Resumo da IA
Introdução
Gostaria de personalizar o número de colunas exibidas na visualização móvel para campos de múltipla escolha? Por padrão, os campos de múltipla escolha no WPForms são exibidos como colunas únicas. No entanto, você poderá personalizá-lo com um snippet CSS personalizado.
Neste tutorial, mostraremos como usar uma exibição de duas colunas na visualização móvel para campos de múltipla escolha do WPForms (caixas de seleção e múltipla escolha).
Criar o seu formulário
Para seguir este tutorial, terá de criar um novo formulário ou editar um já existente para aceder ao criador de formulários. No construtor de formulários, certifique-se de que adiciona o campo Caixas de verificação ou Escolha múltipla ao seu formulário.
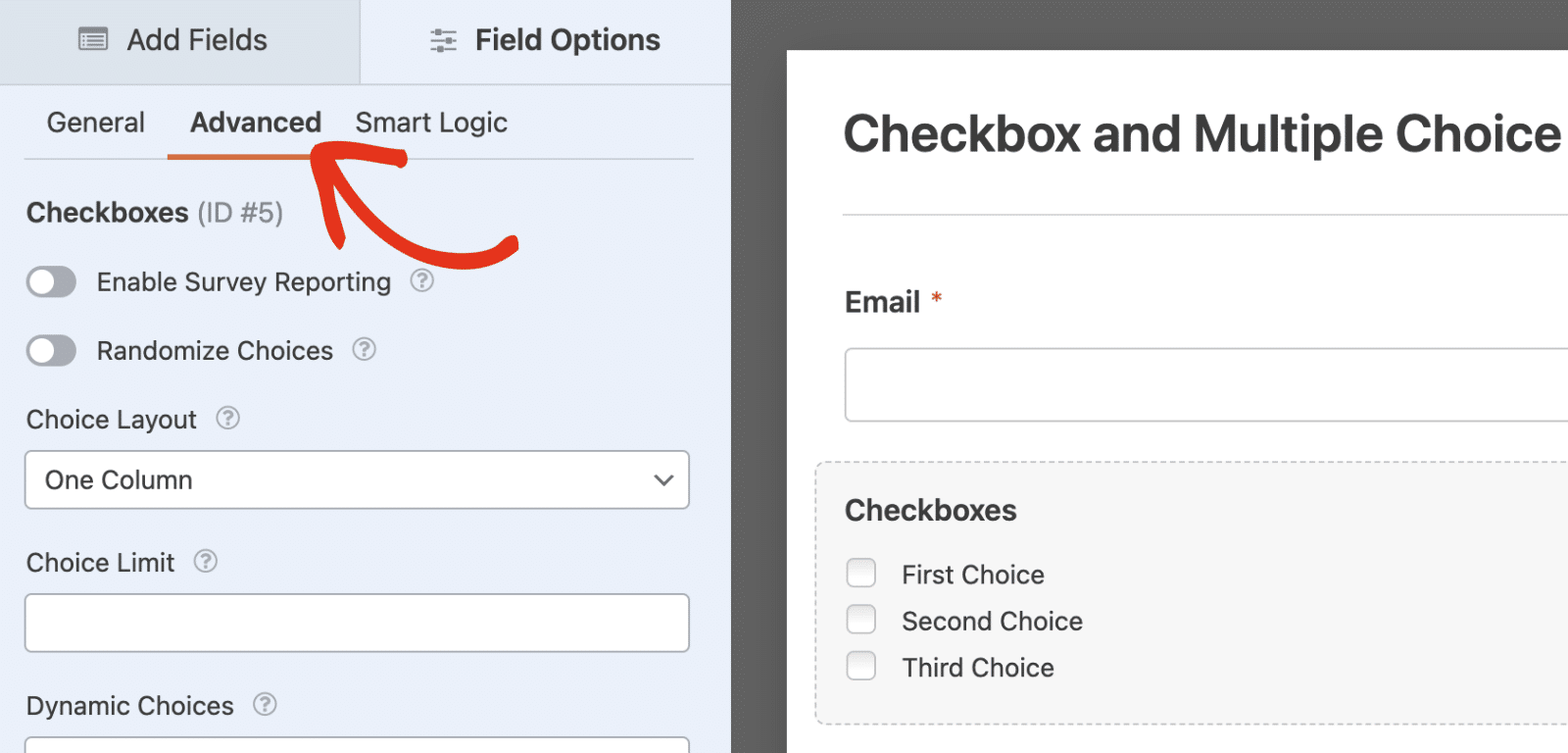
Depois disso, clique no campo de escolha múltipla para aceder ao painel Opções de campo. Em seguida, navegue até ao separador Avançadas.

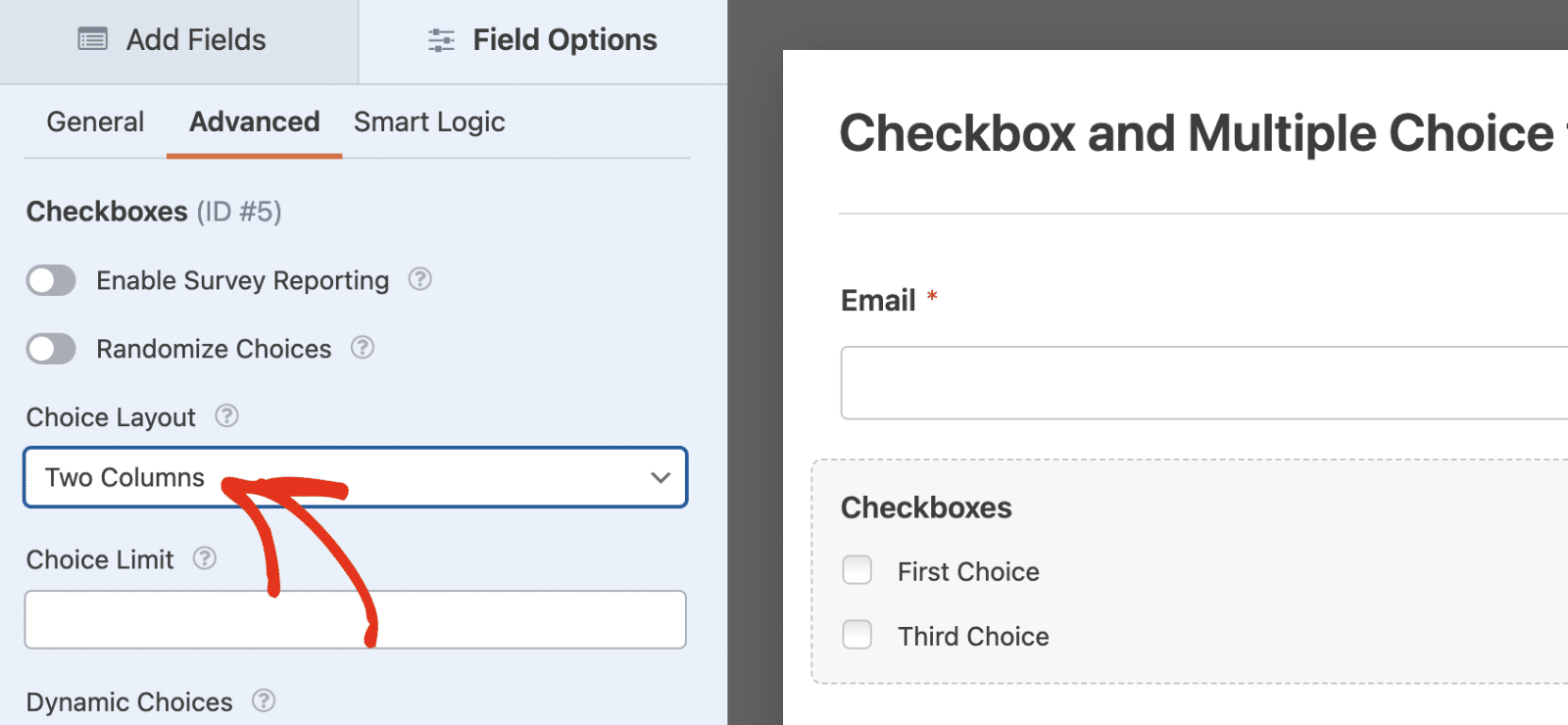
Aqui, selecione a opção "Choice Layout " e escolha a opção " Two Columns ".

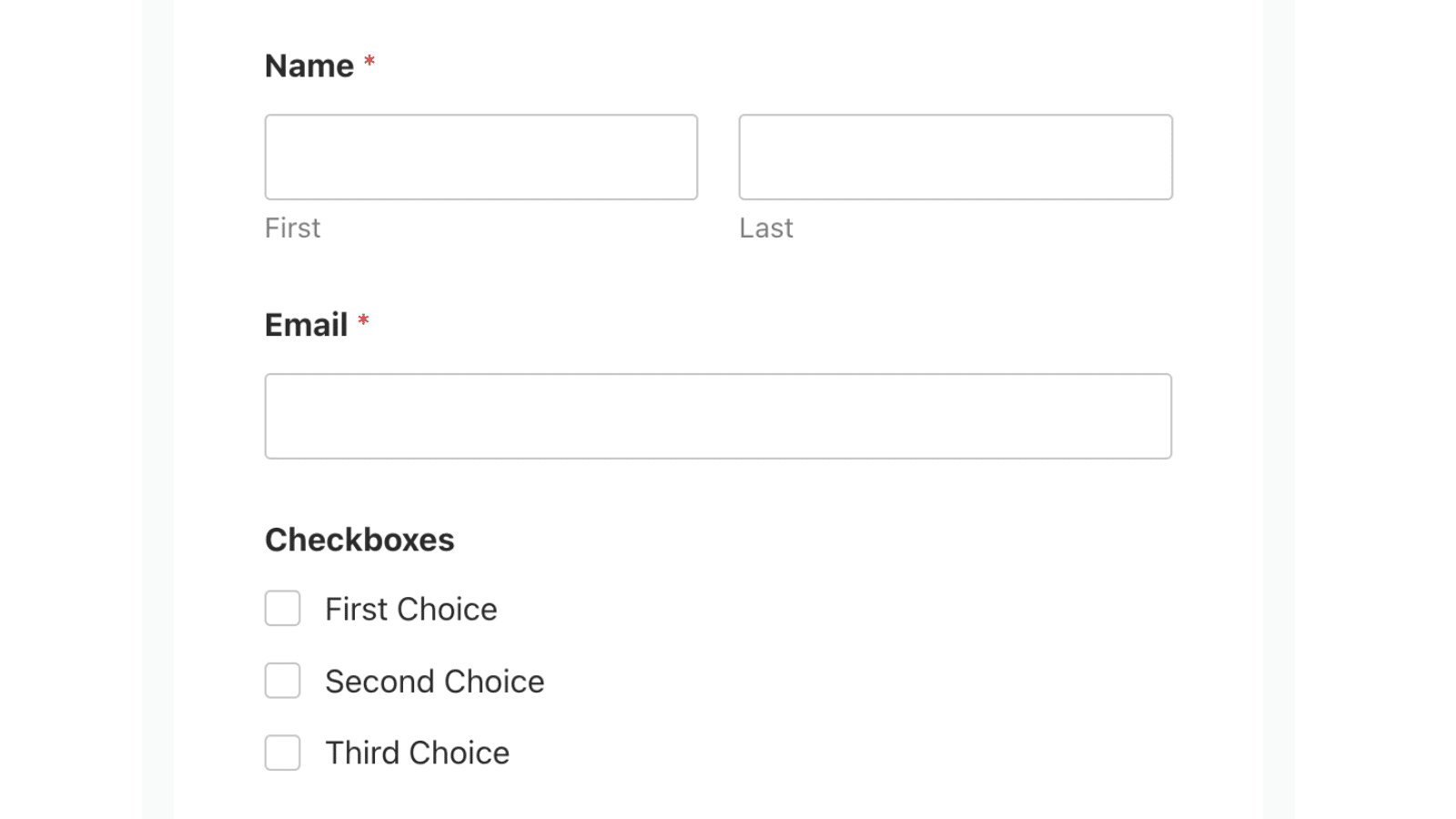
Quando visualiza o seu formulário, este apresenta duas colunas para o campo Caixas de verificação ou Escolha múltipla. No entanto, em dispositivos móveis, cada opção será apresentada numa única coluna.

Neste tutorial, mostraremos como usar CSS personalizado para forçar os campos de múltipla escolha e caixas de seleção a manter o layout da coluna em uma exibição móvel.
Adicionar o snippet
Para começar, vamos adicionar o snippet ao site primeiro. Se precisar de ajuda sobre como e onde adicionar snippets, não deixe de consultar esta documentação útil.
/**
* Customizing Multiple Choice Field Column on Mobile Display
*
* @link https://wpforms.com/developers/customizing-multiple-choice-field-columns-on-mobile-devices/
*/
/* Checkboxes and Radio Buttons */
@media screen and (max-width: 600px) {
/* Target both checkbox and radio fields */
#wpforms-form-2525 .wpforms-field-checkbox ul,
#wpforms-form-2525 .wpforms-field-radio ul {
display: flex;
flex-wrap: wrap;
margin: 0; /* Reset any default margins */
padding: 0; /* Reset any default padding */
}
/* Target list items in 2-column layouts */
#wpforms-form-2525 .wpforms-list-2-columns ul li {
width: calc(50% - var(--wpforms-field-size-input-spacing));
margin-right: var(--wpforms-field-size-input-spacing);
box-sizing: border-box; /* Ensure padding doesn't affect width */
}
/* Remove margin from every second item to prevent overflow */
#wpforms-form-2525 .wpforms-list-2-columns ul li:nth-child(2n) {
margin-right: 0;
}
}
Não se esqueça de substituir #wpforms-form-2525 com o ID do formulário específico ao qual pretende aplicar estas alterações. Veja o nosso tutorial para aprender como obter o ID do formulário e o ID do campo se precisar de ajuda.
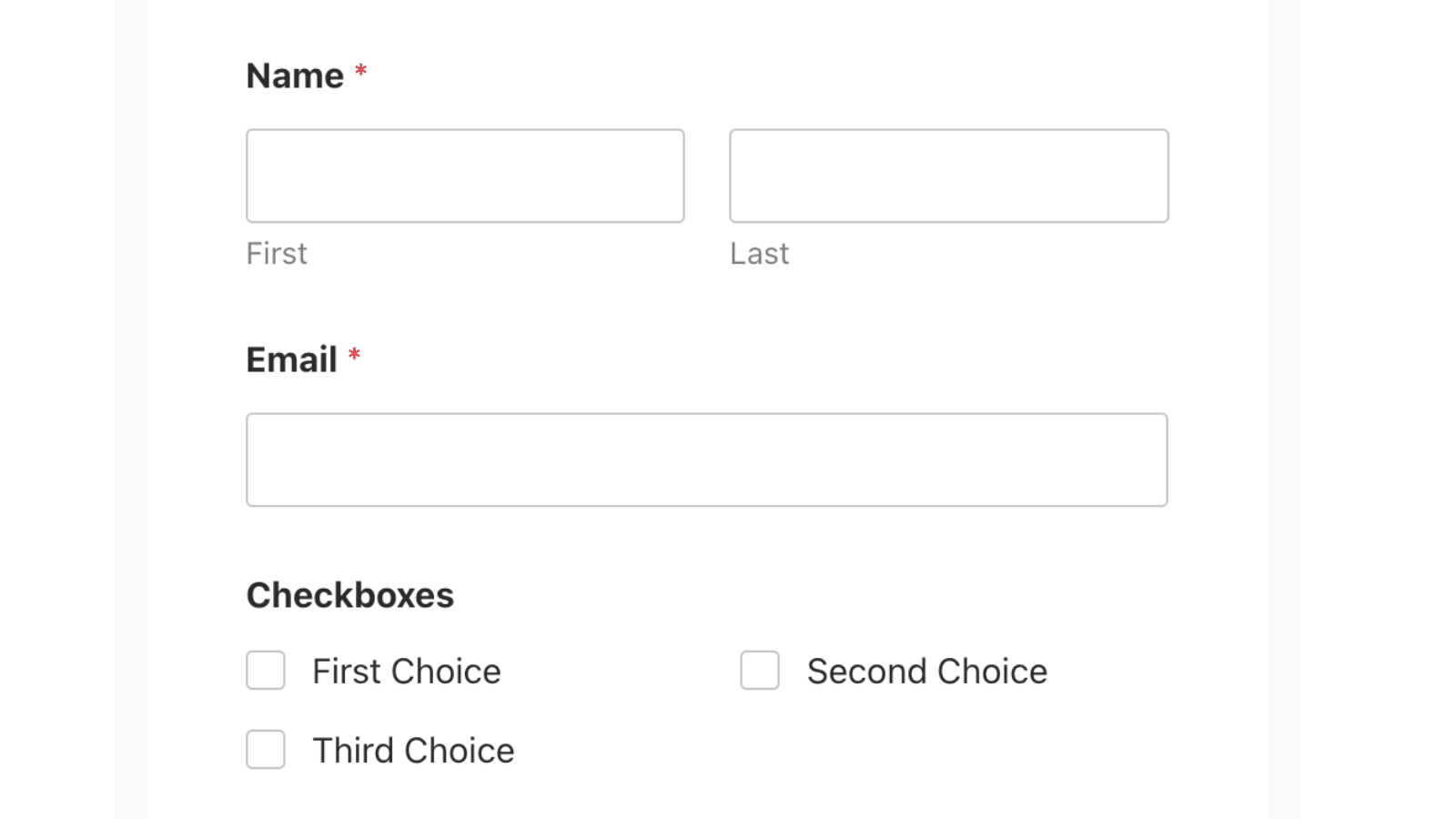
Este snippet garantirá que as caixas de verificação e os campos de escolha múltipla que utilizam o layout de 2 colunas mantenham o layout na visualização móvel.

É isso aí! Agora já sabe como personalizar a disposição das colunas para campos de escolha múltipla (caixas de verificação e escolha múltipla) na vista móvel.
Quer aprender mais maneiras de personalizar os campos do WPForms? Confira nosso tutorial sobre como adicionar uma opção Selecionar tudo ao campo Caixas de seleção no WPForms.
