AI Zusammenfassung
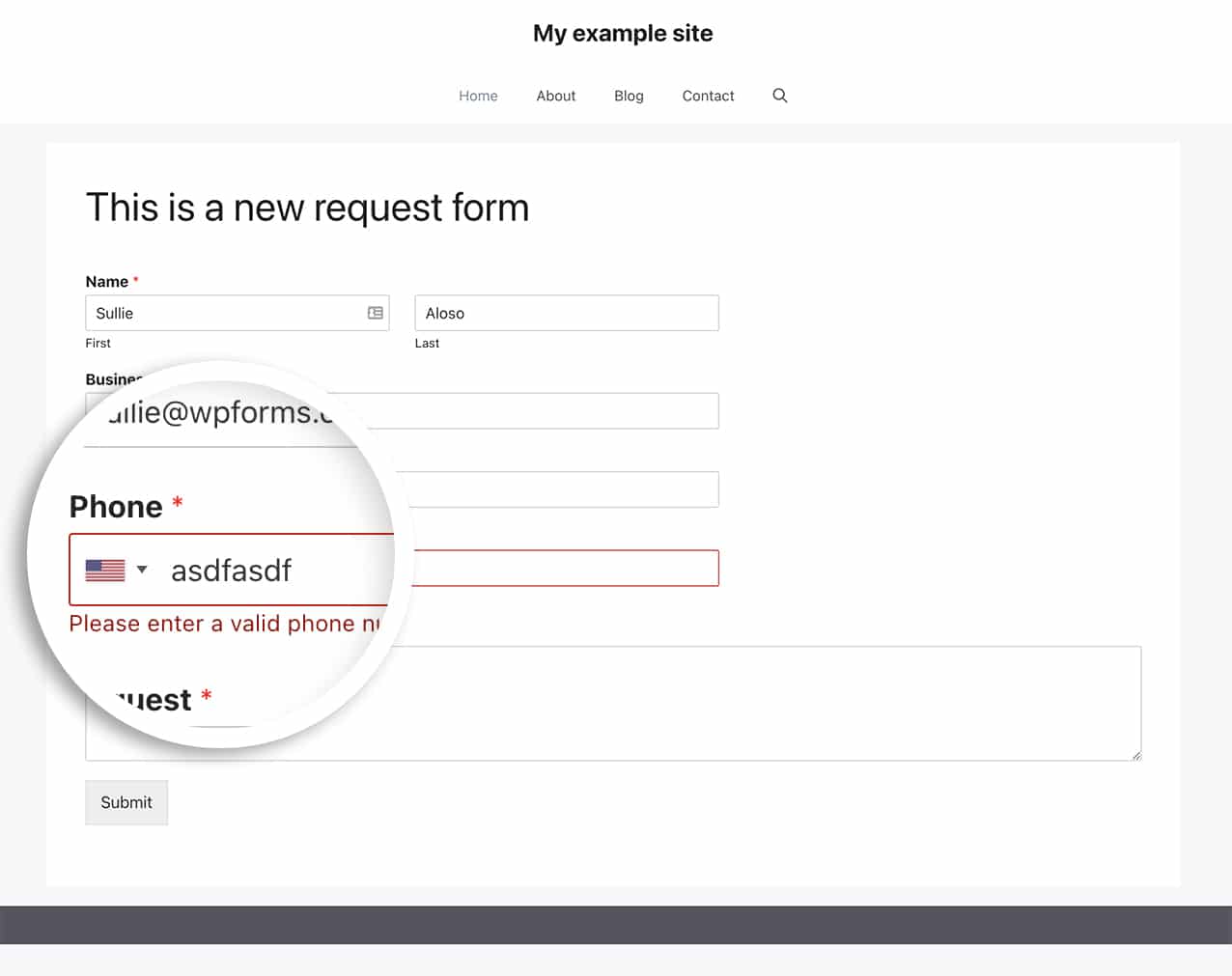
Möchten Sie das Feld Telefon so einschränken, dass nur Zahlen akzeptiert werden? Bei den Formaten "International" und "Smart Phone" können Sie standardmäßig Buchstaben eingeben, aber die Überprüfung schlägt fehl, wenn Sie das Feld mit der Tabulatortaste verlassen.

Mit einem kleinen Codeschnipsel können Sie ganz einfach die Eingabe von Zeichen auf der Tastatur unterbinden, es sei denn, es handelt sich um eine Zahl. Das bedeutet, dass, wenn sie versuchen, etwas anderes als Zahlen einzugeben, der Text einfach nicht eingegeben werden würde, wodurch das Feld deaktiviert wird, bis eine Zahl eingegeben wurde.
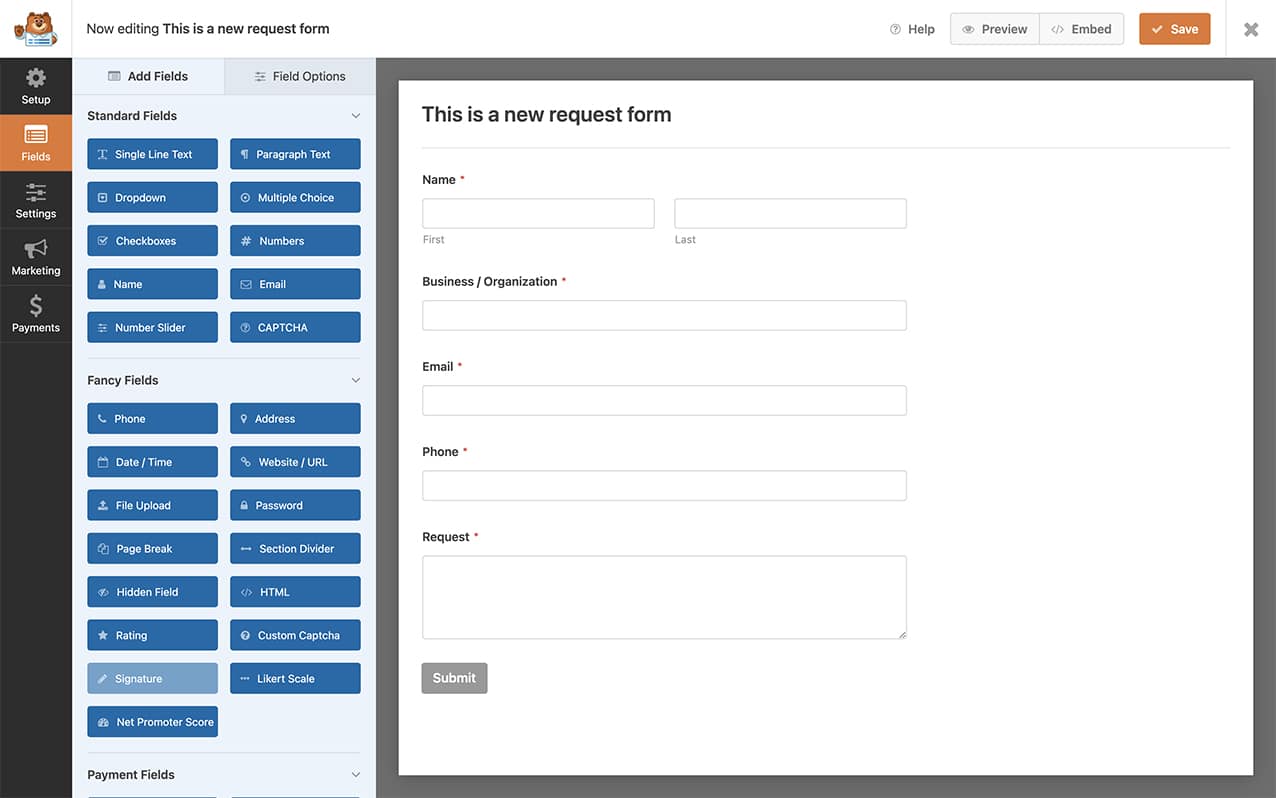
Erstellen des Formulars
Zunächst müssen Sie ein neues Formular erstellen und Ihre Felder hinzufügen. Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.

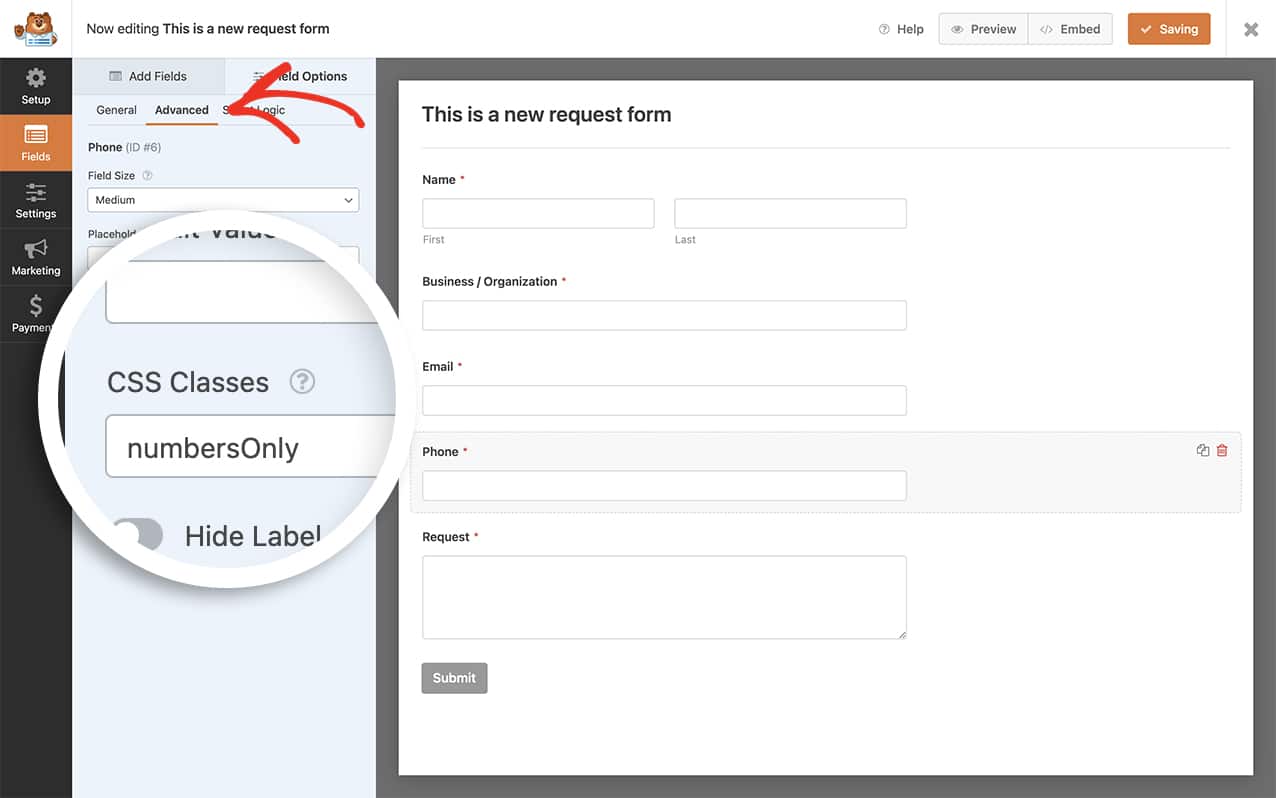
Hinzufügen der CSS-Klasse
Als Nächstes müssen Sie dem Formularfeld Telefon eine CSS-Klasse hinzufügen. Immer wenn ein Telefonfeld mit dieser Klasse verwendet wird, akzeptiert es nur einen numerischen Wert.
Durch Hinzufügen dieser CSS-Klasse zu einem beliebigen Formularfeld, das die CSS-Klassen akzeptiert, können Sie das Feld so einschränken, dass es nur Zahlen akzeptiert.
Um eine CSS-Klasse hinzuzufügen, wählen Sie das Formularfeld "Telefon" aus, das Sie Ihrem Formular hinzugefügt haben, und fügen Sie auf der Registerkarte " Erweitert" unter " CSS-Klassen" den Eintrag "ZahlenNur" hinzu.

Beschränkung des Telefonfelds auf Nummern
Jetzt ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen, das das Feld nur auf Zahlen beschränkt.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte diesen Leitfaden.
/**
* Restrict the Phone Field to Only Accept Numbers.
*
* @link https://wpforms.com/developers/how-to-restrict-phone-field-to-only-accept-numbers/
*/
function restrict_letters_in_phone_field( ) {
?>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery( '.numbersOnly' ).keypress(function (e) {
var charCode = (e.which) ? e.which : event.keyCode
if (String.fromCharCode(charCode).match(/[^0-9]/g))
return false;
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'restrict_letters_in_phone_field', 30 );
Dieses Snippet sucht automatisch nach jedem Formularfeld mit der CSS-Klasse numbersOnly und verhindert alles außer der Eingabe der Tasten 0-9.
Und das ist alles, was Sie brauchen, um das Feld " Telefon" auf Nummern zu beschränken! Möchten Sie die Telefonnummer in den E-Mail-Benachrichtigungen zu einem Link machen? Schauen Sie sich unser Tutorial an: Wie man Telefonnummern in E-Mail-Benachrichtigungen zu einem Link macht.
Referenz Aktion
FAQ
F: Wie kann ich die Anzahl der eingegebenen Ziffern begrenzen?
A: Die Formate "Smart" und "US" für das Feld "Telefon" verfügen bereits über eine Validierung für die Anzahl der eingegebenen Ziffern einer Telefonnummer und lehnen die Übermittlung des Formulars ab, wenn zu viele Ziffern im Feld vorhanden sind.
