Resumo da IA
Introdução
Gostaria de personalizar o campo Data / Hora para o seletor de tempo no WPForms? O Time Picker fornece ao utilizador uma lista de horas para escolher. Esses horários podem ser alterados para que apenas um intervalo de tempo específico esteja disponível. Também é possível fornecer uma opção integrada no construtor de formulários para limitar determinados horários.
Para saber mais sobre a configuração de um limite único para o seletor de tempo, consulte esta documentação.
Neste tutorial, mostraremos como personalizar o seletor de tempo no campo Tempo para desativar várias vezes usando um pequeno snippet PHP.
Criar o seu formulário
Primeiro, vamos criar um novo formulário, adicionar os nossos campos e adicionar um campo de formulário Tempo.
Se precisar de ajuda para criar o seu formulário, consulte esta documentação.
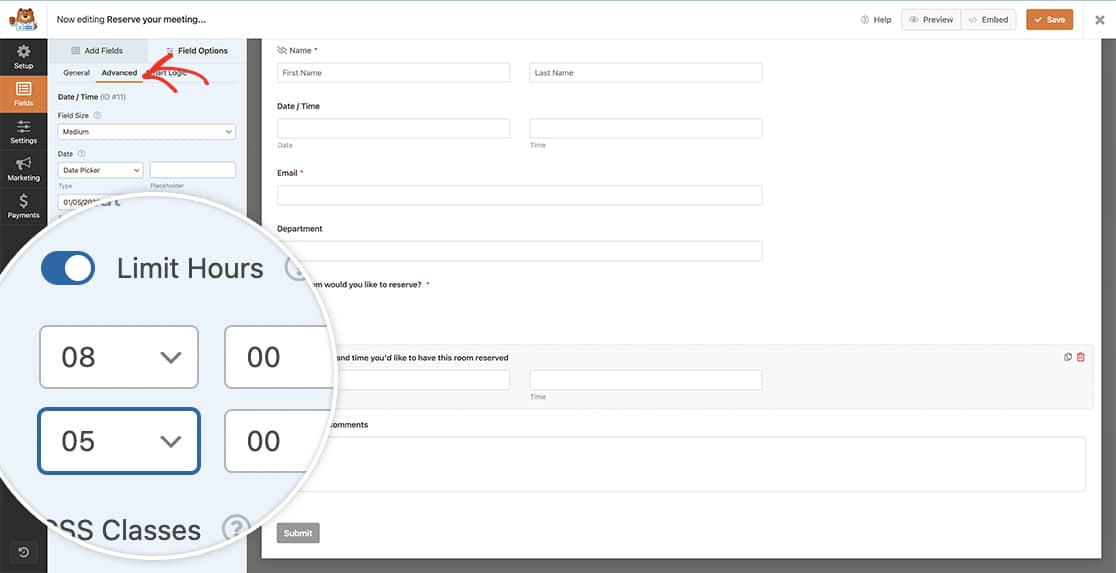
Para o nosso formulário, vamos utilizar as opções do separador Avançadas para Limitar o horário às 8h00 e às 17h00 para a hora de abertura e fecho do nosso escritório.

Adicionar o snippet
Em seguida, queremos desativar o horário das 9:00 às 10:00 para uma reunião diária de toda a empresa, mas também queremos desativar o horário das 12:00 às 13:00, que é também o horário de almoço. Para o fazer, precisamos de adicionar um snippet ao nosso site.
Há três formas diferentes de o aplicar:
- Todos os apanhadores de tempo em todo o site
- Todos os selectores de tempo dentro de um formulário específico
- Um seletor de hora específico dentro de um formulário específico.
Escolha o fragmento de código que melhor se adapta às suas necessidades e copie-o para o seu sítio.
Se precisar de ajuda sobre como adicionar snippets ao seu sítio, consulte este tutorial .
O seletor de tempo pode ser ainda mais personalizado utilizando as opções disponíveis na biblioteca jQuery timepicker.
Todos os apanhadores de tempo em todo o site
O que se segue aplica-se a todos os seleccionadores de tempo no sítio.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
window.wpforms_timepicker = {
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Todos os selectores de tempo dentro de um formulário específico
O que se segue aplica-se a todos os selectores de tempo dentro do formulário ID 879.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _879 to match the form ID you have on your own form
window.wpforms_879 = window.wpforms_879 || {};
window.wpforms_879.timepicker = {
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Um seletor de hora específico dentro de um formulário específico
O que se segue aplica-se ao seletor de tempo no campo ID 8 do formulário ID 879.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _879_8 to match the form ID and the field ID you have on your own form
window.wpforms_879_8 = window.wpforms_879_8 || {};
window.wpforms_879_8.timepicker = {
forceRoundTime: true,
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Se precisar de ajuda para identificar os IDs de formulário ou de campo, consulte este artigo.

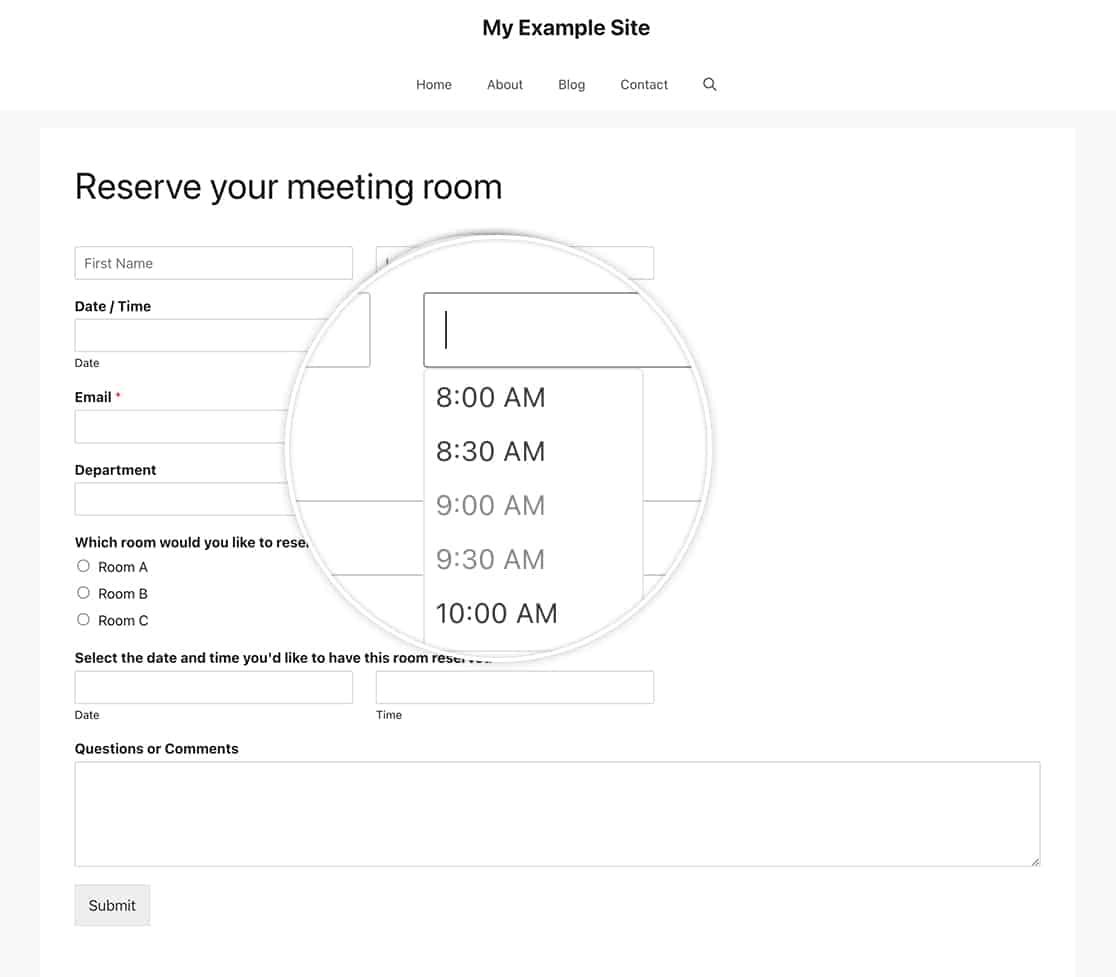
Os seus visitantes podem ver as horas que desactivou com o snippet, mas não poderão seleccioná-las.
Isso é tudo o que você precisa para personalizar o seletor de tempo para o campo Data / Hora no WPForms. Gostaria de criar formatos adicionais para o seu Date Picker? Nosso tutorial, Como criar formatos adicionais para o campo de data, mostrará como você pode usar o PHP para conseguir isso.
Relacionadas
Referência da ação: wpforms_wp_footer
FAQ
P: Posso também utilizar este filtro para alterar os intervalos de tempo?
R: Com certeza! Por defeito, o construtor de formulários WPForms dá-lhe a opção de definir os seus intervalos de tempo para 15 minutos, 30 minutos e 1 hora. Para alterar os intervalos de tempo para 5 minutos, você usaria o seguinte código:
/**
* Change the time intervals on the time picker
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _797 to match your own form ID number
window.wpforms_797 = window.wpforms_797 || {};
window.wpforms_797.timepicker = {
// Limit times to every 5 minutes
step: '5'
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Lembre-se apenas de alterar o window.wpforms_797 e o step: '5' para corresponder ao seu ID de formulário e ao intervalo de tempo que pretende utilizar.
