AI Zusammenfassung
Möchten Sie, dass Ihre Datumsauswahl mit einem Standarddatum geladen wird? Wenn Sie das Format "Datumsauswahl" für das Formularfeld "Datum/Uhrzeit " verwenden, können Sie ganz einfach ein Datum aus einem Popup-Fenster auswählen. Aber wussten Sie, dass Sie auch ein Standarddatum für dieses Feld festlegen können, das mit dem heutigen Datum beginnt? In diesem Tutorial zeigen wir Ihnen, wie Sie dies erreichen können.
Es ist wichtig, daran zu denken, dass bei Verwendung eines Code-Snippets zur Begrenzung des Datumsauswahlfelds alle Formularerstellungsoptionen für die Begrenzung deaktiviert werden sollten.
Erstellen des Formulars
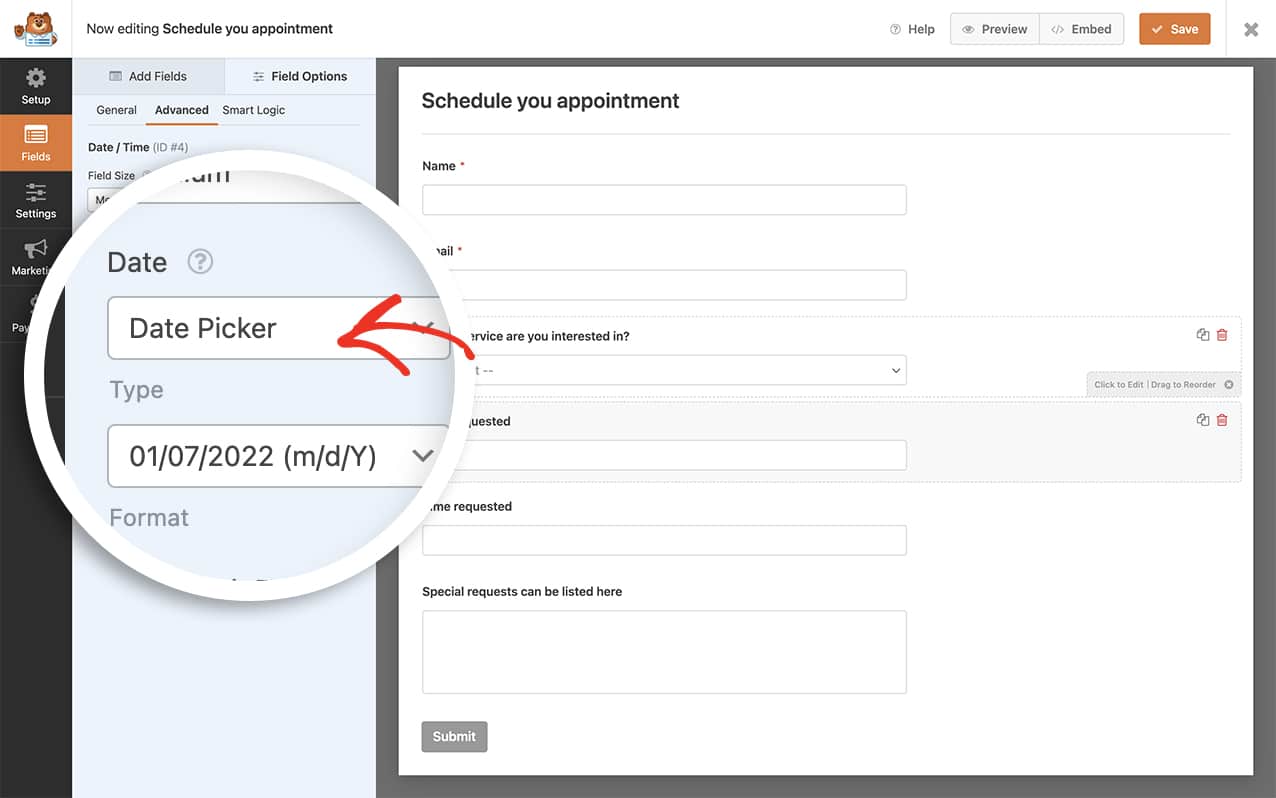
Zunächst müssen Sie Ihr Formular erstellen und das Datum/Uhrzeit-Formularfeld zu Ihrem Formular hinzufügen. Vergewissern Sie sich auf der Registerkarte " Erweitert", dass Sie für den Typ "Datumsauswahl" ausgewählt haben.

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Anleitung.
Bitte beachten Sie, dass die Beispiel-Snippets in diesem Tutorial nur für den einmaligen Gebrauch bestimmt sind. Wenn Sie mehrere dieser Codeschnipsel auf einmal verwenden möchten, müssen Sie sicherstellen, dass jeder Funktionsname eindeutig ist, oder Sie können sie alle in einer Funktion zusammenfassen.
Einstellen des Standarddatums
Bei allen Snippets müssen Sie sie kopieren und auf Ihrer Website einfügen. Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte diesen Leitfaden.
Hinzufügen des Codeschnipsels für alle Datumsauswahlfelder
/**
* Set today's date as default date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Hinzufügen des Codeschnipsels für Datumsauswahlen innerhalb eines bestimmten Formulars
Um ein Standarddatum für die Datepicker innerhalb eines bestimmten Formulars festzulegen, können Sie dieses Snippet verwenden, aber die _1287 so ändern, dass sie Ihrer eigenen Formular-ID entspricht. Wenn Sie Hilfe benötigen, um Ihre Formular-ID zu finden, lesen Sie bitte dieses Tutorial.
/**
* Set today's date as default date for all date pickers inside the specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on all date pickers inside the form ID 1287
window.wpforms_1287 = window.wpforms_1287 || {};
window.wpforms_1287.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Hinzufügen des Codeschnipsels für ein bestimmtes Datumsauswahlfeld innerhalb eines bestimmten Formulars
Um ein Standarddatum für ein bestimmtes Feld in einem bestimmten Formular festzulegen, können Sie dieses Snippet verwenden, aber den _1287 so ändern, dass er Ihrer eigenen Formular-ID entspricht, und den _4 so aktualisieren, dass er der Feld-ID entspricht. Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, sehen Sie sich bitte dieses Tutorial an.
/**
* Set today's date as default date for a specific date picker inside a specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on the date field ID 4 inside the form ID 1287
window.wpforms_1287_4 = window.wpforms_1287_4 || {};
window.wpforms_1287_4.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
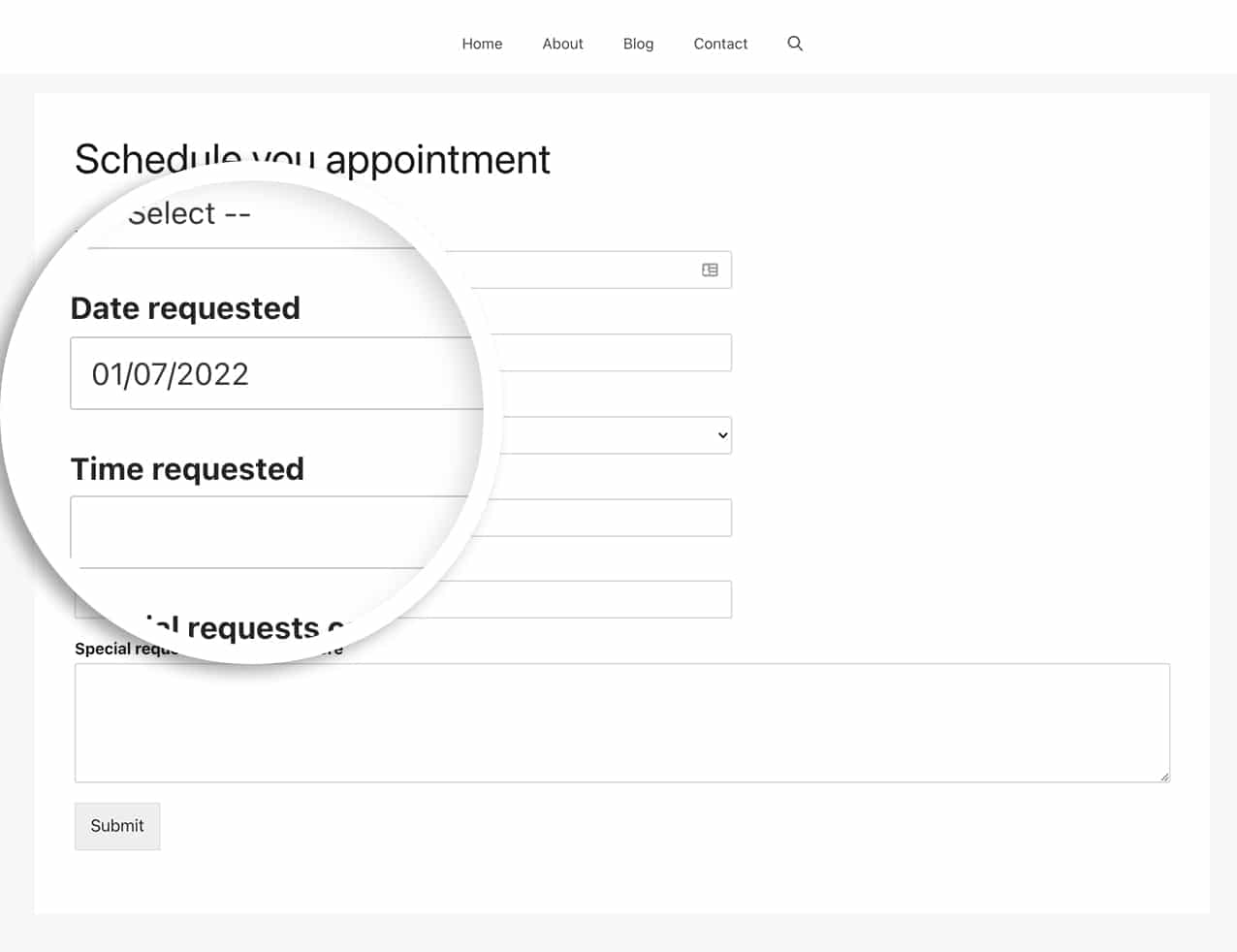
Und das ist alles, was Sie brauchen, um ein Standarddatum festzulegen. Wenn die Seite geladen wird, wird in das Feld Datum automatisch das aktuelle Datum geladen.

Möchten Sie auch erfahren, wie Sie einen Datumsbereich oder mehrere Daten festlegen, die in Ihrer Datumsauswahl ausgewählt werden können? Dann lesen Sie unseren Artikel Wie man einen Datumsbereich oder mehrere Daten in der Datumsauswahl zulässt.
Referenz Aktion
FAQ
Kann ich einfach ein Standarddatum durch einen benutzerdefinierten CSS-Klassennamen festlegen?
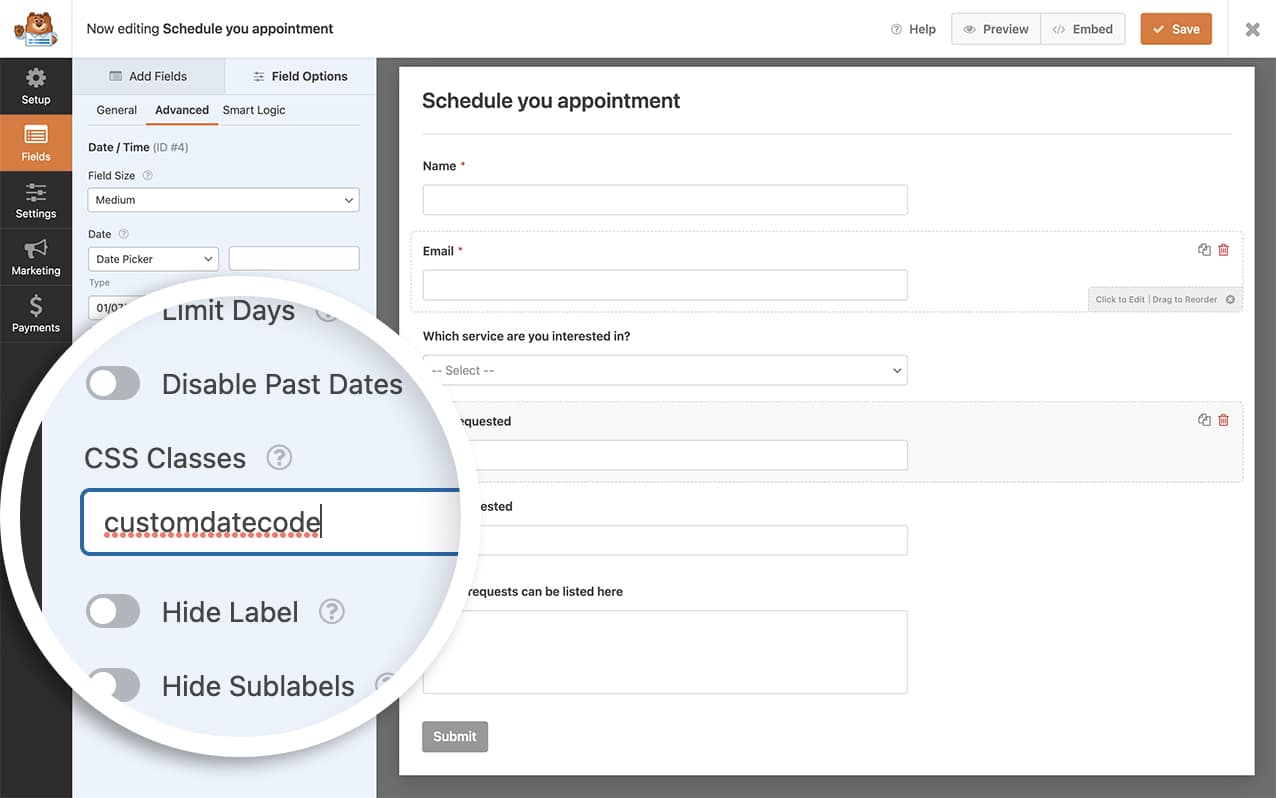
A: Auf jeden Fall! Vergewissern Sie sich zunächst, dass Sie auf der Registerkarte " Erweitert" einen Klassennamen für das Formularfeld " Datum/Zeit " hinzugefügt haben.
In unserem Beispiel verwenden wir den CSS-Klassennamen customdatecode.

Sobald Sie den CSS-Klassennamen des Formulars gespeichert haben, fügen Sie diesen Codeausschnitt in Ihre Website ein.
/**
* Set today's date as default date for all date pickers from a CSS class name.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
jQuery( '.customdatecode' ).each( function () {
var form = jQuery( this ).closest( '.wpforms-form' ),
formID = form.data( 'formid' ),
fieldID = jQuery(this).data('field-id' );
window['wpforms_' + formID + '_' + fieldID] = {
datepicker: {
defaultDate: 'today',
disableMobile: 'true'
}
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Jetzt wird in jedem Formular, das eine Datumsauswahl mit diesem CSS-Klassennamen enthält, automatisch das heutige Datum als Datum für dieses Feld festgelegt.
F: Funktioniert das auch auf mobilen Geräten?
A: Mobile Geräte variieren mit der Standardfunktionalität des Betriebssystems, so dass das Datum bei der Anzeige auf mobilen Geräten nicht automatisch ausgefüllt wird.
F: Wie kann ich das Mindestdatum und das Standarddatum für das aktuelle Datum festlegen?
A: Auf jeden Fall! Um das Standarddatum und das Mindestdatum in Ihrer Datumsauswahl auf das heutige Datum zu setzen, verwenden Sie einfach dieses Snippet.
/**
* Set today's date as the default and minimum date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
minDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
