AIサマリー
はじめに
簡単なスニペットで日付ピッカー・フィールドのポップアップの位置をカスタマイズしたいですか?デフォルトでは、ポップアップはフィールドの配置とページのスクロールバーに基づいて動的に調整されます。このチュートリアルでは、スニペットを使用してポップアップの位置を恒久的に設定する方法をステップバイステップで説明します。
フォームの作成
まずはフォームを作成し、2つの日付ピッカー・フォーム・フィールドを組み込みましょう。
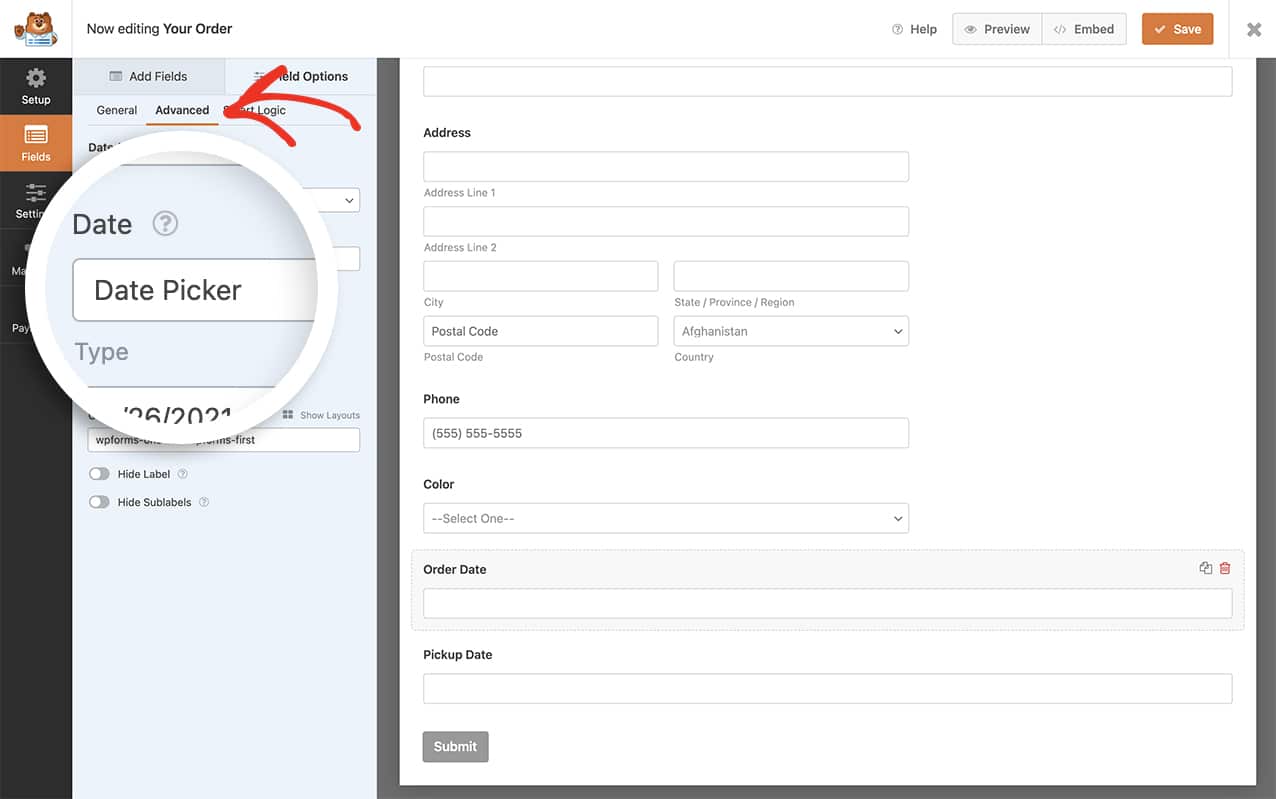
日付フォームフィールドを追加した後、詳細設定タブに移動し、日付ドロップダウンから日付ピッカーを選択します。

フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
スニペットの追加
次に、ポップアップの位置を変更するための小さなコード・スニペットをサイトに追加する必要があります。 スニペットの追加方法がわからない場合は、こちらのチュートリアルをご覧ください。
すべてのフォーム
あなたのサイトのすべてのWPForms日付ピッカーにこのスニペットを使用してください。
/**
* Change the position of the date picker popup
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
特定のフォーム
特定のフォームとフィールドIDをターゲットにするには、次のスニペットを使用してください。
/**
* Change the position of the date picker popup for a specific form and field ID
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_21_1 = window.wpforms_21_1 || {};
window.wpforms_21_1.datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
上のスニペットでは、21というフォームIDをターゲットにしており、そのフォームの中では1というフィールドIDだけをターゲットにしています。
フォームとフィールドのIDを探すのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
日付ピッカー・ポップアップの配置を変更するのに必要なのはこれだけです。日付ピッカーフィールドをさらにカスタマイズしたいですか?チュートリアル「日付ピッカーで日付範囲または複数の日付を許可する方法 」をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
