AIサマリー
フォームの確認メッセージをあなたのブランドのルック&フィールに合わせたいですか?デフォルトでは、WPFormsは成功した送信を緑のボックスで表示しますが、簡単なCSSコードでこのスタイルを簡単に変更したり、完全に削除することができます。
このガイドでは、確認メッセージのスタイルをカスタマイズして、よりまとまりのあるフォームエクスペリエンスを実現する方法を紹介します。
デフォルトのスタイリングを理解する
WPForms は、フォーム送信に成功したメッセージを、特定のパディングとボーダーを持つ緑色のボックスで自動的に囲みます。これは多くのサイトでうまく機能しますが、次のようにしたい場合もあります:
- スタイリングを完全に外すと、見た目がすっきりする
- ブランドに合わせて色を変える
- パディングやボーダーなど、特定の要素を修正する
- 特定のフォームのみにカスタムスタイルを適用する
確認メッセージのカスタマイズ
確認メッセージのスタイルを変更するさまざまな方法を探ってみましょう。カスタム CSS の追加にお困りの場合は、WordPress にカスタムコードを追加するガイドをご覧ください。
すべてのフォームの背景スタイルを削除する
すべてのフォーム確認メッセージからデフォルトの緑色のスタイルを完全に削除するには、次のCSSを追加します:
.wpforms-confirmation-container-full {
color: inherit !important;
margin: 0 !important;
background: none !important;
border: none !important;
padding: 0 !important;
}
上に示したCSSでは、確認メッセージの背景色とボーダーを削除しています。

特定のフォームのカスタマイズ
単一のフォームの確認メッセージを変更するには、次のCSSを使用します。 1000 をフォームのIDに置き換えてください):
div#wpforms-confirmation-1000 {
color: inherit !important;
margin: 0 !important;
background: none !important;
border: none !important;
padding: 0 !important;
}
フォームのIDを見つけるのにお困りの場合は、フォームIDの見つけ方についてのチュートリアルをご覧ください。
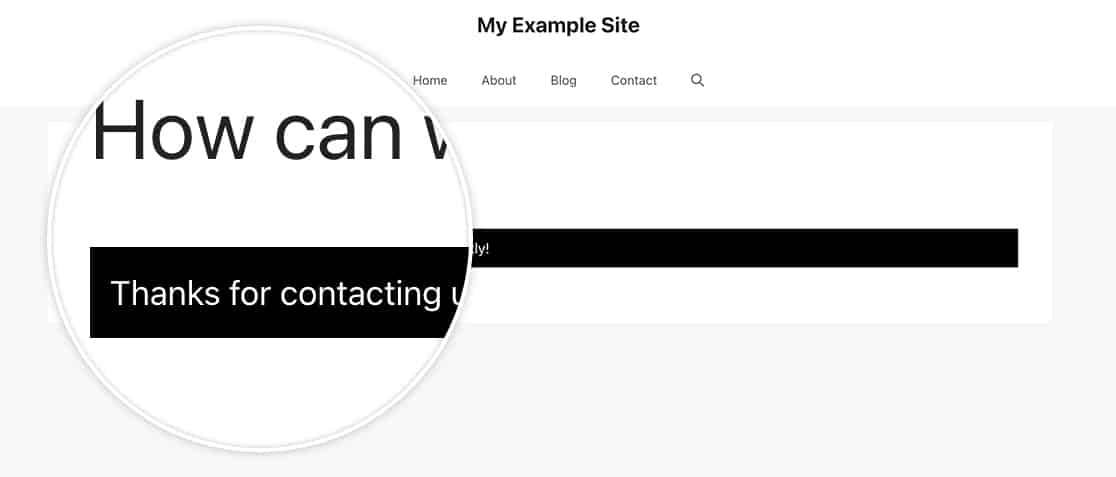
背景色の変更
すべてのフォームの確認メッセージの背景色を変更する:
div.wpforms-confirmation-container-full {
background: #333333 !important;
color: #ffffff !important;
border: none !important;
}
この例では、暗い背景に白いテキストを作成しています。カラーコード (#333333 と #ffffff) を調整して、希望の色に合わせます。

これで、確認メッセージのスタイル調整が完了しました!次に、他のフォーム要素をカスタマイズする方法を学びたいですか?カスタムスマートタグを作成してフォームに動的なコンテンツを追加するガイドをご覧ください。
