AIサマリー
概要
Authorize.netフィールドをカスタマイズしたいですか?このフィールドの外観を簡単に変更できます。たとえば、クレジットカードのフィールドを1行で表示するスタイルにします。これを行うには、少し CSS を使用して、各フィールドをインラインで表示する必要があります。
セットアップ
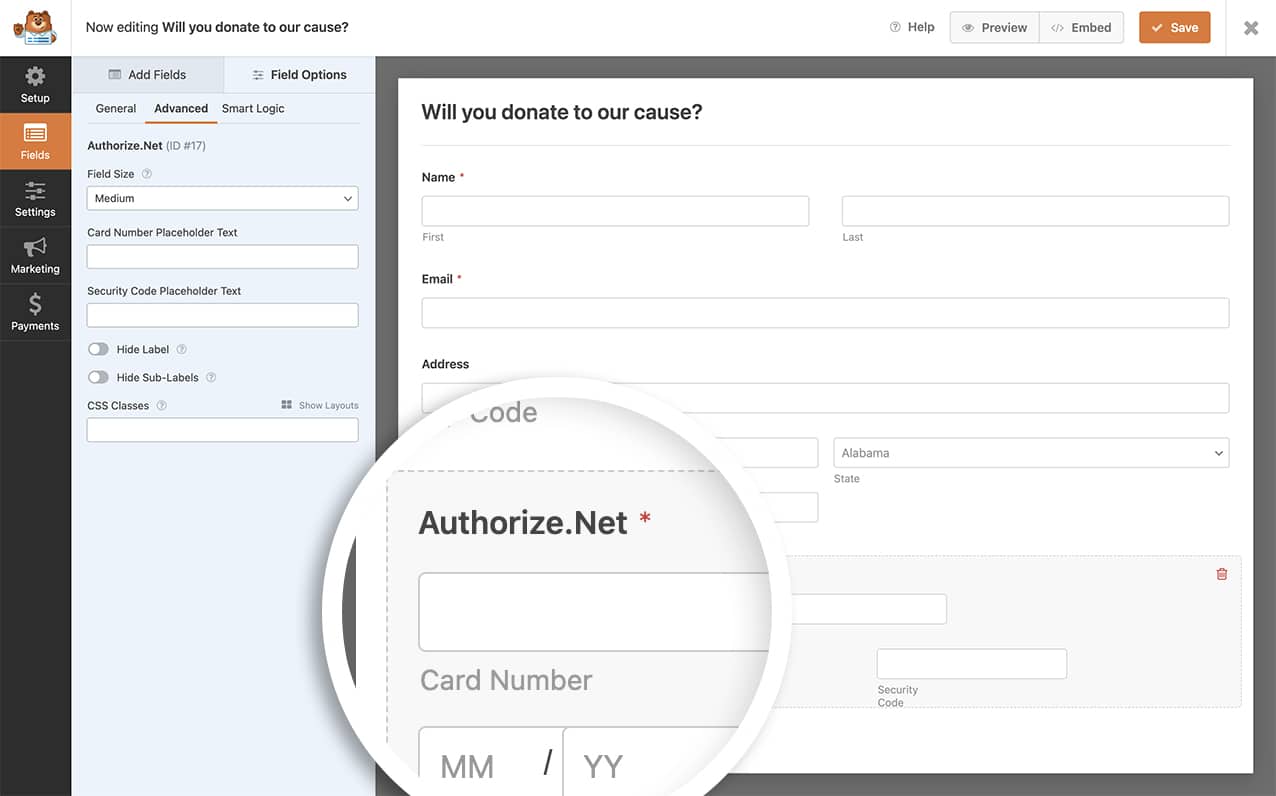
まず、フォームを作成し、Authorize.netフィールドをフォームに追加する必要があります。
Authorize.netフォームの作成にヘルプが必要な場合は、こちらのドキュメントを参照してください。

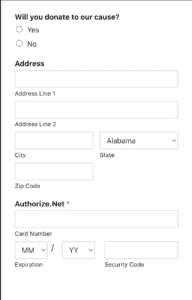
カード番号、有効期限、セキュリティコードの各フィールドは、カード番号を1行に、それ以外を次の行に配置するデフォルトのスタイルになっています。

CSSを追加してAuthorize.netフィールドをカスタマイズする
今度は、3つのフィールドを1行に表示できるようにCSSを追加する番だ。
あなたのサイトにCSSを追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
.wpforms-field-authorize_net .wpforms-field-row {
float: left !important;
width: 45% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 3%;
}
.wpforms-field-authorize_net-expiration {
width: 50% !important;
float: left !important;
max-width: 50% !important;
}
.wpforms-field-authorize_net-expiration div {
max-width: 40% !important;
float: left !important;
width: 40% !important;
}
.wpforms-field-authorize_net-expiration span {
float: left !important;
display: inline-block;
width: 8% !important;
max-width: 8% !important;
margin: 0 5% 0 5% !important;
}
.wpforms-field-authorize_net-code {
float: right !important;
max-width: 45% !important;
}
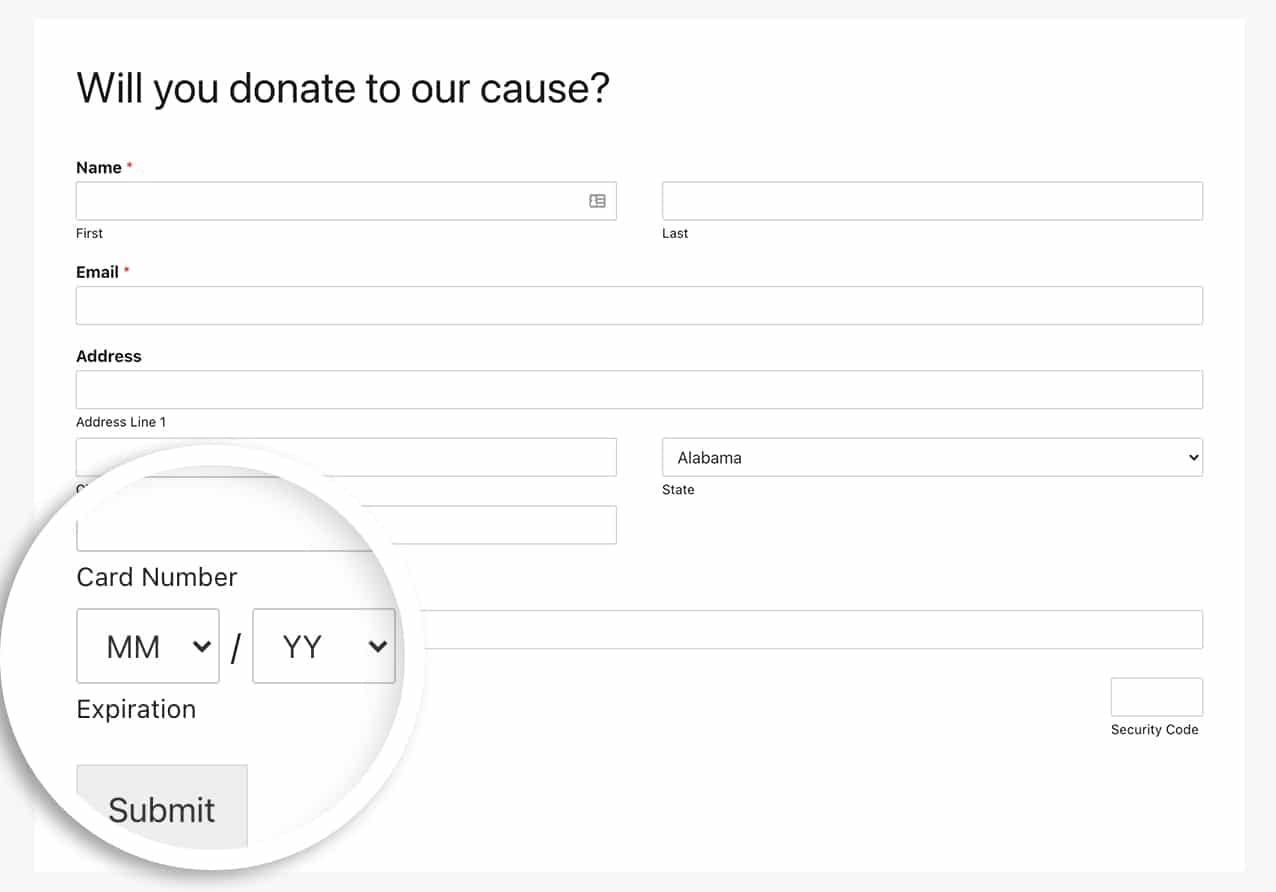
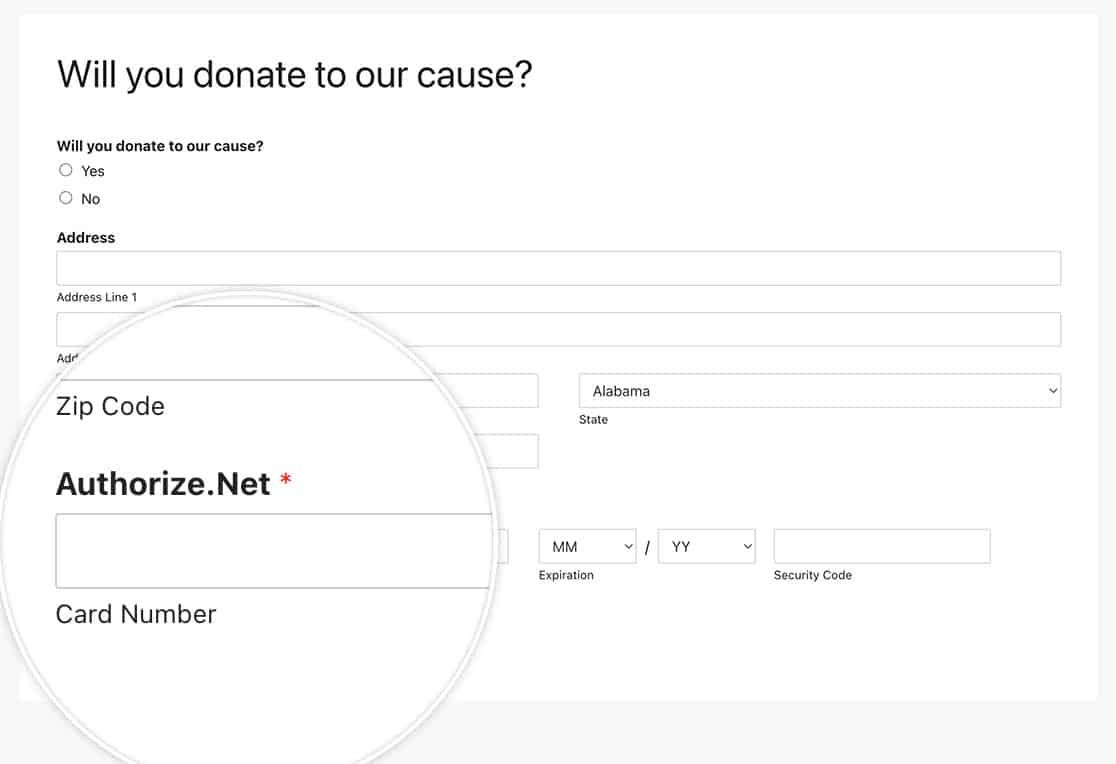
上記のCSSは、すべてのAuthorize.netクレジットカードフィールドを同じようにスタイルします。
このCSSで、Authorize.netのフィールドをカスタマイズし、すべてのフィールドを1行にまとめました。

以上で、Authorize.netフォームフィールドのカスタマイズは完了です。Authorize.net決済で住所も送信したいですか?Authorize.netの支払いに住所を送信する方法のチュートリアルをご覧ください。
よくあるご質問
Q: モバイル端末で単線に戻すにはどうすればいいですか?
A:画面が小さい場合は、すべてのフィールドを行に積み重ねたいので、この記事で紹介したCSSに対抗するために、モバイル・デバイス用に、このCSSも追加するとよいでしょう。
@media (max-width: 600px) {
.wpforms-field-authorize_net .wpforms-field-row {
float: none !important;
width: 100% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 0;
}
}