AIサマリー
はじめに
免責事項や利用規約を読んだ後にチェックボックスを有効にしたいですか?チェックボックスフィールドの 免責事項/利用規約表示を有効にする機能の可能性を活用する方法を学びましょう。この機能により、ユーザーは利用規約への同意を表明することができます。しかし、ユーザーが免責事項を完全にスクロールするまでこのフィールドを無効にしたい場合、このチュートリアルはあなたのニーズに合わせて作られています!
フォームの作成
まずフォームを作成し、フィールドを追加します。フォームの作成にヘルプが必要な場合は、こちらの便利なガイドをご覧ください。

利用規約の有効化
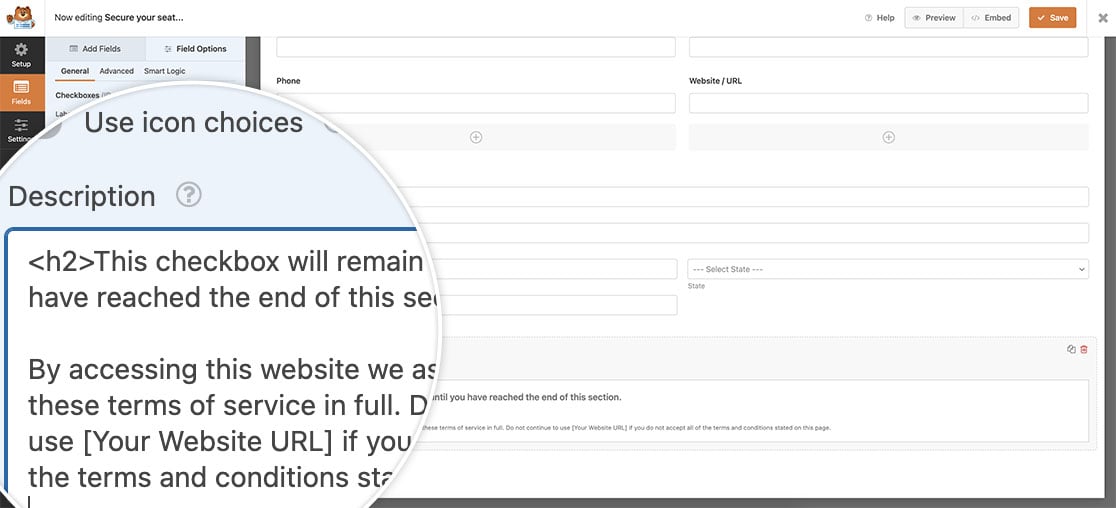
他のフィールドを追加したら、チェックボックスフィールドを追加し、詳細設定タブをクリックします。このタブに「免責事項/利用規約の表示を有効にする」というオプションがあります。このオプションをオンに切り替え、説明フィールドにテキストを追加します。
![wpforms-enable-disclaimer - WPForms チェックボックスを選択し、[詳細設定]タブで[免責事項/利用規約の表示を有効にする]オプションを切り替えます。](https://wpforms.com/wp-content/uploads/2023/08/wpforms-enable-disclaimer.jpg)
有効化したら、「全般」タブに戻り、「説明」にテキストを追加します。

スニペットの追加
さて、いよいよスニペットをサイトに追加します。スニペットをサイトに追加する方法と場所については、こちらのチュートリアルをご覧ください。
/**
* Disable checkbox until terms of service has been read
*
* @link https://wpforms.com/developers/how-to-enable-a-checkbox-after-reading-disclaimer/
*/
function wpf_dev_tos_confirmation( ) {
?>
<script type="text/javascript">
jQuery(document).ready( function() {
// Set an attribute on the checkbox description to readonly
jQuery( "div#wpforms-3658-field_14-description" ).attr( "readonly","readonly" );
// Set an attribute on the checkbox description to overflow-y scroll to check the scroll position
jQuery( "div#wpforms-3658-field_14-description" ).attr( "overflow-y","scroll" );
// Set an attribute on the checkbox field to disabled
jQuery( "#wpforms-3658-field_14 input" ).attr( "disabled","true" );
// As the user scrolls through the description, envoke this function
jQuery( "div#wpforms-3658-field_14-description" ).scroll(function () {
// Evaluate the scroll position inside the checkbox description
if (jQuery(this).scrollTop() == jQuery(this)[0].scrollHeight - jQuery(this).innerHeight() || jQuery(this).scrollTop() + jQuery(this).innerHeight() >= jQuery(this)[0].scrollHeight ) {
// When user has scrolled to the bottom of the description, remove the disabled attribute
jQuery( "#wpforms-3658-field_14 input" ).removeAttr( "disabled" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_tos_confirmation', 30 );
このスニペットは チェックボックス フィールドで div#wpforms-3658-field_14-description.フォームIDは 3658そして、フィールドIDは チェックボックス フィールドは 14.そして、このフィールドに2つの属性を設定する: リードオンリー そして overflow-y, scroll.これは、説明文のスクロール位置を計算し、訪問者がいつ免責事項の一番下までスクロールしたかを知るためです。
このスニペットの次のセクションでは、次の属性を追加する。 使用不能 にある。 チェックボックス のフィールドIDを使って #wpforms-3658-field_14 input.
ユーザーが免責事項をスクロールダウンしていくにつれて、スクロールの位置を計算し、それが0になったときにdisabled属性を削除し、訪問者が同意するためにチェックボックスをクリックできるようにします。
訪問者がフォームを閲覧する際、免責事項の下までスクロールしないと、免責事項のチェックボックスに同意することができません。
以上です!フォーム内でチェックボックスの選択をカウントしたいですか?フォーム内でチェックボックスの選択をカウントする方法をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
