AI Zusammenfassung
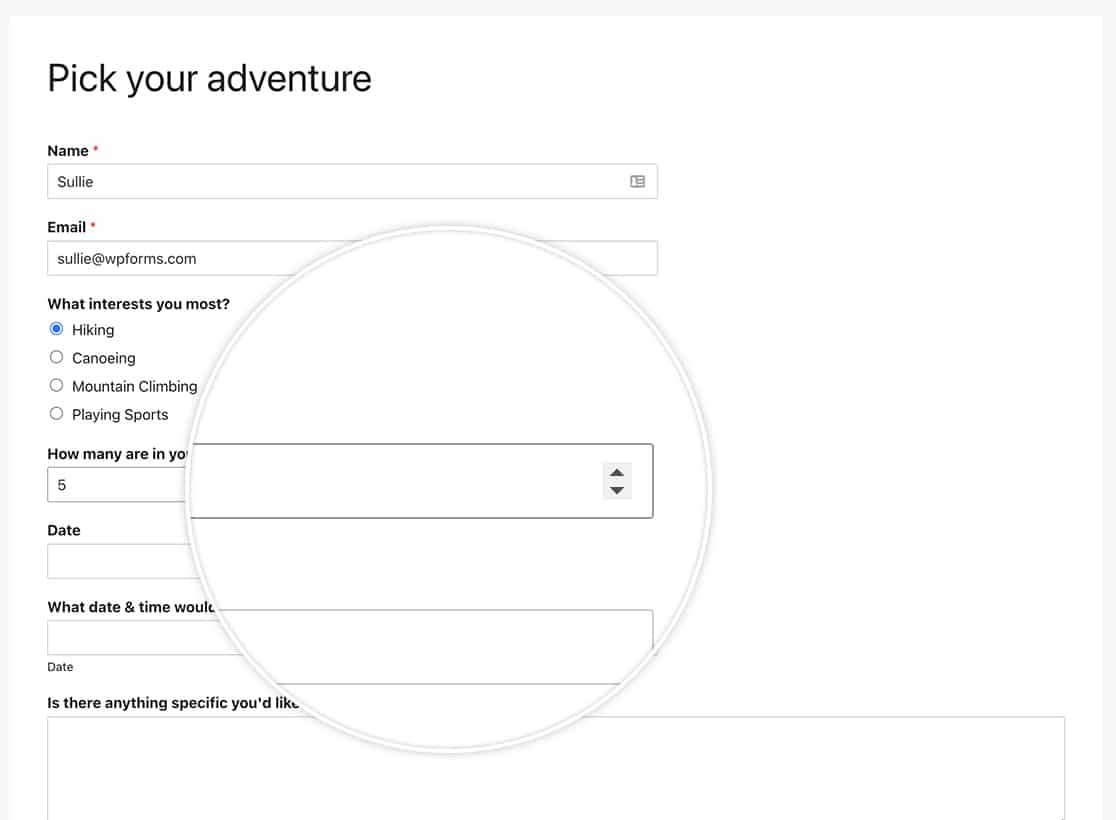
Sind Sie daran interessiert, die Standard-Pfeiltasten zu entfernen, die auf dem Zahlenfeld in WPForms erscheinen? Es ist üblich, dass Browser wie Chrome, Safari und Firefox ihr eigenes Standard-Styling auf Formularfelder anwenden, einschließlich der Anzeige von Pfeiltasten auf Numbers-Feldern. Wenn Sie diese Pfeile entfernen möchten, können wir Sie durch den Prozess führen.

Mit ein wenig CSS können Sie das Aussehen des Formularfelds mühelos ändern. In diesem Tutorial stellen wir Ihnen das notwendige CSS zur Verfügung, um die Pfeile aus dem Feld zu entfernen.
Entfernen der Pfeile im Feld "Zahlen
Um dieses Styling zu entfernen, müssen wir das benutzerdefinierte CSS kopieren und auf unserer Website einfügen.
Wenn Sie Hilfe benötigen, wie und wo Sie Ihr benutzerdefiniertes CSS hinzufügen können, lesen Sie bitte dieses Tutorial.
Für ein bestimmtes Formular
Dieses CSS wird nur auf die Felder des Formulars Number in der spezifischen Formular-ID 612 angewendet. Sie müssen diese ID aktualisieren, bevor Sie dieses CSS verwenden können.
Wenn Sie Hilfe benötigen, um Ihre Formular-ID zu finden, lesen Sie bitte diese Anleitung.
form#wpforms-form-612 input[type="number"]::-webkit-outer-spin-button, form#wpforms-form-612 input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
form#wpforms-form-612 input[type="number"] {
-moz-appearance: textfield;
}
Für alle Formen
Wenn Sie nur die Pfeile für alle Ihre Formulare entfernen möchten, können Sie dieses CSS verwenden.
input[type="number"]::-webkit-outer-spin-button, input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0 !important;
}
input[type="number"] {
-moz-appearance: textfield !important;
}
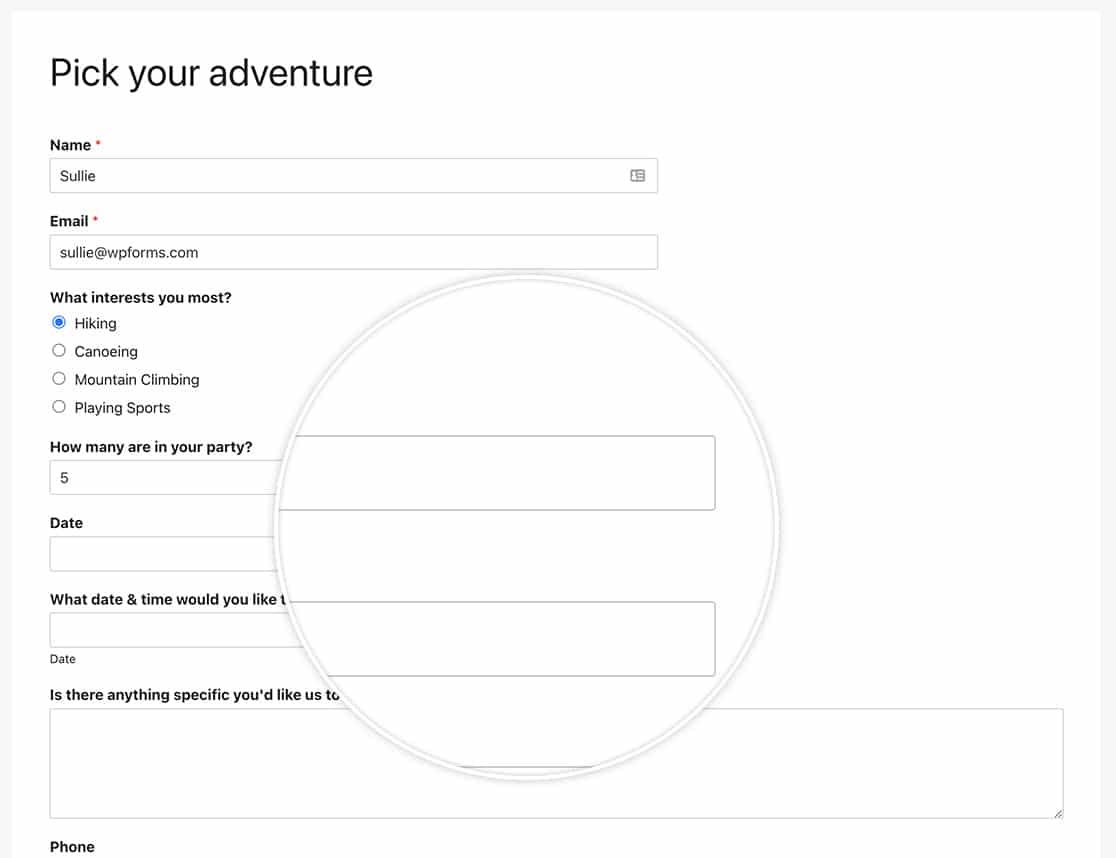
Dieses CSS ändert nichts an der Funktionalität des Formularfeldes. Im Formularfeld " Zahlen" werden nur Zahlen akzeptiert, aber nach dem Hinzufügen des CSS werden die Pfeile im Feld nicht mehr angezeigt.

Und das ist alles, was Sie brauchen, um die Aufwärts- und Abwärtspfeile im Zahlenfeld zu entfernen. Möchten Sie auch andere Formularfelder gestalten? Lesen Sie unseren Artikel über das Hinzufügen von Formatierungen zu textbasierten Feldern.
