Resumo da IA
Gostaria de exibir um botão de compra do Stripe após a mensagem de confirmação? O WPForms permite-lhe criar formulários de pagamento no WordPress. No entanto, o formulário que você criar usará o botão de envio padrão do WPForms. Com um snippet PHP personalizado, você pode personalizar seu formulário para mostrar o botão de compra que você criou na sua conta Stripe.
Neste tutorial, vamos mostrar-lhe como adicionar o botão Stripe Buy no WPForms.
Criar o formulário
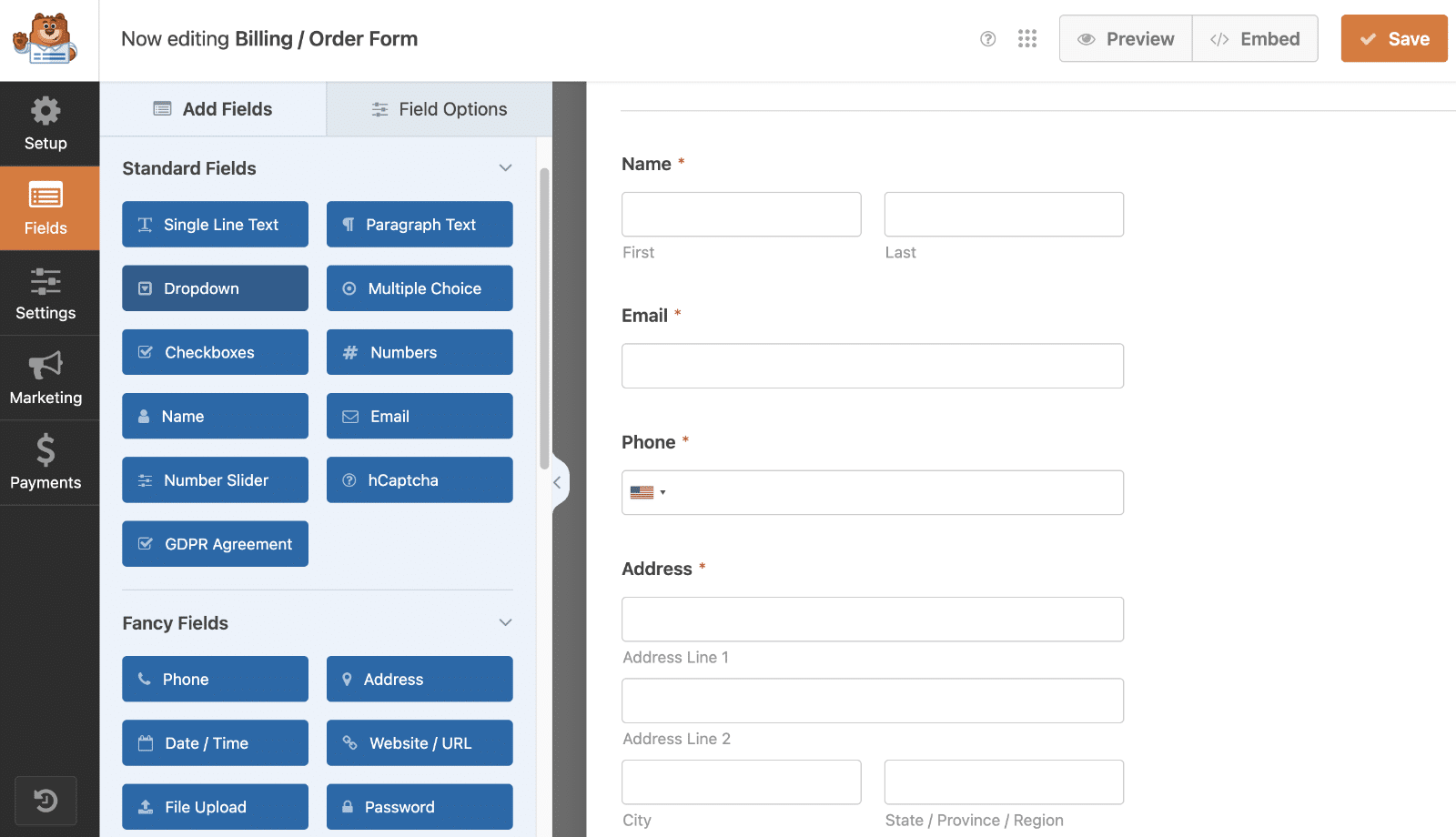
Para começar, crie um novo formulário ou edite um já existente para aceder ao criador de formulários. No criador de formulários, vá em frente e adicione os seus campos ao formulário. Para o nosso exemplo, vamos criar um formulário de inscrição de voluntários para recolher informações sobre os utilizadores que pretendem ser voluntários.

Desativar o AJAX para o formulário
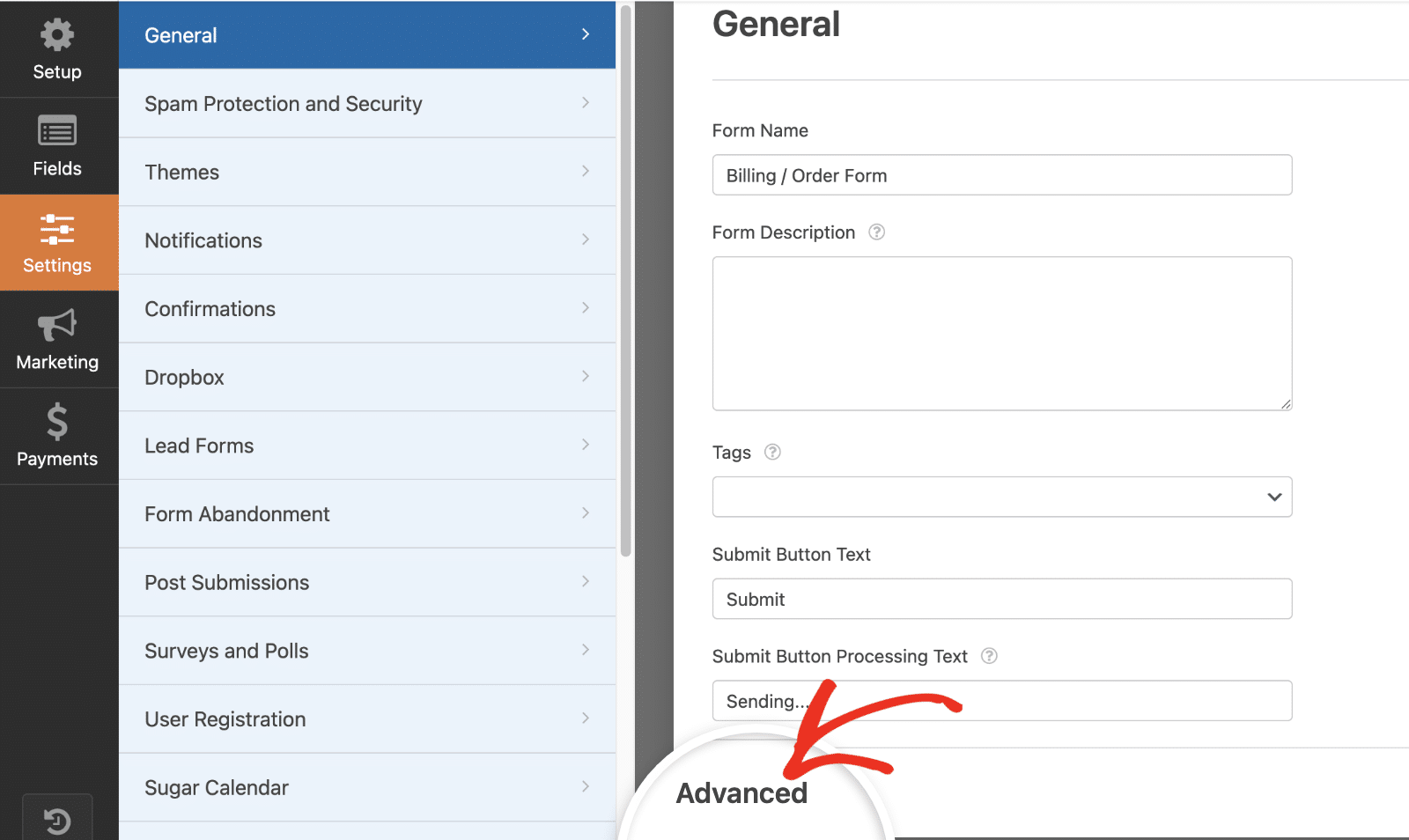
O passo seguinte é desativar o envio de formulários AJAX. Para o fazer, vá a Definições " Geral e clique em Avançadas para abrir as definições avançadas.

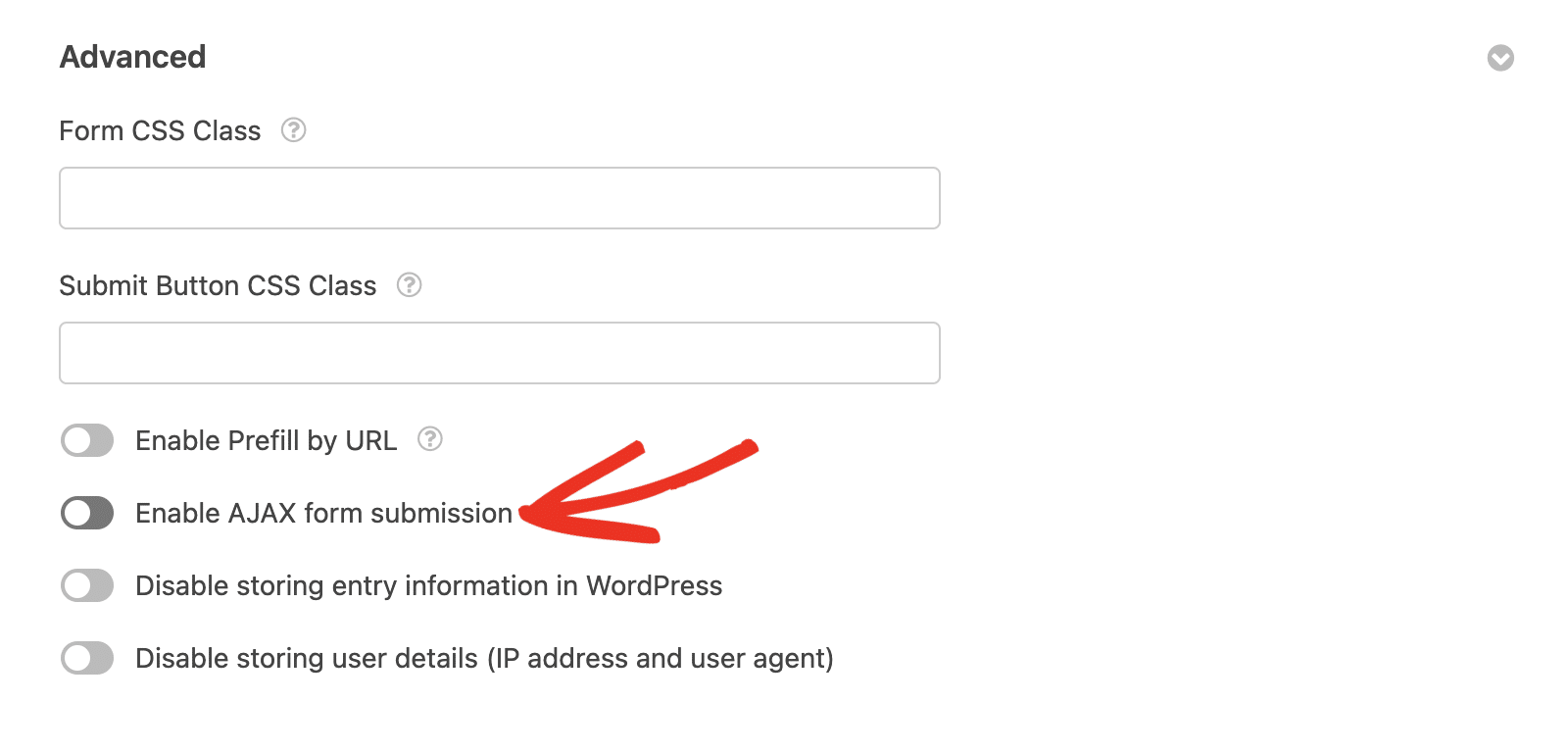
Uma vez aqui, desactive a opção Ativar envio de formulário AJAX. Este passo é crucial porque, quando ativado, impede que a página detecte a ação. Como resultado, seu botão não será exibido.

Ativar a pré-visualização de entradas (opcional)
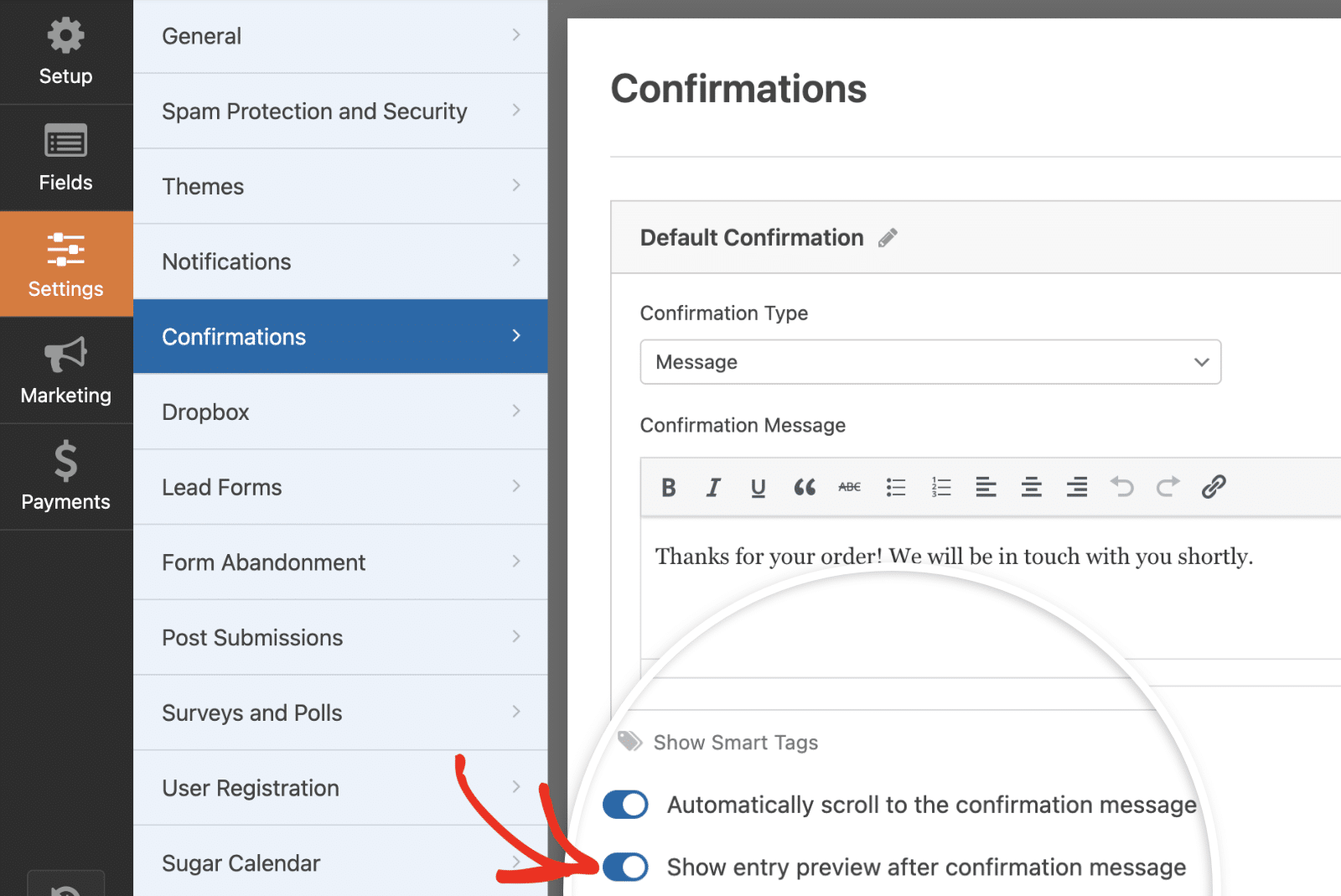
Para este tutorial, queremos mostrar a pré-visualização da entrada depois de submeter o formulário. Para concluir esta etapa (que é totalmente opcional), navegue até Definições " Confirmações. Aqui, alterne a opção Mostrar pré-visualização da entrada após a mensagem de confirmação para a posição activada.

Não se esqueça de guardar as alterações depois de atualizar o formulário.
Adicionar o snippet
Agora é hora de adicionar o snippet que adicionará esse botão depois que o formulário for enviado. Se precisar de ajuda para saber como e onde adicionar snippets ao seu site, consulte este tutorial.
/*
* Add Stripe buy button embed code after form is submitted
*
* @link https://wpforms.com/developers/how-to-add-a-stripe-buy-button-after-confirmation/
*/
function wpf_dev_add_stripe_embed_button( $form_data, $fields, $entry_id ) {
// Below, we restrict output to 3116
// This ID will need to be updated
if ( absint( $form_data[ 'id' ] ) !== 3116 ) {
return;
}
// Below starts the JavaScript needed to create your button
// Remember to replace the button ID and publishable key to match your own Stripe account
// https://stripe.com/docs/payment-links/buy-button
?>
<script async
src="https://js.stripe.com/v3/buy-button.js">
</script>
<stripe-buy-button
buy-button-id="buy_btn_unique_to_your_own_stripe_account"
publishable-key="pk_test_vbMx6qBxSR49z9231ZNYVP7o00euSPrTfx"
>
</stripe-buy-button>
<?php
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_add_stripe_embed_button', 10, 3 );
É importante lembrar que, no snippet acima, há algumas coisas que você precisa atualizar para corresponder ao seu próprio site. Atualize o 3116 para corresponder ao seu próprio ID de formulário. Consulte nosso tutorial se precisar de ajuda para encontrar o ID do formulário.
Também terá de atualizar o buy-button-id e o pulishable-key no snippet acima para se certificar de que recebe estes pagamentos. O ID do botão será gerado automaticamente para si quando criar um botão Comprar personalizado na sua conta Stripe. Para saber como criar um botão Comprar, consulte a documentação do Stripe.
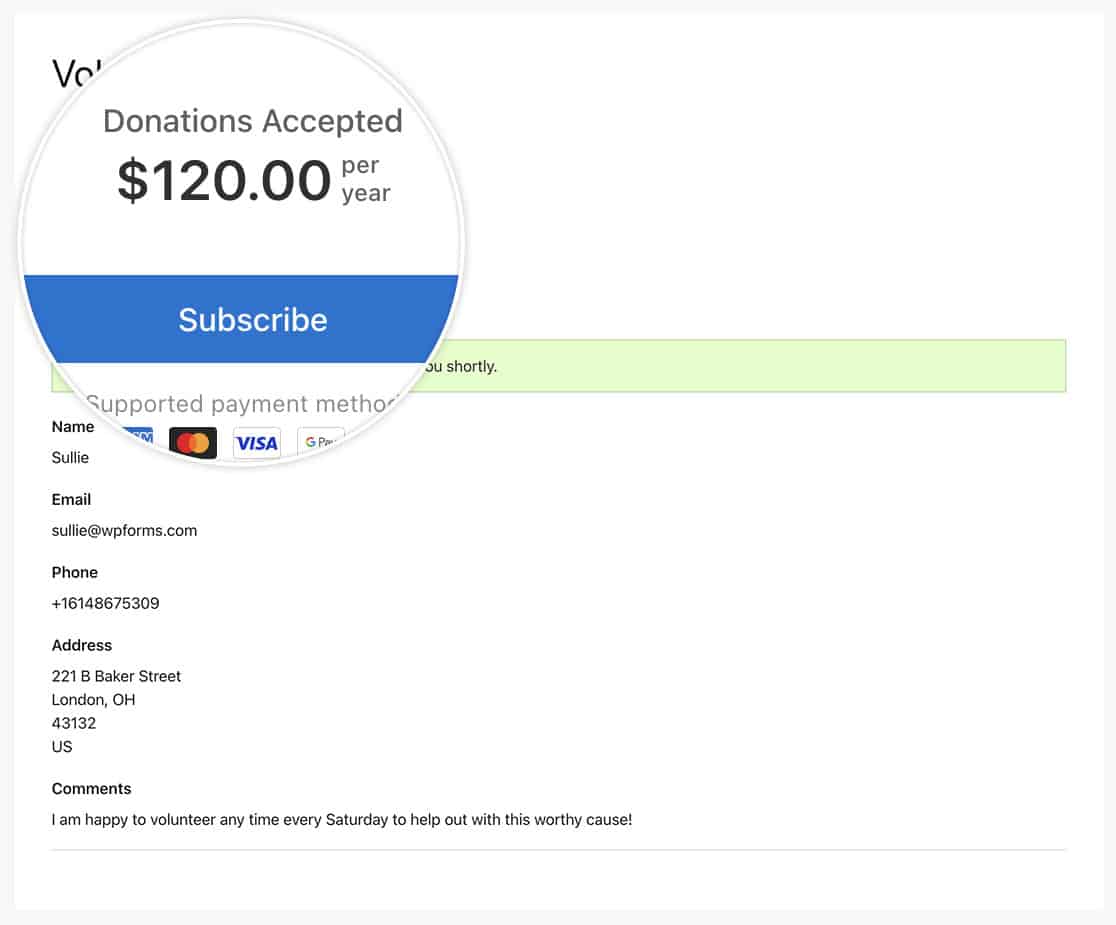
Agora, quando o formulário for submetido, o utilizador verá a mensagem de confirmação, as informações de pré-visualização da entrada e um botão que liga ao Stripe para um pagamento/doação.

É isso aí! Agora você aprendeu como adicionar um botão Stripe Buy às confirmações de formulário no WPForms.
Em seguida, também gostaria de alterar o estilo da mensagem de confirmação? Confira nosso tutorial sobre Como remover o estilo da caixa de mensagem de confirmação.
Relacionadas
Referência da ação: wpforms_frontend_output_success
