AIサマリー
段落テキスト・フィールドをレイアウト・フィールド内で使用する際に、柔軟な高さを提供したいですか?段落テキストフィールドをレイアウトフィールドに追加すると、フィールドのデフォルトの高さが使用されます。しかし、カスタムCSSスニペットを使用して段落テキストフィールドをカスタマイズし、レイアウトフィールドの高さに合わせて自動的に調整することができます。
このチュートリアルでは、段落テキストフォームフィールドの高さをレイアウトフィールドの高さに合わせて簡単に調整するスニペットを紹介します。
フォームの作成
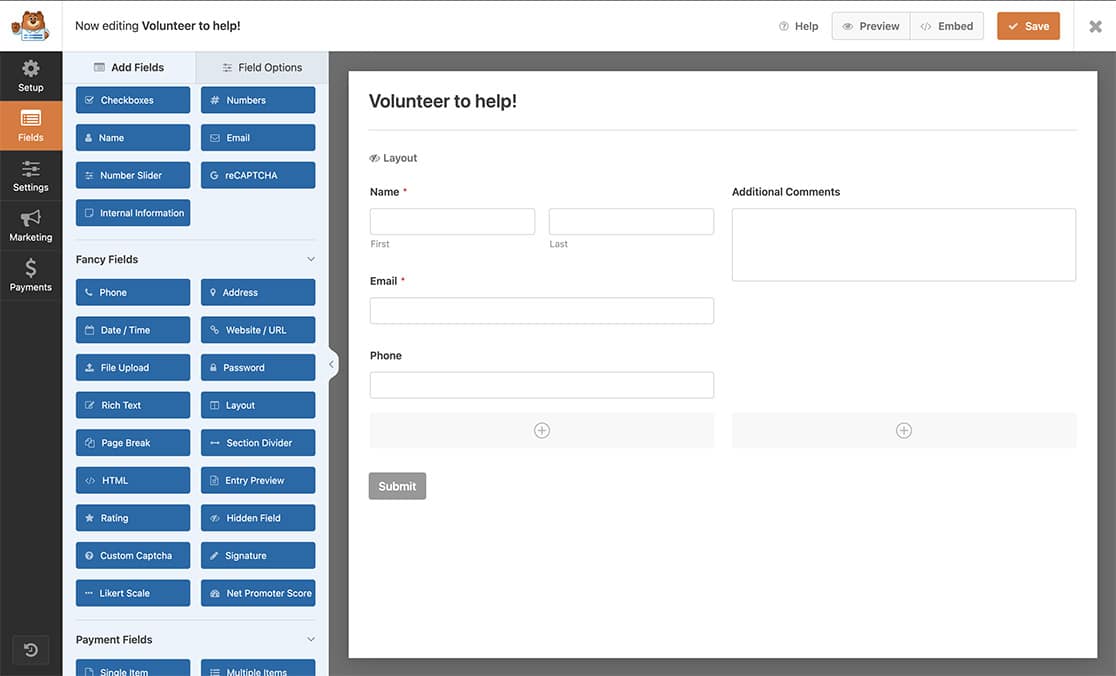
まず、新規フォームを作成するか、既存のフォームを編集してフォームビルダーにアクセスします。フォームビルダーでは、フォームにレイアウトフィールドを含め、必要なフィールドをすべて追加してください。

このチュートリアルでは、1つのフィールドを除くすべてのフィールドが左カラムにあり、段落テキスト・フォーム・フィールドが右カラムにあることに注目してください。
スニペットの追加
さて、いよいよあなたのサイトにスニペットを追加しましょう。下のコード・スニペットをコピーして、あなたのサイトに貼り付けてください。スニペットをサイトに追加する場所や方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 3;
echo "
<style>
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
注:上のスニペットでは、Paragraph Textフォーム・フィールドのIDが3になっています。このIDを自分のフィールドのIDに合わせて更新する必要があります。フィールドIDを見つけるのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
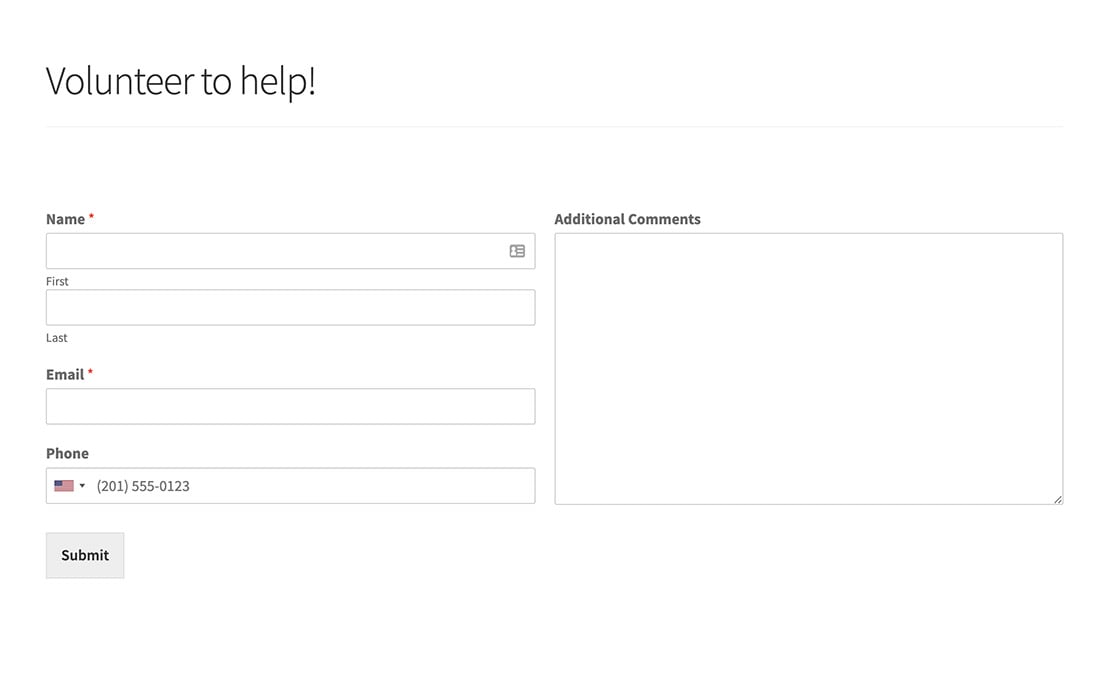
これで、フォームが読み込まれると、段落テキストフィールドの高さがフィールドの追加や削除に応じて柔軟に増減することがわかります。

よくある質問
以下に、レイアウトフィールドの段落テキストフィールドのカスタマイズについてよくある質問にお答えします。
単一のフォームをターゲットにするには?
このスニペットを単一のフォームでのみ使用したい場合は、以下のスニペットを使用してください。
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 19;
echo "
<style>
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
以下のスニペットはIDが3503のフォームをターゲットにしています。このIDをカスタマイズしたいフォームのIDに置き換える必要があります。フォームIDを見つけるのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
以上です!これで、「レイアウト」フィールド内で使用される「段落テキスト」フィールドの高さをカスタマイズする方法を学びました。
次に、フィールドに冒涜的な表現が含まれている場合にフォームが送信されないようにしたいですか?冒涜的な言葉を含むフォームの送信をブロックするチュートリアルをご覧ください。
関連
アクション・リファレンス:wp_head
