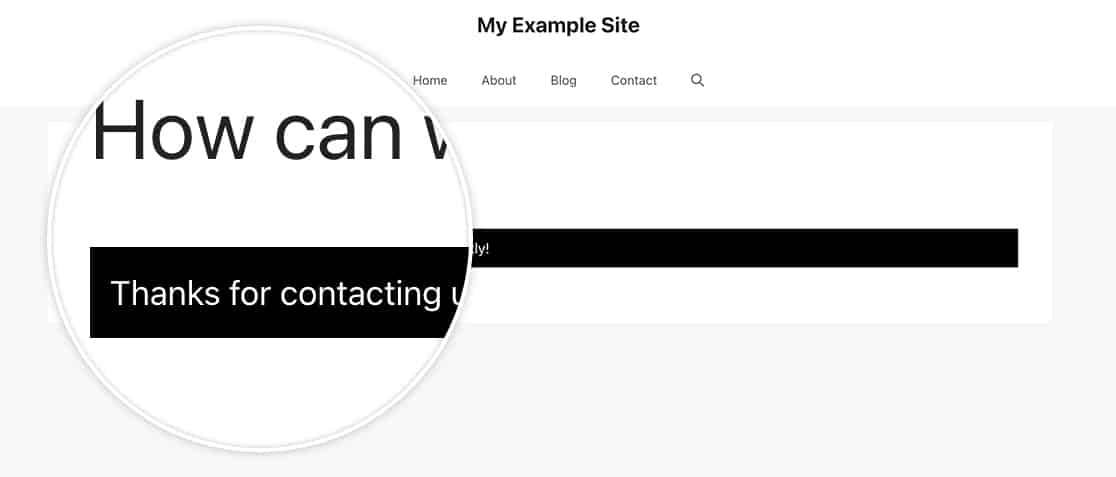
Alterar as cores de fundo
Para alterar a cor de fundo da mensagem de confirmação para todos os formulários:
div.wpforms-confirmation-container-full {
background: #333333 !important;
color: #ffffff !important;
border: none !important;
}
Este exemplo cria um fundo escuro com texto branco. Ajuste os códigos de cor (#333333 e #ffffff) para corresponder às cores pretendidas.

E agora ajustou com êxito o estilo da mensagem de confirmação! A seguir, gostaria de saber como personalizar outros elementos do formulário? Consulte o nosso guia sobre a criação de etiquetas inteligentes personalizadas para adicionar conteúdo dinâmico aos seus formulários.
